Vue.js實例方法-創新互聯
Vue 實例方法
目前成都創新互聯已為超過千家的企業提供了網站建設、域名、網頁空間、網站托管、服務器租用、企業網站設計、尖草坪網站維護等服務,公司將堅持客戶導向、應用為本的策略,正道將秉承"和諧、參與、激情"的文化,與客戶和合作伙伴齊心協力一起成長,共同發展。實例屬性
1、組件樹訪問
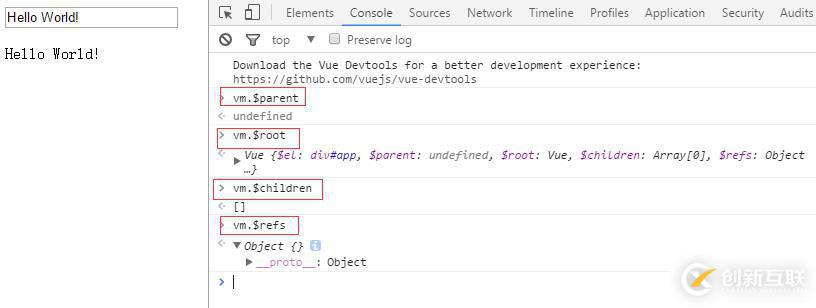
1-1、vm.$parent
用來訪問當前組件實例的父實例,如果當前實例有的話
1-2、vm.$root
當前組件樹的根 Vue 實例。如果當前實例沒有父實例,此實例將會是其自已
1-3、vm.$children
類型:Array<Vue instance>
當前實例的直接子組件。需要注意 $children 并不保證順序,也不是響應式的。如果你發現自己正在嘗試使用 $children 來進行數據綁定,考慮使用一個數組配合 v-for 來生成子組件,并且使用 Array 作為真正的來源。
1-4、vm.$refs
類型:Object
一個對象,其中包含了所有擁有 ref 注冊的子組件。
代碼示例如下:
<!DOCTYPE html>
<html>
<head lang="en">
<meta charset="UTF-8">
<title></title>
</head>
<body>
<div id="app">
<input v-model="msg">
<p>`msg`</p>
</div>
<script src="http://cdn.bootcss.com/vue/1.0.26/vue.js"></script>
<script>
var vm = new Vue({
el:'#app',
data:{
msg:'Hello World!'
}
})
</script>
</body>
</html>
1-5、vm.$slots
類型:Object
用來訪問被 slot 分發的內容。每個具名 slot 有其相應的屬性(例如:slot="foo" 中的內容將會在 vm.$slots.foo 中被找到)。default 屬性包括了所有沒有被包含在一個具名 slot 中的節點。
在使用 render 函數書寫一個組件時,訪問 vm.$slots 最有幫助。
HTML:
<blog-post> <h2 slot="header"> About Me </h2> <p>Here's some page content, which will be included in vm.$slots.default, because it's not inside a named slot.</p> <p slot="footer"> Copyright 2016 Evan You </p> <p>If I have some content down here, it will also be included in vm.$slots.default.</p>. </blog-post>
JS:
Vue.component('blog-post', {
render: function (createElement) {
var header = this.$slots.header
var body = this.$slots.default
var footer = this.$slots.footer
return createElement('div', [
createElement('header', header)
createElement('main', body)
createElement('footer', footer)
])
}
})1-6、vm.$isServer
類型:boolean
當前 Vue 實例是否運行于服務器。
2、DOM訪問
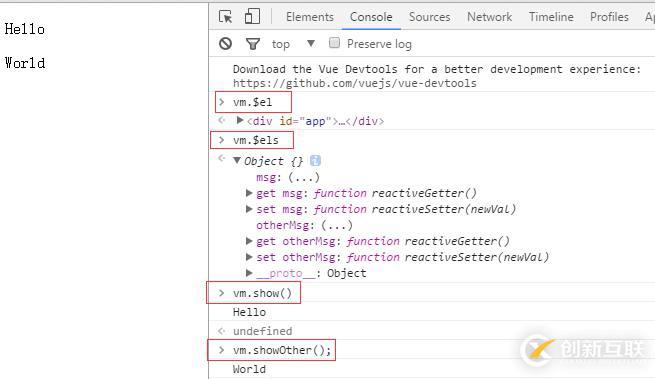
2-1、vm.$el
類型:HTMLElement
用來訪問掛載當前組件實例的 DOM 元素
2-2、vm.$els
用來訪問$el 元素中使用了 v-el 指令的DOM 元素
v-el 用法:為DOM元素注冊一個索引,方便通過所屬實例的$els 訪問這個元素。可以用 v-el:some-el 設置 this.$els.someEl
代碼示例如下:
<div id="app">
<p v-el:msg>Hello</p>
<p v-el:other-msg>World</p>
</div>
<script src="http://cdn.bootcss.com/vue/1.0.26/vue.js"></script>
