Web工程師必備的43款可視化工具-創新互聯
原文地址; http://info.china.alibaba.com/detail/1095329911.html
成都創新互聯公司于2013年創立,是專業互聯網技術服務公司,擁有項目成都網站設計、成都網站制作網站策劃,項目實施與項目整合能力。我們以讓每一個夢想脫穎而出為使命,1280元雞西梨樹做網站,已為上家服務,為雞西梨樹各地企業和個人服務,聯系電話:13518219792國外站點DATAVISUALIZATION.CH為大家總結出了當前熱用的43款可視化工具,包括Arbor、Chroma.js、D3.js、Google Chart Tools等,絕對讓你一飽眼福。
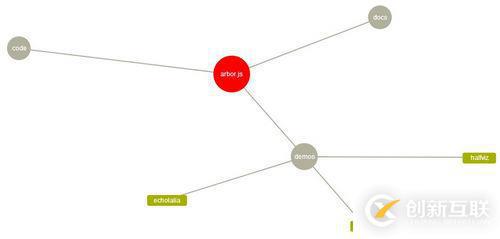
1.Arbor.js
Arbor是一個免費的、可視化的圖形庫,基于矢量創建動態的連接圖。它為圖形組織和屏幕刷新處理提供了一個高效的、力導向的布局算法。

2.CartoDB
CartoDB是一個地圖Web Service,并提供非常豐富API,利用它可以輕松創建動態的、可視化的數據驅動地圖。

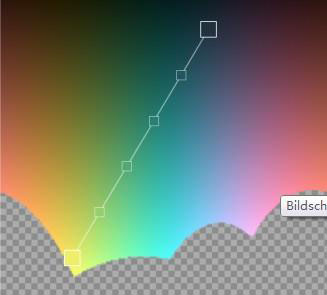
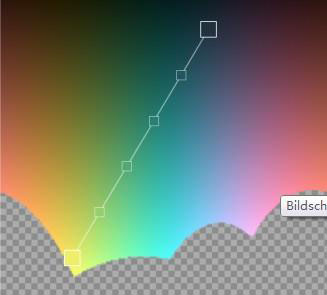
3.Chroma.js
交互式色彩空間資源管理器,允許預覽一組線性插值等距的顏色。

4.Circos
Circos是一個Perl語言開發的自由可視化軟件,最初主要用于基因組序列相關數據的可視化,目前已應用于多個領域,例如 影視作品中的人物關系分析,物流公司的訂單來源和流向分析等,大多數關系型數據都可以嘗試用Circos來可視化。

5.ColorBrewer
ColorBrewer是專門為幫助用戶選擇地圖和其他圖片配色方案而設計的在線工具。

6.Cubism.js
Cubism.js是D3可視化庫的一個插件,用于實現時序圖。

7.D3.js
D3是最流行的可視化庫之一,它被很多其他的表格插件所使用。它允許綁定任意數據到DOM,然后將數據驅動轉換應用到Document中。你可以使用它用一個數組創建基本的HMTL表格,或是利用它的流體過度和交互,用相似的數據創建驚人的SVG條形圖。

8.Dance.js
基于Data.js和Underscore.js的一個簡單的數據驅動的可視化框架。

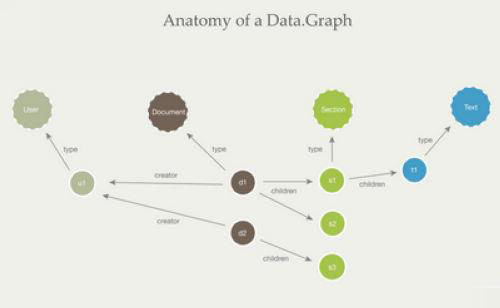
9.Data.js
Data.js是一個JavaScript數據表示框架,提供統一的接口和數據域。

10.DataWrangler
DataWrangler是一個交互式的數據清理和轉換的可視化工具。

11.Degrafa
Degrafa是一個功能強大的聲明式繪圖框架,提供豐富的用戶接口、數據可視化和映射。

12.Envision.js
Envision.js是一個可以快速創建動態、交互式的時間序列的可視化庫。

13.Flare
一組軟件工具集,用于在ActionScript中創建交互式的可視化數據。

14.GeoCommons
GeoCommons是一個可視化的數據地圖分析工具。

15.Gephi
Gephi是一個可視化的網絡探索平臺,用于構建動態的、分層的數據圖表。

16.Google Chart Tools
Google Chart Tools可以幫助你將數據轉化為圖表,并嵌入自己的網頁,這些圖表還擁有交互功能,可以鉆入,或通過鼠標盤旋獲取詳細信息,還可以實現動畫圖表。

