jQuery插件form-validation-engine正則表達式操作示例
本文實例講述了jQuery插件form-validation-engine正則表達式操作。分享給大家供大家參考,具體如下:
成都做網站、成都網站設計的開發,更需要了解用戶,從用戶角度來建設網站,獲得較好的用戶體驗。創新互聯公司多年互聯網經驗,見的多,溝通容易、能幫助客戶提出的運營建議。作為成都一家網絡公司,打造的就是網站建設產品直銷的概念。選擇創新互聯公司,不只是建站,我們把建站作為產品,不斷的更新、完善,讓每位來訪用戶感受到浩方產品的價值服務。
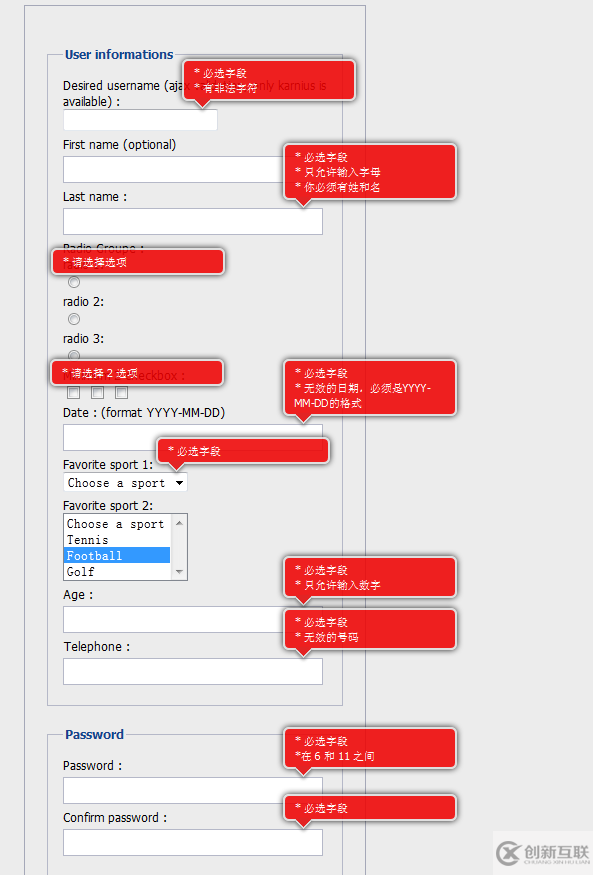
form-validation-engine是一個不錯的表單驗證插件,示例如下:
(function($) {
$.fn.validationEngineLanguage = function() {};
$.validationEngineLanguage = {
newLang: function() {
$.validationEngineLanguage.allRules = {"required":{ // Add your regex rules here, you can take telephone as an example
"regex":"none",
"alertText":"* 必選字段",
"alertTextCheckboxMultiple":"* 請選擇選項",
"alertTextCheckboxe":"* 需要這個復選框"},
"length":{
"regex":"none",
"alertText":"*在 ",
"alertText2":" 和 ",
"alertText3": " 之間"},
"maxCheckbox":{
"regex":"none",
"alertText":"* 檢查允許超過"},
"minCheckbox":{
"regex":"none",
"alertText":"* 請選擇 ",
"alertText2":" 選項"},
"confirm":{
"regex":"none",
"alertText":"* 你的字段不匹配"},
"telephone":{
"regex":"/^[0-9\-\(\)\ ]+$/",
"alertText":"* 無效的號碼"},
"email":{
"regex":"/^[a-zA-Z0-9_\.\-]+\@([a-zA-Z0-9\-]+\.)+[a-zA-Z0-9]{2,4}$/",
"alertText":"* 無效的郵箱"},
"date":{
"regex":"/^[0-9]{4}\-\[0-9]{1,2}\-\[0-9]{1,2}$/",
"alertText":"* 無效的日期,必須是YYYY-MM-DD的格式"},
"onlyNumber":{
"regex":"/^[0-9\ ]+$/",
"alertText":"* 只允許輸入數字"},
"noSpecialCaracters":{
"regex":"/^[0-9a-zA-Z]+$/",
"alertText":"* 有非法字符"},
"ajaxUser":{
"file":"validateUser.php",
"extraData":"name=eric",
"alertTextOk":"* 這個用戶是合法的",
"alertTextLoad":"* 加載中,請等待",
"alertText":"* 這個用戶已經存在"},
"ajaxName":{
"file":"validateUser.php",
"alertText":"* 這個名字已經被使用",
"alertTextOk":"* 這個名字是可以的",
"alertTextLoad":"* 加載中,請等待"},
"onlyLetter":{
"regex":"/^[a-zA-Z\ \']+$/",
"alertText":"* 只允許輸入字母"},
"validate2fields":{
"nname":"validate2fields",
"alertText":"* 你必須有姓和名"}
}
}
}
})(jQuery);
$(document).ready(function() {
$.validationEngineLanguage.newLang()
});
這里面有不少正則表達式,很有意思。

很有意思的form表單驗證。
PS:這里再為大家提供2款非常方便的正則表達式工具供大家參考使用:
JavaScript正則表達式在線測試工具:
http://tools.jb51.net/regex/javascript
正則表達式在線生成工具:
http://tools.jb51.net/regex/create_reg
更多關于jQuery相關內容可查看本站專題:《jQuery正則表達式用法總結》、《jQuery字符串操作技巧總結》、《jQuery操作xml技巧總結》、《jQuery擴展技巧總結》、《jquery選擇器用法總結》及《jQuery常用插件及用法總結》
希望本文所述對大家jQuery程序設計有所幫助。
當前文章:jQuery插件form-validation-engine正則表達式操作示例
URL分享:http://vcdvsql.cn/article26/gjghcg.html
成都網站建設公司_創新互聯,為您提供建站公司、域名注冊、云服務器、虛擬主機、外貿網站建設、網站改版
聲明:本網站發布的內容(圖片、視頻和文字)以用戶投稿、用戶轉載內容為主,如果涉及侵權請盡快告知,我們將會在第一時間刪除。文章觀點不代表本網站立場,如需處理請聯系客服。電話:028-86922220;郵箱:631063699@qq.com。內容未經允許不得轉載,或轉載時需注明來源: 創新互聯

- 北京網站建設定制網站需求注意的五點 2021-04-14
- 大連高端定制網站建設哪家做的好 2022-07-17
- 定制網站設計,幫助你的企業在北京的網絡中脫穎而出 2019-05-06
- 【成都網站設計公司】企業選擇定制網站的理由 2023-02-08
- 選擇高端定制網站建設的一些理由 2022-05-31
- 圖形設計在網頁界面設計中的應用與定制網站公司 2023-03-05
- 定制網站怎么才算有價值? 2023-03-02
- 定制網站需要注意的七點! 2022-05-10
- 從技術的角度看如何做好定制網站建設 2023-03-01
- 仿站和定制網站有什么區別呢 2016-10-01
- 定制網站建設優于模板建設的五大點 2013-06-18
- 定制網站開發優勢有哪些? 2020-12-28