jquery多級(jí)樹(shù)形下拉菜單的實(shí)例代碼-創(chuàng)新互聯(lián)
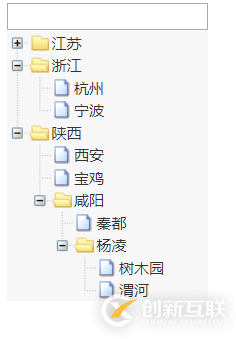
效果圖:
成都創(chuàng)新互聯(lián)長(zhǎng)期為1000多家客戶(hù)提供的網(wǎng)站建設(shè)服務(wù),團(tuán)隊(duì)從業(yè)經(jīng)驗(yàn)10年,關(guān)注不同地域、不同群體,并針對(duì)不同對(duì)象提供差異化的產(chǎn)品和服務(wù);打造開(kāi)放共贏平臺(tái),與合作伙伴共同營(yíng)造健康的互聯(lián)網(wǎng)生態(tài)環(huán)境。為太和企業(yè)提供專(zhuān)業(yè)的成都網(wǎng)站建設(shè)、網(wǎng)站建設(shè),太和網(wǎng)站改版等技術(shù)服務(wù)。擁有十余年豐富建站經(jīng)驗(yàn)和眾多成功案例,為您定制開(kāi)發(fā)。
使用方法
(1)引入 jQuery 包,下載地址
(2)引入 zTree 包,下載地址
(3)引入 tree-select.js
(4)$("#id").treeSelect(data);
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>TreeSelect</title>
<script type="text/javascript" src="./js/jquery-1.11.0.min.js"></script>
<link rel="stylesheet" type="text/css" href="js/zTree_v3-master/css/zTreeStyle/zTreeStyle.css" rel="external nofollow" />
<script type="text/javascript" src="js/zTree_v3-master/js/jquery.ztree.all.js"></script>
<script type="text/javascript" src="js/tree-select.js"></script>
</head>
<body>
<div>
<input id="ts_input">
</div>
</body>
</html>
<script type="text/javascript">
$(function () {
var data = getData();
$("#ts_input").treeSelect(data);
});
function getData() {
// ajax get data
var data = [
{
"name": "江蘇",
"pid": 0,
"id": -1,
// "icon": "images/page.gif"
},
{
"name": "浙江",
"pid": 0,
"id": -2,
// "icon": "images/page.gif"
},
{
"name": "陜西",
"pid": 0,
"id": -3,
// "icon": "images/page.gif"
},
{
"name": "蘇州",
"pid": -1,
"id": 1,
// "icon": "images/page.gif"
},
{
"name": "無(wú)錫",
"pid": -1,
"id": 2,
// "icon": "images/page.gif"
},
{
"name": "常州",
"pid": -1,
"id": 3,
// "icon": "images/page.gif"
},
{
"name": "杭州",
"pid": -2,
"id": 4,
// "icon": "images/page.gif"
},
{
"name": "寧波",
"pid": -2,
"id": 5,
// "icon": "images/page.gif"
},
{
"name": "西安",
"pid": -3,
"id": 6,
// "icon": "images/page.gif"
},
{
"name": "寶雞",
"pid": -3,
"id": 7,
// "icon": "images/page.gif"
},
{
"name": "咸陽(yáng)",
"pid": -3,
"id": -4,
// "icon": "images/page.gif"
},
{
"name": "秦都",
"pid": -4,
"id": 9,
// "icon": "images/page.gif"
},
{
"name": "楊凌",
"pid": -4,
"id": -5,
// "icon": "images/page.gif"
