小程序響應(yīng)速度慢怎么辦
這篇文章主要介紹小程序響應(yīng)速度慢怎么辦,文中介紹的非常詳細(xì),具有一定的參考價(jià)值,感興趣的小伙伴們一定要看完!
為杞縣等地區(qū)用戶(hù)提供了全套網(wǎng)頁(yè)設(shè)計(jì)制作服務(wù),及杞縣網(wǎng)站建設(shè)行業(yè)解決方案。主營(yíng)業(yè)務(wù)為做網(wǎng)站、成都網(wǎng)站建設(shè)、杞縣網(wǎng)站設(shè)計(jì),以傳統(tǒng)方式定制建設(shè)網(wǎng)站,并提供域名空間備案等一條龍服務(wù),秉承以專(zhuān)業(yè)、用心的態(tài)度為用戶(hù)提供真誠(chéng)的服務(wù)。我們深信只要達(dá)到每一位用戶(hù)的要求,就會(huì)得到認(rèn)可,從而選擇與我們長(zhǎng)期合作。這樣,我們也可以走得更遠(yuǎn)!
目的:
解決小程序響應(yīng)速度慢,用戶(hù)體驗(yàn)差的問(wèn)題。
優(yōu)化方法如下:
1、提高頁(yè)面加載速度
在小程序這個(gè)環(huán)境下,怎樣提高頁(yè)面加載速度呢? 這個(gè)問(wèn)題很大,我把問(wèn)題具體一下,如何縮短從用戶(hù)點(diǎn)擊某個(gè)鏈接,到打開(kāi)新頁(yè)面的這段時(shí)間? 這里拋一個(gè)核心關(guān)鍵點(diǎn):
從頁(yè)面響應(yīng)用戶(hù)點(diǎn)擊行為,開(kāi)始跳轉(zhuǎn),到新頁(yè)面onload事件觸發(fā),存在一個(gè)延遲,這個(gè)延遲大概在100-300ms之間(安卓響應(yīng)比ios慢些)。
這個(gè)延遲說(shuō)短不短,我們可以利用這段時(shí)間,預(yù)先發(fā)起新頁(yè)面所需要的網(wǎng)絡(luò)請(qǐng)求。這樣一來(lái),就節(jié)省了100-300ms(或者一個(gè)網(wǎng)絡(luò)請(qǐng)求的時(shí)間)。
知道有這個(gè)gap后,代碼如何實(shí)現(xiàn)呢?
說(shuō)白了,就是實(shí)現(xiàn)一個(gè)在A(yíng)頁(yè)面預(yù)加載B頁(yè)面數(shù)據(jù)的功能。但而這種跨頁(yè)面的調(diào)用,很容易把邏輯搞復(fù)雜,將不同頁(yè)面的邏輯耦合在一起。所以,我們希望將預(yù)加載的邏輯隱藏于無(wú)形中,不增加任何的頁(yè)面間耦合,以及開(kāi)發(fā)復(fù)雜度。
下面以騰訊視頻小程序?yàn)槔v解下技術(shù)實(shí)現(xiàn)。
小程序首頁(yè):

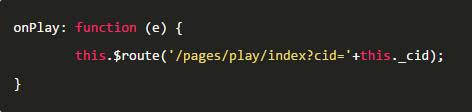
當(dāng)用戶(hù)點(diǎn)擊海報(bào)圖后,會(huì)執(zhí)行以下代碼(就一行):

接下來(lái)程序會(huì)加載播放頁(yè):

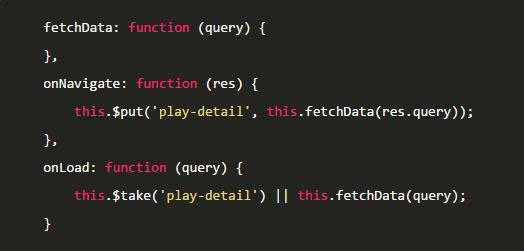
播放頁(yè)主要代碼:

可以看到,不管是外部頁(yè)面的調(diào)用還是實(shí)際邏輯的實(shí)現(xiàn)都非常簡(jiǎn)潔。在第二個(gè)頁(yè)面中,我們擴(kuò)展了Page的生命周期函數(shù),增加了onNavigate方法。該方法在頁(yè)面即將被創(chuàng)建但還沒(méi)開(kāi)始創(chuàng)建的時(shí)候執(zhí)行。
老司機(jī)也許會(huì)發(fā)現(xiàn)這里有點(diǎn)蹊蹺。在首頁(yè)點(diǎn)擊的時(shí)候,播放頁(yè)根本就沒(méi)有創(chuàng)建,對(duì)象都不存在,怎么訪(fǎng)問(wèn)到里面的方法呢?
這里就要說(shuō)下微信的頁(yè)面機(jī)制。
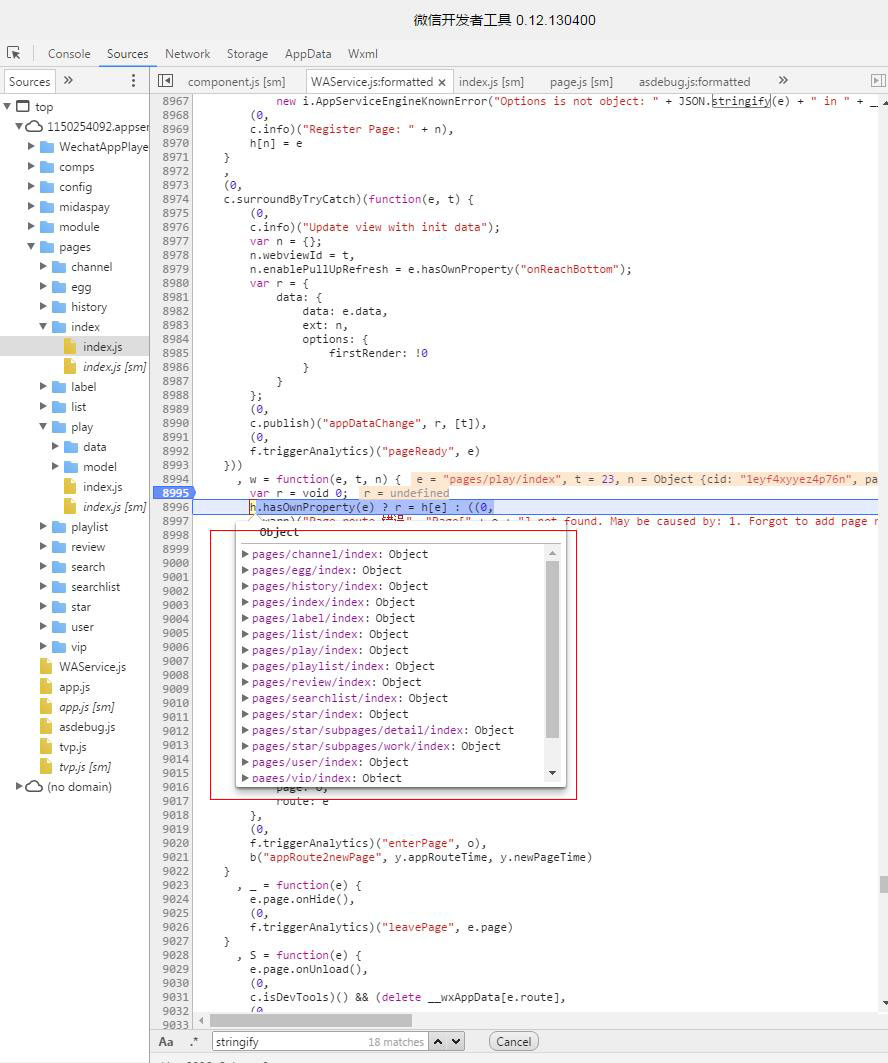
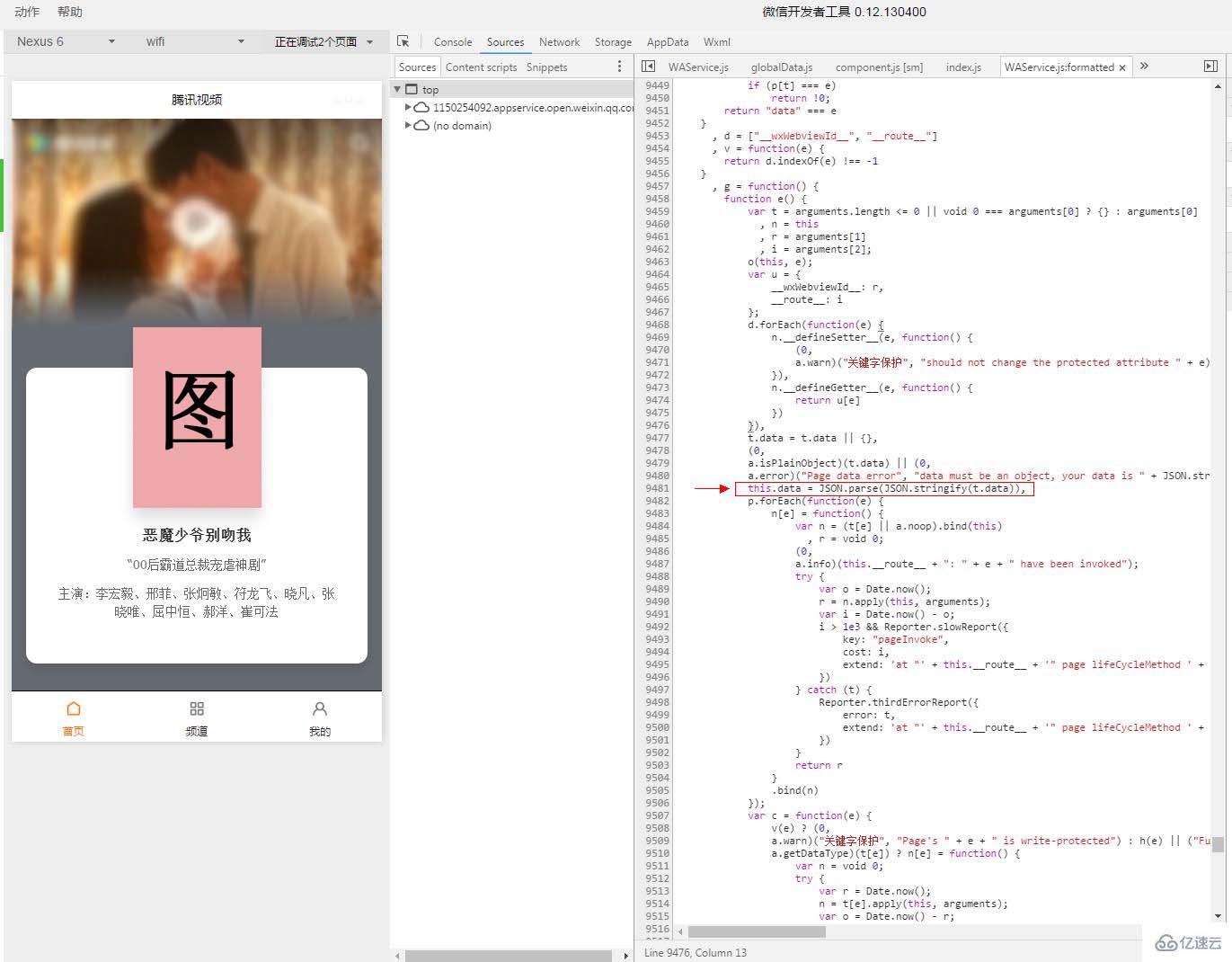
在小程序啟動(dòng)時(shí),會(huì)把所有調(diào)用Page()方法的object存在一個(gè)隊(duì)列里(如下圖)。每次頁(yè)面訪(fǎng)問(wèn)的時(shí)候,微信會(huì)重新創(chuàng)建一個(gè)新的對(duì)象實(shí)例(實(shí)際上就是深拷貝)。
也就是說(shuō),在A(yíng)頁(yè)面在執(zhí)行點(diǎn)擊響應(yīng)事件的時(shí)候,B頁(yè)面的實(shí)例還沒(méi)創(chuàng)建,這時(shí)候調(diào)用的onNavigate方法,實(shí)際上是Page對(duì)象的原型(小程序啟動(dòng)時(shí)候創(chuàng)建的那個(gè))
而接下來(lái)馬上要被創(chuàng)建的B頁(yè)面,又是另外一個(gè)object。所以,在onNavigate和onLoad方法中,this指針指的不是同一個(gè)對(duì)象,不能把臨時(shí)數(shù)據(jù)存儲(chǔ)在當(dāng)前object身上。因此我們封裝了一對(duì)全局的緩存方法,$put()和$take()。

