js如何自定義QQ菜單效果-創(chuàng)新互聯
小編給大家分享一下js如何自定義QQ菜單效果,相信大部分人都還不怎么了解,因此分享這篇文章給大家參考一下,希望大家閱讀完這篇文章后大有收獲,下面讓我們一起去了解一下吧!

QQ菜單大家都見過,這樣有以下的功能:
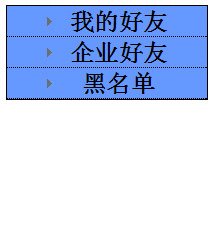
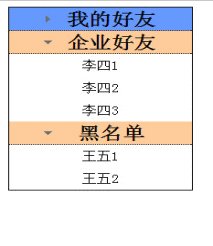
1.點擊我的好友,會展示下拉出具體的好友
2.再點擊我的好友,會收縮
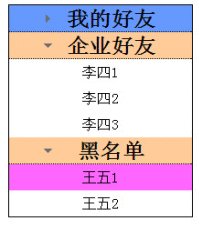
3.首次點擊具體的某個好友,只有當前這個好友高亮
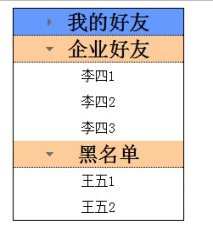
4.再次點擊這個好友時,高亮狀態(tài)就消失了
還是瞄一眼效果圖吧:

最后代碼
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<style>
ul,h3 {padding:0;margin:0;}
li{list-style:none;}
#list{width:200px;margin:0 auto;border:1px solid #000;}
#list{width:200px;}
#list h3{width:200px;height:30px;line-height:30px;text-align:center;background:url(img/ico1.gif) no-repeat 20% 50% #6699FF;text-indent:24px;border-bottom:1px dotted #000;}
#list h3.active{background:url(img/ico2.gif) no-repeat 20% 50% #FFCC99;}
#list ul{width:200px;text-align:center;display:none;}
#list ul li{width:200px;height:30px;line-height:30px;}
#list ul li.highlight{background:#FF66FF;}
</style>
<title>無標題文檔</title>
<script>
window.onload = function () {
var oUl = document.getElementById('list');
var oH2 = oUl.getElementsByTagName('h3');
var aUl = oUl.getElementsByTagName('ul');
var aLi = [];
var arr = [];
var oldLi = null;
var num = 0;
// 點擊菜單顯示隱藏
for( var i = 0; i < oH2.length; i++ ) {
oH2[i].index = i;
oH2[i].onclick = function () {
if (this.className === '') {
aUl[this.index].style.display = 'block';
this.className = 'active';
} else {
aUl[this.index].style.display = 'none';
this.className = '';
}
}
}
// 獲取菜單中的每個li
for ( var i = 0; i < aUl.length; i++ ) {
aLi = aUl[i].getElementsByTagName('li');
for ( var j = 0; j < aLi.length; j++ ) {
arr.push(aLi[j]);
}
}
// 遍歷aLi
for ( var i = 0; i < arr.length; i++ ) {
arr[i].onOff = false;
arr[i].onclick = function () {
// 當上一個點擊的li不是當前點擊的Li
if (oldLi && oldLi !== this) {
oldLi.className = '';
oldLi.onOff = false;
}
this.className = this.onOff ? '' : 'highlight';
this.onOff = !this.onOff;
oldLi = this;
}
}
}
</script>
</head>
<body>
<ul id="list">
<li class="lis">
<h3>我的好友</h3>
<ul>
<li>張三1</li>
<li>張三2</li>
<li>張三3</li>
</ul>
</li>
<li class="lis">
<h3>企業(yè)好友</h3>
<ul>
<li>李四1</li>
<li>李四2</li>
<li>李四3</li>
</ul>
</li>
<li class="lis">
<h3>黑名單</h3>
<ul>
<li>王五1</li>
<li>王五2</li>
</ul>
</li>
</ul>
</body>
</html>以上是“js如何自定義QQ菜單效果”這篇文章的所有內容,感謝各位的閱讀!相信大家都有了一定的了解,希望分享的內容對大家有所幫助,如果還想學習更多知識,歡迎關注創(chuàng)新互聯網站建設公司行業(yè)資訊頻道!
另外有需要云服務器可以了解下創(chuàng)新互聯建站vcdvsql.cn,海內外云服務器15元起步,三天無理由+7*72小時售后在線,公司持有idc許可證,提供“云服務器、裸金屬服務器、高防服務器、香港服務器、美國服務器、虛擬主機、免備案服務器”等云主機租用服務以及企業(yè)上云的綜合解決方案,具有“安全穩(wěn)定、簡單易用、服務可用性高、性價比高”等特點與優(yōu)勢,專為企業(yè)上云打造定制,能夠滿足用戶豐富、多元化的應用場景需求。
分享標題:js如何自定義QQ菜單效果-創(chuàng)新互聯
瀏覽路徑:http://vcdvsql.cn/article24/ppece.html
成都網站建設公司_創(chuàng)新互聯,為您提供建站公司、微信小程序、品牌網站制作、App設計、網站營銷、靜態(tài)網站
聲明:本網站發(fā)布的內容(圖片、視頻和文字)以用戶投稿、用戶轉載內容為主,如果涉及侵權請盡快告知,我們將會在第一時間刪除。文章觀點不代表本網站立場,如需處理請聯系客服。電話:028-86922220;郵箱:631063699@qq.com。內容未經允許不得轉載,或轉載時需注明來源: 創(chuàng)新互聯

- 網站推廣的用戶體驗如何通過運營來提升 2016-10-29
- 公司網站建設如何提升網頁用戶體驗 2020-12-03
- 如何做好用戶體驗? 2014-03-13
- UEO用戶體驗優(yōu)化之廣告著陸頁的優(yōu)化問題 2021-09-14
- 上海網站建設淺談用戶體驗中的用戶從何而來? 2018-06-20
- 良好用戶體驗網站設計需要遵循的4個原則 2021-11-08
- 中小企業(yè)網站如何提高用戶體驗 2015-03-06
- 用戶體驗的核心和本質 2016-08-18
- 網站建設中哪些因素容易影響用戶體驗 2022-05-16
- 想做好用戶體驗不得不說的那些事 2021-11-18
- 成都網站制作關于用戶體驗的三個反思 2016-09-02
- 用戶體驗度對于企業(yè)網站的重要性 2021-03-22