layui-table如何對返回的數據進行轉變顯示-創新互聯
這篇文章將為大家詳細講解有關layui-table如何對返回的數據進行轉變顯示,小編覺得挺實用的,因此分享給大家做個參考,希望大家閱讀完這篇文章后可以有所收獲。
創新互聯公司是一家專業提供崗巴企業網站建設,專注與成都網站制作、成都網站建設、外貿營銷網站建設、H5網站設計、小程序制作等業務。10年已為崗巴眾多企業、政府機構等服務。創新互聯專業網絡公司優惠進行中。在使用layui表格時,在ajax請求回來的數據,有時候需要我們處理之后顯示
1.比如性別sex這個字段,后臺可能返回的是1.或者 2;那我們總不能顯示1.和 2,我們需要顯示男和女,這里就用到了自定義模板了
<script type="text/html" id="barDemo">
{{#if (d.sex == 1) { }}
<span>男</span>
{{# }else if(d.sex == 2){ }}
<span>女</span>
{{# } }}
</script>2.比如后臺返回了一個時間段是2018-08-24 15:15:55 ,但是我們只需要顯示年月日,這里我們就需要截取字符串
<script type="text/html" id="cTime">
{{#
var fn = function(data){
return data.substring(0,10);
};
}}
{{ fn(d.cTime) }}
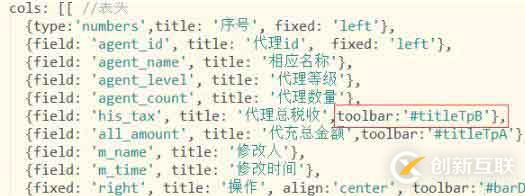
</script>上面的id名就對應你們表格里的字段,添加的自定工具條,如下圖

3.在一個,表格中有很多按鈕(修改,刪除,等等),再做不同權限登錄時,對應的角色要顯示對應的按鈕
從后臺獲取按鈕權限
var PAGE_BUTTON_AUTH = {
"add": false,
"edit": false,
"delete": false
};
$(function () {
//按鈕權限驗證
var url = window.location.href.replace("//", "");
var relUrl = url.substring(url.lastIndexOf("/") + 1);
//去掉參數部分
if (relUrl.indexOf("?") !== -1) {
relUrl = relUrl.split("?")[0];
}
$.getJSON(weburl + "/menu/buttons",
{ "platform": platform, "url": relUrl },
function (data) {
if (data.status === 1) {
PAGE_BUTTON_AUTH = data.data;
}
<script type="text/html" id="barDemo">
{{#if (PAGE_BUTTON_AUTH.edit) { }}
<a class="layui-btn layui-btn-xs" lay-event="edit">修改</a>
{{# }else{ }}
<span>- </span>
{{# } }}
{{#if (PAGE_BUTTON_AUTH.delete) { }}
<a class="layui-btn layui-btn-xs" lay-event="delete">刪除</a>
{{# }else{ }}
<span>- </span>
{{# } }}
</script>關于“layui-table如何對返回的數據進行轉變顯示”這篇文章就分享到這里了,希望以上內容可以對大家有一定的幫助,使各位可以學到更多知識,如果覺得文章不錯,請把它分享出去讓更多的人看到。
當前題目:layui-table如何對返回的數據進行轉變顯示-創新互聯
本文URL:http://vcdvsql.cn/article26/ccecjg.html
成都網站建設公司_創新互聯,為您提供域名注冊、標簽優化、微信小程序、關鍵詞優化、做網站、品牌網站設計
聲明:本網站發布的內容(圖片、視頻和文字)以用戶投稿、用戶轉載內容為主,如果涉及侵權請盡快告知,我們將會在第一時間刪除。文章觀點不代表本網站立場,如需處理請聯系客服。電話:028-86922220;郵箱:631063699@qq.com。內容未經允許不得轉載,或轉載時需注明來源: 創新互聯

- 網站跳出率太高怎么辦?SEO優化人員必知的解決方案 2020-09-11
- 成都網頁開發語言:移動網站設計中的八色匹配解決方案 2022-12-13
- 淺析HTML5網站建設解決方案 2016-02-15
- 百度排名之整站優化解決方案 2014-10-31
- 【不得不知】網站安全怎么破?百度官方解決方案在此! 2022-07-17
- 集團網站建設解決方案 2016-10-02
- 網站建設就選的一站式電商解決方案專家 2023-03-09
- 智能充電樁APP開發解決方案 2020-12-31
- 【網站優化】網站排名下滑解決方案分析 2022-05-02
- 商城網站建設,購物商城網站建設解決方案 2023-03-08
- 企業網站流量少的原因及解決方案 2022-05-21
- 企業安裝SSL證書對網站運營有哪些幫助? 2022-06-18