為了通用性,Page上用到的公共的方法,比如$route、$put、$take都定義在了一個(gè)Page的基類(lèi)里面。基類(lèi)還同時(shí)保存了所有頁(yè)面的list,這樣就可以做到根據(jù)頁(yè)面名調(diào)用具體頁(yè)面的onNavigate方法。 當(dāng)然,并不是每個(gè)頁(yè)面都需要實(shí)現(xiàn)onNavigate方法,對(duì)于沒(méi)有定義onNavigate方法的,$route函數(shù)會(huì)跳過(guò)預(yù)加載環(huán)節(jié),直接跳轉(zhuǎn)頁(yè)面。所以對(duì)于開(kāi)發(fā)者來(lái)說(shuō),不需要關(guān)心別的頁(yè)面實(shí)現(xiàn)了什么,對(duì)外看來(lái)完全透明。
2、用戶(hù)行為預(yù)測(cè)
在上面的例子中,我們實(shí)現(xiàn)了用戶(hù)主動(dòng)點(diǎn)擊頁(yè)面,提前加載下一頁(yè)面數(shù)據(jù)的方法。而在某些場(chǎng)景下,用戶(hù)的行為可以預(yù)測(cè),我們可以在用戶(hù)還沒(méi)點(diǎn)擊的時(shí)候就預(yù)加載下個(gè)頁(yè)面的數(shù)據(jù)。讓下個(gè)頁(yè)面秒開(kāi),進(jìn)一步提升體驗(yàn)的流暢性。
繼續(xù)以騰訊視頻小程序?yàn)槔鹘缑娣譃?個(gè)頁(yè)卡(大部分小程序都會(huì)這么設(shè)計(jì)),通過(guò)簡(jiǎn)單的數(shù)據(jù)分析,發(fā)現(xiàn)進(jìn)入首頁(yè)的用戶(hù)有50%會(huì)訪(fǎng)問(wèn)第二個(gè)頁(yè)卡。所以預(yù)加載第二個(gè)頁(yè)卡的數(shù)據(jù)可以很大程度提高用戶(hù)下個(gè)點(diǎn)擊頁(yè)面的打開(kāi)速度。
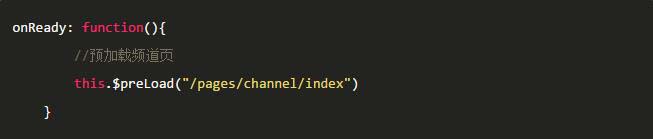
同樣,先看看代碼實(shí)現(xiàn)。 首頁(yè)預(yù)加載頻道頁(yè)的姿勢(shì):