},
{
"name": "樹(shù)木園",
"pid": -5,
"id": 1,
// "icon": "images/page.gif"
},
{
"name": "渭河",
"pid": -5,
"id": 2,
// "icon": "images/page.gif"
},
];
return data;
}
</script>另外有需要云服務(wù)器可以了解下創(chuàng)新互聯(lián)scvps.cn,海內(nèi)外云服務(wù)器15元起步,三天無(wú)理由+7*72小時(shí)售后在線(xiàn),公司持有idc許可證,提供“云服務(wù)器、裸金屬服務(wù)器、高防服務(wù)器、香港服務(wù)器、美國(guó)服務(wù)器、虛擬主機(jī)、免備案服務(wù)器”等云主機(jī)租用服務(wù)以及企業(yè)上云的綜合解決方案,具有“安全穩(wěn)定、簡(jiǎn)單易用、服務(wù)可用性高、性?xún)r(jià)比高”等特點(diǎn)與優(yōu)勢(shì),專(zhuān)為企業(yè)上云打造定制,能夠滿(mǎn)足用戶(hù)豐富、多元化的應(yīng)用場(chǎng)景需求。
網(wǎng)站題目:jquery多級(jí)樹(shù)形下拉菜單的實(shí)例代碼-創(chuàng)新互聯(lián)
文章來(lái)源:http://vcdvsql.cn/article28/cedijp.html
成都網(wǎng)站建設(shè)公司_創(chuàng)新互聯(lián),為您提供建站公司、App設(shè)計(jì)、手機(jī)網(wǎng)站建設(shè)、微信小程序、網(wǎng)站策劃、響應(yīng)式網(wǎng)站
聲明:本網(wǎng)站發(fā)布的內(nèi)容(圖片、視頻和文字)以用戶(hù)投稿、用戶(hù)轉(zhuǎn)載內(nèi)容為主,如果涉及侵權(quán)請(qǐng)盡快告知,我們將會(huì)在第一時(shí)間刪除。文章觀點(diǎn)不代表本網(wǎng)站立場(chǎng),如需處理請(qǐng)聯(lián)系客服。電話(huà):028-86922220;郵箱:631063699@qq.com。內(nèi)容未經(jīng)允許不得轉(zhuǎn)載,或轉(zhuǎn)載時(shí)需注明來(lái)源: 創(chuàng)新互聯(lián)
猜你還喜歡下面的內(nèi)容
- 如何找回微信刪除的好友彼此刪除微信后,如何看到對(duì)方的朋友圈?-創(chuàng)新互聯(lián)
- 怎么應(yīng)用Pythonsorted函數(shù)-創(chuàng)新互聯(lián)
- PHP中單例類(lèi)寫(xiě)法有哪些-創(chuàng)新互聯(lián)
- 如何使用Nginx反向代理來(lái)避免ajax跨域請(qǐng)求-創(chuàng)新互聯(lián)
- 初學(xué)Python用哪些開(kāi)發(fā)工具好-創(chuàng)新互聯(lián)
- 怎么使用快照和AOF將Redis數(shù)據(jù)持久化到硬盤(pán)中-創(chuàng)新互聯(lián)
- solidity智能合約[26]-mapping-創(chuàng)新互聯(lián)

- 中小企業(yè)網(wǎng)站制作的方法有哪些? 2022-05-26
- 企業(yè)網(wǎng)站制作有哪些類(lèi)型 2021-09-24
- 淺談中小企業(yè)網(wǎng)站制作設(shè)計(jì)的重要性 2021-09-08
- 企業(yè)網(wǎng)站制作客戶(hù)深圳聯(lián)合輕煙銷(xiāo)售經(jīng)理陳小姐這樣評(píng)價(jià) 2021-12-10
- 幾種常見(jiàn)的企業(yè)網(wǎng)站制作類(lèi)型介紹 2016-09-14
- 企業(yè)網(wǎng)站制作_網(wǎng)站建設(shè)你不可缺少的站內(nèi)優(yōu)化 2021-10-17
- 重慶網(wǎng)絡(luò)公司-創(chuàng)新互聯(lián)-談企業(yè)網(wǎng)站制作的意義 2021-01-18
- 循序網(wǎng)站建設(shè)設(shè)計(jì)的原則-成都企業(yè)網(wǎng)站制作 2023-03-04
- 企業(yè)網(wǎng)站制作最容易被忽視的細(xì)節(jié)有哪些 2021-09-03
- 為什么完美的企業(yè)網(wǎng)站制作注重信息的時(shí)效性 2021-11-08
- 企業(yè)網(wǎng)站制作必須把握哪些方面? 2022-12-31
- 定制網(wǎng)站建設(shè)需求:企業(yè)網(wǎng)站制作怎么做? 2022-08-04