VUE過濾器的使用方法-創新互聯
這篇文章主要講解了“VUE過濾器的使用方法”,文中的講解內容簡單清晰,易于學習與理解,下面請大家跟著小編的思路慢慢深入,一起來研究和學習“VUE過濾器的使用方法”吧!

1. 定義一個日期格式化函數
都9012了,我們就采用 ES Module的寫法,在vue初始化的項目src的文件中新建一個filters文件夾,并在其中添加DateFmt.js文件,代碼如下
// wx:46488492export function DateFmt(date, fmt) {if (date == null) return null;var o = { "M+": date.getMonth() + 1, // 月份
"d+": date.getDate(), // 日
"h+": date.getHours(), // 小時
"m+": date.getMinutes(), // 分
"s+": date.getSeconds(), // 秒
"q+": Math.floor((date.getMonth() + 3) / 3), // 季度
"S": date.getMilliseconds()
};if (/(y+)/.test(fmt))
fmt = fmt.replace(RegExp.$1, (date.getFullYear() + "").substr(4 - RegExp.$1.length));for (var k in o) if (new RegExp("(" + k + ")").test(fmt))
fmt = fmt.replace(RegExp.$1, (RegExp.$1.length == 1) ? (o[k]) : (("00" + o[k]).substr(("" + o[k]).length)));return fmt;
}2. 使用過濾器 DateFmt
定義好函數后,我們采用全局注冊filter的方式。在main.js中使用import { DateFmt } from '@/filters/DateFmt.js' 導入我們上邊定義的函數。 使用Vue.filter("DateFmt", DateFmt) 完成filter全局注冊。
在components文件夾中,添加我們的測試組件DateFormat.vue,在該文件template>div節點下輸入{{new Date()|DateFmt('yyyy-MM-dd hh:mm:ss')}} 然后在app.vue引入我們剛新添加的組件,運行,你就會在看到當前日期已經按照我們需要的格式顯示在網頁上。是的,就是這么簡單,那完了么?
3. 在JS中使用 DateFmt
好奇的朋友會發現,我們定義的filter都是在template中使用的,那我如何在js代碼中使用呢?當然,在開發這兩個app期間,減少數據轉換的次數,有了這樣的需求。
3.1 在組件頁面導入函數
回到開頭,我們強調了一下,過濾器其實就是一個函數。既然是函數,那引入就好了。所以在我們最初建立 DateFormat.vue 單文件組件的<script>塊中使用import { DateFmt } from '@/filters/DateFmt.js'導入我們的函數。代碼如下:
<script>// wx:46488492import { DateFmt } from '@/filters/DateFmt.js';export default {
data(){return{curDateImportFilter: DateFmt(new Date(), 'yyyy-MM-dd hh:mm:ss')
}}}
</script>在我們<template>中新加一個元素,并綁定 curDateImportFilter屬性,運行 npm run serve 回到瀏覽器,你就會看到兩個格式化日期。這樣好嗎?我們多了一個import , 雖然實現了,但覺得不夠好。
3.2 使用Vue.filter 返回過濾器
如果我們仔細看官方文檔,就會發現官說明了,通過 Vue.filter("filter")返回定義的函數 ,所以Vue.filter不僅可以注冊,還可以返回。
我們繼續在data中添加屬性 :
curDateVueFilter: Vue.filter("DateFmt")(new Date(), 'yyyy-MM-dd hh:mm:ss')通過上邊的步驟綁定該屬性,你會在瀏覽器上看到三個格式化好的日期。要使用Vue.filter,我們不得不額外的導入import Vue from 'vue'。跟上邊一樣,雖然實現了,但不夠好。
3.3 使用實例屬性$options
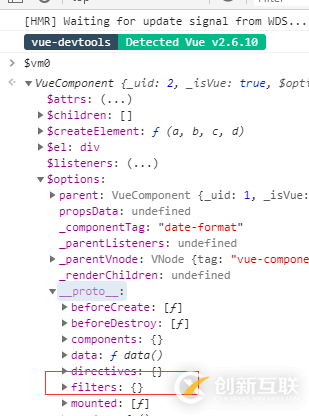
在vue組件,每個組件都有各自的屬性,這些屬性大多掛載中屬性 $options中,在chrome瀏覽器打印$vm0信息,我們就找到filter的信息。這里科普一下,在安裝vue開發者工具后$vm0表示我們當前選擇的組件,結果如下圖所示:

從圖形上看,當前組件的filters為一個對象,并不能直接找到,不過展開至__proto__原型上看到了我們的DateFmt方法。好了現在我們在繼續在data中添加屬性
curDateOptFilter: this.$options.filters.DateFmt(new Date(), 'yyyy-MM-dd hh:mm:ss')
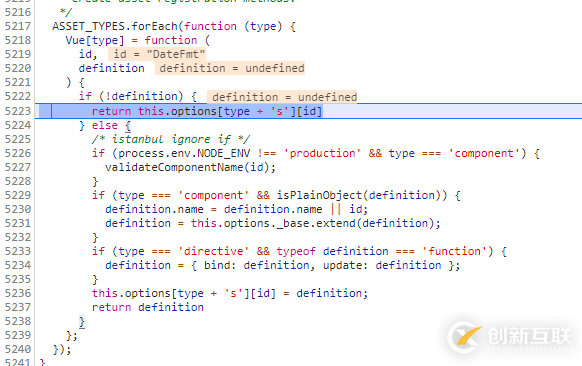
是的,采用這個方式,就不用再引入vue或者函數了,跟直接在template使用一樣。簡潔方便,感覺好多了。在深入一點,通過調試我們就會發現 Vue.filter 是調用options.filters原型上的方法,如下圖所示

感謝各位的閱讀,以上就是“VUE過濾器的使用方法”的內容了,經過本文的學習后,相信大家對VUE過濾器的使用方法這一問題有了更深刻的體會,具體使用情況還需要大家實踐驗證。這里是創新互聯,小編將為大家推送更多相關知識點的文章,歡迎關注!
本文名稱:VUE過濾器的使用方法-創新互聯
瀏覽地址:http://vcdvsql.cn/article26/ejecg.html
成都網站建設公司_創新互聯,為您提供網站排名、App設計、面包屑導航、云服務器、關鍵詞優化、網頁設計公司
聲明:本網站發布的內容(圖片、視頻和文字)以用戶投稿、用戶轉載內容為主,如果涉及侵權請盡快告知,我們將會在第一時間刪除。文章觀點不代表本網站立場,如需處理請聯系客服。電話:028-86922220;郵箱:631063699@qq.com。內容未經允許不得轉載,或轉載時需注明來源: 創新互聯

- 成都網站關鍵詞優化怎么穩定排名 2020-09-17
- 如何利用好文章做好關鍵詞優化 2020-09-24
- 長尾關鍵詞優化什么 2014-05-29
- SEO關鍵詞優化做外鏈需要注重的事項 2014-04-03
- seo優化人員必備的seo關鍵詞優化工具! 2014-05-12
- 朝陽SEO優化:關鍵詞優化的18大要素 2015-10-25
- SEO關鍵詞優化難易難度如何判斷? 2015-03-25
- 網站建設套路太深,一不小心就會踩坑,不信你試試! 2022-05-20
- 學習關鍵詞優化的重點 2013-09-22
- 企業網站關鍵詞優化應該怎么做? 2016-11-10
- 提升網站關鍵詞優化排名靠前的方法 2022-06-08
- 做冷門關鍵詞優化避其鋒芒,是SEO排名到首頁的技巧 2023-04-01