Unity繪制二維動態曲線-創新互聯
一、前言
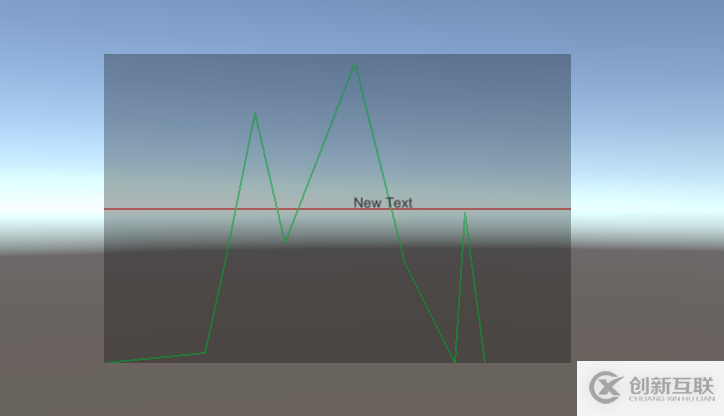
成都創新互聯長期為1000多家客戶提供的網站建設服務,團隊從業經驗10年,關注不同地域、不同群體,并針對不同對象提供差異化的產品和服務;打造開放共贏平臺,與合作伙伴共同營造健康的互聯網生態環境。為西雙版納企業提供專業的成都做網站、成都網站建設,西雙版納網站改版等技術服務。擁有10余年豐富建站經驗和眾多成功案例,為您定制開發。之前用Line Render實現過這個動態曲線的繪制,使用這個實在太不方便了,一直尋思怎么在一張圖片上通過控制圖片的像素值實現曲線的動態繪制。參考了Unity的官網教程實現了這個,效果圖如圖所示:

這樣實現的效果比LineRender 要好,并且不怎么消耗計算和渲染
二、實現
1、代碼創建一個背景貼圖,并將這個貼圖給UGUI的RawImage控件
//創建背景貼圖 widthPixels = (int)(Screen.width * width); heightPixels = (int)(Screen.height * height); bgTexture = new Texture2D(widthPixels, heightPixels); bgImage.texture = bgTexture; bgImage.SetNativeSize();
另外有需要云服務器可以了解下創新互聯scvps.cn,海內外云服務器15元起步,三天無理由+7*72小時售后在線,公司持有idc許可證,提供“云服務器、裸金屬服務器、高防服務器、香港服務器、美國服務器、虛擬主機、免備案服務器”等云主機租用服務以及企業上云的綜合解決方案,具有“安全穩定、簡單易用、服務可用性高、性價比高”等特點與優勢,專為企業上云打造定制,能夠滿足用戶豐富、多元化的應用場景需求。
當前標題:Unity繪制二維動態曲線-創新互聯
標題URL:http://vcdvsql.cn/article28/cecgcp.html
成都網站建設公司_創新互聯,為您提供動態網站、品牌網站制作、建站公司、企業建站、ChatGPT、手機網站建設
聲明:本網站發布的內容(圖片、視頻和文字)以用戶投稿、用戶轉載內容為主,如果涉及侵權請盡快告知,我們將會在第一時間刪除。文章觀點不代表本網站立場,如需處理請聯系客服。電話:028-86922220;郵箱:631063699@qq.com。內容未經允許不得轉載,或轉載時需注明來源: 創新互聯

- 公司網站維護主要做什么 2016-09-20
- 成都網站維護:便于網站推廣的HTML5響應式是什么? 2023-02-06
- 網站維護更新 2023-02-05
- 網站改版更換服務器IP影響有多大 2014-01-05
- 網站頁面不收錄的典型原因是什么 2016-09-13
- 微信公眾號和小程序都有哪些接口? 2016-09-18
- 網站維護包括哪些內容 2021-08-12
- 開發小程序對企業的意義 2016-09-23
- 企業網站維護重要嗎?都包含哪些工作? 2016-11-13
- 模板網站和定制網站如何選擇 2016-08-06
- 網頁維護 網站維護 2018-10-01
- 網站首頁不被收錄的原因有哪些? 2016-08-03