<script>
var vm = new Vue({
el:'#app',
data:{
msg:'',
otherMsg:''
},
methods:{
show:function(){ //通過this.$els獲取相應的DOM元素
console.log(this.$els.msg.textContent);
},
showOther:function(){
console.log(this.$els.otherMsg.textContent);
}
}
});
</script>
3、數據訪問
3-1、vm.$data
用來訪問組件實例觀察的數據對象,該對象引用組件實例化時選項中的data屬性
3-2、vm.$options
用于當前 Vue 實例的初始化選項。需要在選項中包含自定義屬性時會有用處:
new Vue({
customOption: 'foo',
created: function () {
console.log(this.$options.customOption) // -> 'foo'
}
})實例方法
1、數據
1-1、vm.$watch( expOrFn, callback, [options] )
參數:expOrFn --> 一個字符串 或者 函數
callback --> 函數
[options] --> 對象
deep --> 布爾值
immediate --> 布爾值
返回值:unwatch --> 函數
用法:
觀察 Vue 實例變化的一個表達式或計算屬性函數。回調函數得到的參數為新值和舊值。表達式只接受監督的鍵路徑。對于更復雜的表達式,用一個函數取代。
注意:在變異(不是替換)對象或數組時,舊值將與新值相同,因為它們的引用指向同一個對象/數組。Vue 不會保留變異之前值的副本。
代碼示例如下:
// 鍵路徑
vm.$watch('a.b.c', function (newVal, oldVal) {
// 做點什么
})
// 函數
vm.$watch(
function () {
return this.a + this.b
},
function (newVal, oldVal) {
// 做點什么
}
)vm.$watch 返回一個取消觀察函數,用來停止觸發回調:
var unwatch = vm.$watch('a', cb)
// 之后取消觀察
unwatch()選項:deep
為了發現對象內部值的變化,可以在選項參數中指定 deep: true 。注意監聽數組的變動不需要這么做。
vm.$watch('someObject', callback, {
deep: true
})
vm.someObject.nestedValue = 123
// callback is fired選項:immediate
在選項參數中指定 immediate: true 將立即以表達式的當前值觸發回調:
vm.$watch('a', callback, {
immediate: true
})
// 立即以 `a` 的當前值觸發回調1-2、vm.$set( object, key, value )
這是全局 Vue.set 的別名
參數:{Object} object
{string} key
{any} value
返回值:設置的值
1-3、vm.$delete( object, key )
這是全局 Vue.delete 的別名
參數:{Object} object
{string} key
2、事件
2-1、vm.$on( event, callback )
參數:{String} event
{Function} callback
用法:監聽當前實例上的自定義事件。事件可以由vm.$emit觸發。回調函數會接收所有傳入事件觸發函數的額外參數。
示例:
vm.$on('test', function (msg) {
console.log(msg)
})
vm.$emit('test', 'hi')
// -> "hi"2-2、vm.$once( event, callback )
參數:{String} event
{Function} callback
用法:監聽一個自定義事件,但是只觸發一次,在第一次觸發之移除除監聽器。
2-3、vm.$off( [event, callback] )
參數:{String} event
{Function} callback
用法:移除事件監聽器。
(1)、如果沒有提供參數,則移除所有的事件監聽器;
(2)、如果只提供了事件,則移除該事件所有的監聽器;
(3)、如果同時提供了事件與回調,則只移除這個回調的監聽器。
2-4、vm.$emit( event, […args] )
