vue如何實(shí)現(xiàn)刷新之后嵌套路由不變并重新渲染頁面
這篇文章給大家分享的是有關(guān)vue如何實(shí)現(xiàn)刷新之后嵌套路由不變并重新渲染頁面的內(nèi)容。小編覺得挺實(shí)用的,因此分享給大家做個(gè)參考,一起跟隨小編過來看看吧。
成都創(chuàng)新互聯(lián)公司成立于2013年,先為通許等服務(wù)建站,通許等地企業(yè),進(jìn)行企業(yè)商務(wù)咨詢服務(wù)。為通許企業(yè)網(wǎng)站制作PC+手機(jī)+微官網(wǎng)三網(wǎng)同步一站式服務(wù)解決您的所有建站問題。
解決嵌套路由刷新時(shí),路由沒有變化,正常情況下頁面是不會(huì)重新渲染的
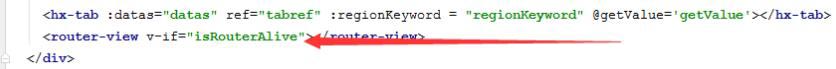
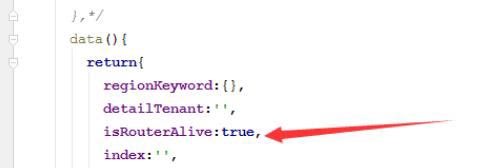
1、在router-view中加上條件渲染 v-if 默認(rèn)為true。讓它顯示出來


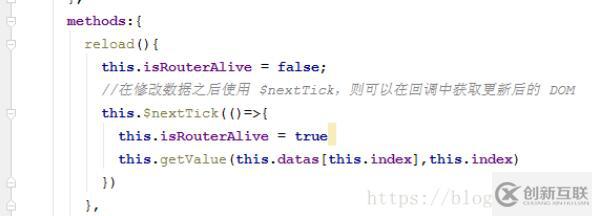
2、寫寫一個(gè)reload方法,在頁面刷新只有,點(diǎn)擊某個(gè)查詢條件的時(shí)候調(diào)用這個(gè)重載的方法
這是條件渲染變化了為false
在修改數(shù)據(jù)之后使用 $nextTick,
條件渲染變化了為true
則可以在回調(diào)中獲取更新后的 DOM

如果需要帶有查詢參數(shù),可以用編程試導(dǎo)航,query來傳參,但是這種方式可能刷新之后會(huì)有問題。
我的解決方法是在刷新之后點(diǎn)擊頁面中的某個(gè)條件的時(shí)候,將參數(shù)存在localstorage里面,這個(gè)時(shí)候執(zhí)行reload方法來重新加載路由。這樣無論路由變美變化頁面都會(huì)重新加載,再次加載數(shù)據(jù)。。
這樣還會(huì)有一個(gè)問題,就在在頁面刷新的時(shí)候,查詢條件會(huì)重置,這樣存在localstorage里面的值也要清空。
解決方法就是監(jiān)聽瀏覽器的刷新事件
window.onbeforeunload = function(event) {
sessionStorage.removeItem('querydataObj')
};然后清除sessionstorage。
感謝各位的閱讀!關(guān)于“vue如何實(shí)現(xiàn)刷新之后嵌套路由不變并重新渲染頁面”這篇文章就分享到這里了,希望以上內(nèi)容可以對大家有一定的幫助,讓大家可以學(xué)到更多知識,如果覺得文章不錯(cuò),可以把它分享出去讓更多的人看到吧!
本文名稱:vue如何實(shí)現(xiàn)刷新之后嵌套路由不變并重新渲染頁面
URL鏈接:http://vcdvsql.cn/article26/gjcscg.html
成都網(wǎng)站建設(shè)公司_創(chuàng)新互聯(lián),為您提供網(wǎng)站改版、定制網(wǎng)站、動(dòng)態(tài)網(wǎng)站、做網(wǎng)站、自適應(yīng)網(wǎng)站、網(wǎng)站策劃
聲明:本網(wǎng)站發(fā)布的內(nèi)容(圖片、視頻和文字)以用戶投稿、用戶轉(zhuǎn)載內(nèi)容為主,如果涉及侵權(quán)請盡快告知,我們將會(huì)在第一時(shí)間刪除。文章觀點(diǎn)不代表本網(wǎng)站立場,如需處理請聯(lián)系客服。電話:028-86922220;郵箱:631063699@qq.com。內(nèi)容未經(jīng)允許不得轉(zhuǎn)載,或轉(zhuǎn)載時(shí)需注明來源: 創(chuàng)新互聯(lián)

- 【建站知識】企業(yè)網(wǎng)站如何選擇選擇虛擬主機(jī)? 2022-06-21
- 成都虛擬主機(jī)的網(wǎng)站遷移方法 2023-02-20
- 【SEO優(yōu)化】網(wǎng)站優(yōu)化中虛擬主機(jī)的網(wǎng)站安全遷移技巧分享 2022-05-01
- 上海網(wǎng)站建設(shè)之如何選擇虛擬主機(jī) 2022-09-24
- 香港虛擬主機(jī)和美國虛擬主機(jī)的異同 2021-02-24
- php主機(jī)空間貴嗎?php虛擬主機(jī)租用哪家好? 2022-10-07
- 選購虛擬主機(jī)應(yīng)該注意哪些事項(xiàng) 2016-11-10
- 虛擬主機(jī)打不開怎么處理? 2022-10-09
- 虛擬主機(jī)中網(wǎng)站備份的幾種方法 2022-10-04
- Windows虛擬主機(jī)優(yōu)勢有哪些 2016-11-01
- php虛擬主機(jī)空間概述及其特點(diǎn) 2022-10-04
- 云虛擬主機(jī)的使用用途有哪些? 2022-10-07