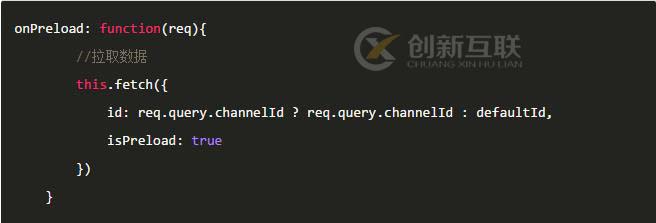
頻道頁(yè)的實(shí)現(xiàn)方法:

跟第一個(gè)例子類(lèi)似,這里定義了一個(gè)$preLoad()方法,同時(shí)給Page擴(kuò)展了一個(gè)onPreload事件。頁(yè)面調(diào)用$preLoad()后,基類(lèi)會(huì)自動(dòng)找到該頁(yè)面對(duì)應(yīng)的onPreload函數(shù),通知頁(yè)面執(zhí)行預(yù)加載操作。 跟第一個(gè)例子不同,這里預(yù)加載的數(shù)據(jù)會(huì)保存在storage內(nèi),因?yàn)橛脩?hù)不一定會(huì)馬上訪(fǎng)問(wèn)頁(yè)面,而把數(shù)據(jù)存在全局變量會(huì)增加小程序占用的內(nèi)存。微信會(huì)毫不猶豫的把內(nèi)存占用過(guò)大的小程序給殺掉。
也許對(duì)于大部分有app開(kāi)發(fā)經(jīng)驗(yàn)的同學(xué)來(lái)說(shuō),更普遍的做法是先讓頁(yè)面展示上次緩存的數(shù)據(jù),再實(shí)時(shí)拉取新數(shù)據(jù),然后刷新頁(yè)面。這個(gè)方法在小程序上也許體驗(yàn)并不太好,原因是小程序的性能以及頁(yè)面渲染速度都不如原生app。將一個(gè)大的data傳輸給UI層,是一個(gè)很重的操作。因此不建議采用這種方法。
3、減少默認(rèn)data的大小
剛剛說(shuō)到,頁(yè)面打開(kāi)一個(gè)新頁(yè)面時(shí)微信會(huì)深拷貝一個(gè)page對(duì)象,因此,應(yīng)該盡量減少默認(rèn)data的大小,以及減少對(duì)象內(nèi)的自定義屬性。有圖有真相:

以一個(gè)100個(gè)屬性的data對(duì)象為測(cè)試用例,在iphone6上,頁(yè)面的創(chuàng)建時(shí)間會(huì)因此增加150ms。
4、組件化方案
微信沒(méi)有提供小程序的組件化方案(相信一定在實(shí)現(xiàn)中)。但開(kāi)談不說(shuō)組件化,寫(xiě)再多代碼也枉然。這里演示一個(gè)簡(jiǎn)單的組件化實(shí)現(xiàn)。
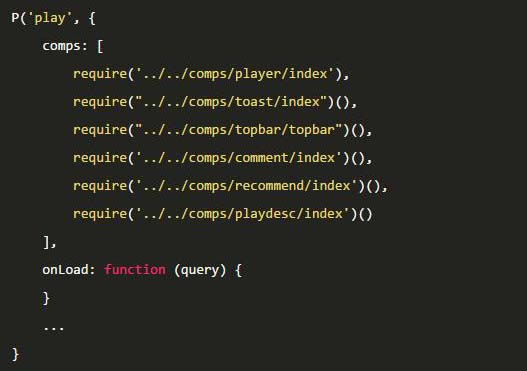
以騰訊視頻播放頁(yè)為例,頁(yè)面定義如下:

其中,P()函數(shù)是自定義的基類(lèi)。這是一個(gè)非常有用的東西,可以把所有通用的邏輯都寫(xiě)在基類(lèi)里面,包括pv統(tǒng)計(jì),來(lái)源統(tǒng)計(jì),擴(kuò)展生命周期函數(shù),實(shí)現(xiàn)組件化等。
函數(shù)第一個(gè)參數(shù)是頁(yè)面名稱(chēng),作為頁(yè)面的key。第二個(gè)是page對(duì)象,其中擴(kuò)展了一個(gè)comps數(shù)組,里面就是所有要加載的組件。
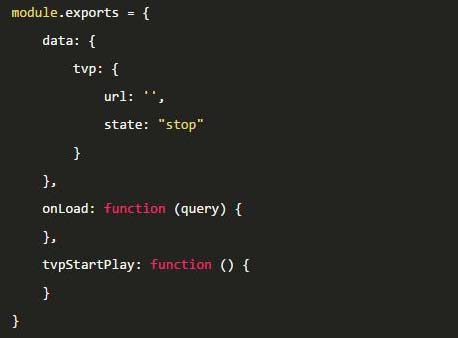
以播放器組件/comps/player/index.js為例:

組件的定義跟一個(gè)普通Page對(duì)象一模一樣,有data屬性,onLoad、onShow等事件,也有頁(yè)面響應(yīng)的回調(diào)方法。wxml模板里定義的事件和js事件一一對(duì)應(yīng)。
基類(lèi)做的事情,就是把這些組件對(duì)象的屬性和方法復(fù)制到Page對(duì)象上(淺拷貝)。其中data屬性會(huì)merge到一起。而微信預(yù)定義的生命周期函數(shù)(包括自己擴(kuò)展的),則封裝成隊(duì)列按序執(zhí)行。比如當(dāng)系統(tǒng)調(diào)用onLoad方法時(shí),實(shí)際上是執(zhí)行了所有組件的onLoad方法,最后再執(zhí)行Page的onLoad。
以上是代碼部分,至于wxml模板和wxss部分,就要手工import過(guò)去了。
wxml:

wxss:

5、其他
雖然小程序已經(jīng)足夠小巧,但啟動(dòng)速度還是有那么2-3秒,無(wú)法做到秒開(kāi)。樓主嘗試對(duì)小程序的啟動(dòng)時(shí)間做優(yōu)化,但沒(méi)有找到多少有價(jià)值的優(yōu)化點(diǎn)。單個(gè)頁(yè)面的初始化只需要1-2ms。也許大部分時(shí)間消耗在了微信跟服務(wù)器端通信的過(guò)程中。
所幸,騰訊提供了一個(gè)可以自主進(jìn)行服務(wù)器性能測(cè)試的環(huán)境,用戶(hù)只需要填寫(xiě)域名和簡(jiǎn)單的幾個(gè)參數(shù)就可以獲知自己的服務(wù)器性能情況,目前在騰訊WeTest平臺(tái)可以免費(fèi)使用。
以上是“小程序響應(yīng)速度慢怎么辦”這篇文章的所有內(nèi)容,感謝各位的閱讀!希望分享的內(nèi)容對(duì)大家有幫助,更多相關(guān)知識(shí),歡迎關(guān)注創(chuàng)新互聯(lián)行業(yè)資訊頻道!
本文題目:小程序響應(yīng)速度慢怎么辦
文章來(lái)源:http://vcdvsql.cn/article26/gjddcg.html
成都網(wǎng)站建設(shè)公司_創(chuàng)新互聯(lián),為您提供靜態(tài)網(wǎng)站、網(wǎng)站營(yíng)銷(xiāo)、響應(yīng)式網(wǎng)站、ChatGPT、App設(shè)計(jì)、云服務(wù)器
聲明:本網(wǎng)站發(fā)布的內(nèi)容(圖片、視頻和文字)以用戶(hù)投稿、用戶(hù)轉(zhuǎn)載內(nèi)容為主,如果涉及侵權(quán)請(qǐng)盡快告知,我們將會(huì)在第一時(shí)間刪除。文章觀(guān)點(diǎn)不代表本網(wǎng)站立場(chǎng),如需處理請(qǐng)聯(lián)系客服。電話(huà):028-86922220;郵箱:631063699@qq.com。內(nèi)容未經(jīng)允許不得轉(zhuǎn)載,或轉(zhuǎn)載時(shí)需注明來(lái)源: 創(chuàng)新互聯(lián)

- 品牌網(wǎng)站制作解決方案 2016-09-12
- 品牌網(wǎng)站制作好后網(wǎng)站URL優(yōu)化有技巧 2022-08-12
- 集團(tuán)型網(wǎng)站建設(shè)品牌網(wǎng)站制作設(shè)計(jì) 2020-12-03
- 品牌網(wǎng)站制作的價(jià)格為什么那么高呢? 2016-10-28
- 周口品牌網(wǎng)站建設(shè):在品牌網(wǎng)站制作的過(guò)程中有哪些值得注意的問(wèn)題? 2021-09-10
- 品牌網(wǎng)站制作常見(jiàn)的布局方式 2022-03-22
- 高端品牌網(wǎng)站制作策劃方案 2021-10-09
- 品牌網(wǎng)站制作為什么只能選擇網(wǎng)站定制 2021-10-04
- 品牌網(wǎng)站制作與普通網(wǎng)站制作的區(qū)別 2021-09-02
- 品牌網(wǎng)站制作好方法好步驟? 2021-06-03
- 品牌網(wǎng)站制作解決方案七步走 2021-12-19
- 品牌網(wǎng)站制作好方法好步驟有哪些? 2022-06-27