參數:{String} event
[...args]
用法:觸發當前實例上的事件。附加參數都會傳給監聽器回調。
3、生命周期
3-1、vm.$mount( [elementOrSelector] )
參數:
{Element | string} [elementOrSelector]
{boolean} [hydrating]
返回值:vm - 實例自身
用法:
如果 Vue 實例在實例化時沒有收到 el 選項,則它處于“未掛載”狀態,沒有關聯的 DOM 元素。可以使用 vm.$mount() 手動地掛載一個未掛載的實例。
如果沒有提供 elementOrSelector 參數,模板將被渲染為文檔之外的的元素,并且你必須使用原生DOM API把它插入文檔中。
這個方法返回實例自身,因而可以鏈式調用其它實例方法。
var MyComponent = Vue.extend({
template: '<div>Hello!</div>'
})
// 創建并掛載到 #app (會替換 #app)
new MyComponent().$mount('#app')
// 同上
new MyComponent({ el: '#app' })
// 或者,在文檔之外渲染并且隨后掛載
var component = new MyComponent().$mount()
document.getElementById('app').appendChild(component.$el)3-2、vm.$forceUpdate()
迫使Vue實例重新渲染。注意它僅僅影響實例本身和插入插槽內容的子組件,而不是所有子組件。
3-3、vm.$nextTick( callback )
參數:{Function} callback
用法:
將回調延遲到下次 DOM 更新循環之后執行。在修改數據之后立即使用它,然后等待 DOM 更新。它跟全局方法 Vue.nextTick 一樣,不同的是回調的 this 自動綁定到調用它的實例上。
示例代碼如下:
new Vue({
// ...
methods: {
// ...
example: function () {
// 修改數據
this.message = 'changed'
// DOM 還沒有更新
this.$nextTick(function () {
// DOM 現在更新了
// `this` 綁定到當前實例
this.doSomethingElse()
})
}
}
})3-4、vm.$destroy()
完全銷毀一個實例。清理它與其它實例的連接,解綁它的全部指令及事件監聽器。 觸發 beforeDestroy 和 destroyed 的鉤子。
注意:在大多數場景中你不應該調用這個方法。最好使用 v-if 和 v-for 指令以數據驅動的方式控制子組件的生命周期。
另外有需要云服務器可以了解下創新互聯scvps.cn,海內外云服務器15元起步,三天無理由+7*72小時售后在線,公司持有idc許可證,提供“云服務器、裸金屬服務器、高防服務器、香港服務器、美國服務器、虛擬主機、免備案服務器”等云主機租用服務以及企業上云的綜合解決方案,具有“安全穩定、簡單易用、服務可用性高、性價比高”等特點與優勢,專為企業上云打造定制,能夠滿足用戶豐富、多元化的應用場景需求。
網站題目:Vue.js實例方法-創新互聯
當前路徑:http://vcdvsql.cn/article28/cschjp.html
成都網站建設公司_創新互聯,為您提供品牌網站制作、網站改版、做網站、企業建站、面包屑導航、網站設計
聲明:本網站發布的內容(圖片、視頻和文字)以用戶投稿、用戶轉載內容為主,如果涉及侵權請盡快告知,我們將會在第一時間刪除。文章觀點不代表本網站立場,如需處理請聯系客服。電話:028-86922220;郵箱:631063699@qq.com。內容未經允許不得轉載,或轉載時需注明來源: 創新互聯

- 行業動態網站設計的扁平化 2022-02-04
- 關于建設動態網站優缺點 2016-05-10
- 網頁靜動態利弊性知多少 2016-11-06
- 企業站使用靜態網頁還是使用動態網頁分析 2016-08-08
- 什么是動態網站制作 2021-10-07
- 做網站動態語言的選擇很重要 2016-11-01
- 動態網站制作的四種方法 2022-12-22
- 動態切換多個CDN提高性能和可靠性 2016-08-26
- [成都網站制作]動態網站開發語言及平臺 2023-01-18
- 建設動態網站需要注意什么 2021-03-26
- 動態網站與靜態網站的優缺點 2016-12-04
- 新聞動態網站安全動態防護 2022-05-11