css中怎樣使用pointer-events屬性-創新互聯
這篇文章主要介紹了css中怎樣使用pointer-events屬性,具有一定借鑒價值,需要的朋友可以參考下。希望大家閱讀完這篇文章后大有收獲。下面讓小編帶著大家一起了解一下。

首先我們來了解一下pointer-events屬性是什么?
pointer-events屬性是一個指針屬性,是用于控制在什么條件下特定的圖形元素可以成為指針事件的目標。
pointer-events屬性有很多值,但是對于瀏覽器來說,適用于HTML元素的只有三個值,其它的幾個值都是針對SVG元素的(本身這個屬性就來自于SVG技術,是一個SVG屬性,并未在任何CSS規范中定義)。
接下來我們看看pointer-events屬性怎么使用?
官方語法:
1、語法:
形式語法:
pointer-events: visiblePainted | visibleFill | visibleStroke | visible | painted | fill | stroke | all | none | inherit ;
適用于HTML元素的三個值:
pointer-events: auto | none | inherit ;
2、初始:自動
3、適用于:所有元素
4、動畫:沒有
說明:適用于HTML元素的三個值
auto:默認值,表示指針事件已啟用;此時元素會響應指針事件,阻止這些事件在其下面的元素上觸發。
none:表示在元素上禁用指針事件;此時該元素將不響應指針事件,但它下面的元素可以響應指針事件,就像元素不存在于它們之上一樣。
inherit:表示該元素將從其父級繼承其pointer-events值。
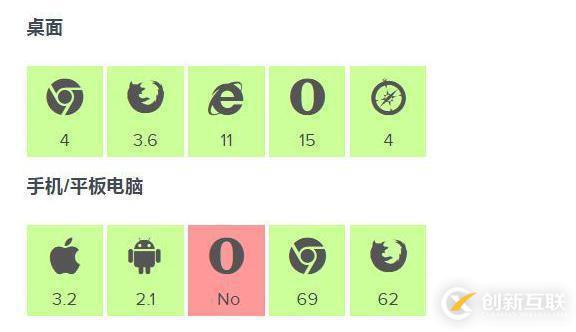
pointer-events屬性的兼容性:
CSS pointer-events屬性(只適用于HTML)
此CSS屬性設置為“none”時,允許元素不接收懸停/單擊事件,而事件將發生在其后面的任何內容上。
支持以下版本:

*表示必需的前綴。
感謝你能夠認真閱讀完這篇文章,希望小編分享css中怎樣使用pointer-events屬性內容對大家有幫助,同時也希望大家多多支持創新互聯建站,關注創新互聯網站制作公司行業資訊頻道,遇到問題就找創新互聯建站,詳細的解決方法等著你來學習!
分享標題:css中怎樣使用pointer-events屬性-創新互聯
URL鏈接:http://vcdvsql.cn/article26/phecg.html
成都網站建設公司_創新互聯,為您提供網站維護、企業網站制作、微信公眾號、商城網站、網站改版、標簽優化
聲明:本網站發布的內容(圖片、視頻和文字)以用戶投稿、用戶轉載內容為主,如果涉及侵權請盡快告知,我們將會在第一時間刪除。文章觀點不代表本網站立場,如需處理請聯系客服。電話:028-86922220;郵箱:631063699@qq.com。內容未經允許不得轉載,或轉載時需注明來源: 創新互聯

- 網站建設中面包屑導航有什么作用? 2022-03-11
- 設置面包屑導航,能提升蜘蛛抓取么? 2023-04-04
- 什么是面包屑,面包屑導航對seo有哪些作用 2022-08-12
- 面包屑導航的優化 2016-11-03
- 面包屑導航優化技巧 2016-09-12
- 企業網站設計的面包屑導航有什么用 2021-08-22
- 很多企業網站建設都要用到的面包屑導航 究竟好在哪里 2016-05-17
- 網站面包屑導航怎么制作更青出于藍 2022-08-08
- 網站建設技術發展到今天 面包屑導航應該復雜還是簡化 2016-05-02
- 什么叫面包屑導航? 2022-06-28
- 面包屑導航也可以做優化,有了解嗎? 2022-08-19
- 網站設計中面包屑導航條的使用和設計 2016-03-17