17.Google Fusion Tables
Google Fusion Tables是一個數據可視化服務,Fusion Tables可以上傳100MB的表格文件,同時支持CSV和XLS格式,當然也可以把Google Docs里的表格導入進來使用。對于大規模的數據,可以用Google Fusion Tables創造過濾器來顯示你關心的數據,處理完畢后可以導出為csv文件。

18.Google Refine
Google Refine是一款非常強大的數據整理工具,可以幫助用戶清理數據,進行格式轉換等。

19.Impure/Quadrigram
一個可視化編程語言,旨在收集、處理可視化信息。

20.JavaScript InfoVis Toolkit
一個JavaScript庫,用于給Web創建交互式的、可視化的數據。

21.Kartograph
Kartograph是一個簡單且輕量級的框架,建立交互式地圖應用程序無需谷歌地圖或其他任何地圖服務。

22.Leaflet
Leaflet是一個輕量級的JavaScript庫,用來創建基于平鋪系列的交互式地圖,桌面和手機瀏覽器皆適用。

23.Many Eyes
一個Web應用程序,用來創建、分享和討論用戶上傳圖形數據。

24.MapBox
一個Web平臺,用于托管自定義的地圖設計和一些列的開源工具。

25.Miso Dataset
一個客戶端數據轉換和管理庫,用來加載、解析、查詢和操作數據。

26.Modest Maps
提供基本的地圖功能,包含豐富的API。

27.Mr. Data Converter
一個Web應用程序,把Excel數據轉換成友好的Web文件,如HTML、JSON、XML等。

28.NodeBox
一個桌面應用程序,允許您創建生成,靜態,鼓舞或交互的視覺效果。

29.Paper.js
一個矢量圖形腳本框架。

30.Peity
Peity是一個簡單jQuery插件,把任何一個元素內容轉換成一個簡單圖餅、線條或條形圖標。

31.Polymaps
一個基于矢量和tile創建動態、交互式的動態地圖。

32.Prefuse
Prefuse是一組API工具包,它有兩個項目,一個是基于Java的API調用(prefuse toolkit),生成Applet或者窗口程序,另一個是基于ActionScript的API調用(prefuse flare),可以生成Flash。

33.Processing
一個開源的編程語言,是Java語言的延伸,并支持許多現有的Java語言架構,不過在語法 (syntax) 上簡易許多,并具有許多貼心及人性化的設計。Processing可以在Windows、MAC OS X、MAC OS 9 、Linux等操作系統上使用。

34.Processing.js
該框架主要針對不想使用Flash或Java applets進行圖片編程以及Web交互的開發者。Processing.js使用JavaScript在HTML5的Canvas元素上繪制形狀以及操作圖像。

35.Protovis
Protovis是一個可視化JavaScript圖表生成工具。

36.R
R主要用來進行數據探索、統計分析、作圖的解釋型語言。

37.Rapha 另外有需要云服務器可以了解下創新互聯scvps.cn,海內外云服務器15元起步,三天無理由+7*72小時售后在線,公司持有idc許可證,提供“云服務器、裸金屬服務器、高防服務器、香港服務器、美國服務器、虛擬主機、免備案服務器”等云主機租用服務以及企業上云的綜合解決方案,具有“安全穩定、簡單易用、服務可用性高、性價比高”等特點與優勢,專為企業上云打造定制,能夠滿足用戶豐富、多元化的應用場景需求。
名稱欄目:Web工程師必備的43款可視化工具-創新互聯
成都網站建設公司_創新互聯,為您提供外貿建站、微信小程序、網站收錄、網站建設、網頁設計公司、網站制作
聲明:本網站發布的內容(圖片、視頻和文字)以用戶投稿、用戶轉載內容為主,如果涉及侵權請盡快告知,我們將會在第一時間刪除。文章觀點不代表本網站立場,如需處理請聯系客服。電話:028-86922220;郵箱:631063699@qq.com。內容未經允許不得轉載,或轉載時需注明來源:
創新互聯
分享路徑:http://vcdvsql.cn/article26/cdsjcg.html

- 成都定制網站建設需要多少錢 2022-12-29
- 定制網站開發要怎么做才能吸引蜘蛛爬取 2023-03-25
- 定制網站制作要注意哪些問題? 2021-12-04
- 定制網站建設與模板網站的區別 2022-08-28
- 模板建站和定制網站開發的區別 2016-05-28
- 定制網站建設對企業來說好處更多 2022-07-13
- 網站定做及定制網站的優勢是什么?深度剖析 2022-08-22
- 高端定制網站有哪些特點 2016-01-08
- 定制網站的好處是什么? 2021-04-21
- 選擇定制網站開發的主要因素是什么? 2022-12-13
- 《網站制作》定制網站費用為什么價格那么貴? 2021-11-18
- 什么是定制網站?創新互聯告訴你! 2021-10-06