Vue項目打包后favicon無法正常顯示怎么辦-創(chuàng)新互聯
這篇文章給大家分享的是有關Vue項目打包后favicon無法正常顯示怎么辦的內容。小編覺得挺實用的,因此分享給大家做個參考,一起跟隨小編過來看看吧。
目前創(chuàng)新互聯建站已為上1000家的企業(yè)提供了網站建設、域名、虛擬空間、綿陽服務器托管、企業(yè)網站設計、德城網站維護等服務,公司將堅持客戶導向、應用為本的策略,正道將秉承"和諧、參與、激情"的文化,與客戶和合作伙伴齊心協力一起成長,共同發(fā)展。在開發(fā)中經常需要為項目添加favicon以增加網站辨識度,在使用Vue開發(fā)中出現添加的favicon.ico無法顯示問題,如下給出解決方法:
問題分析:
問題根源在于路徑,如果使用http鏈接作為favicon地址一般不是出現問題,出現問題的基本在使用本地圖片作為favicon。
如下常規(guī)配置:

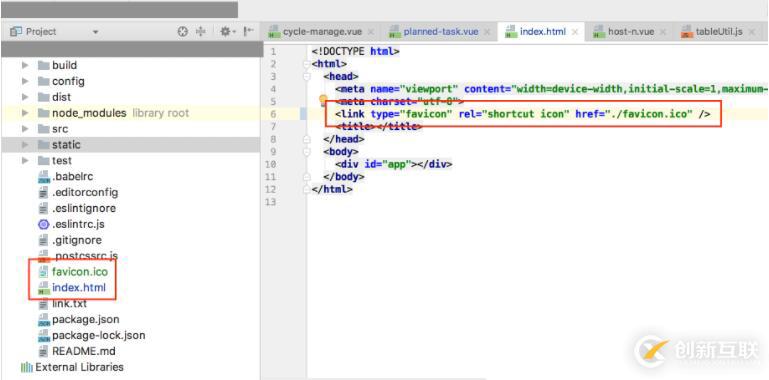
在項目中使用大家常用的經典將圖片文件與應用的index.html放在項目的根目錄下,同時在index.html中正確配置favicon路徑。
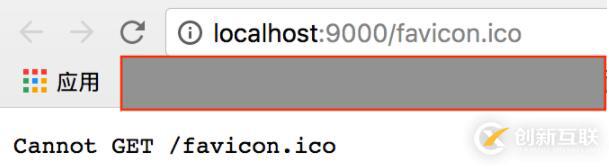
項目啟動后會發(fā)現該中配置方式并沒有生效:

打包后的項目同樣存在問題。
(很抱歉的說,寫到這里才發(fā)現我目前并沒有解決本地無法添加favicon的問題,只是解決了打包后的問題)
項目打包后的文件會因為配置的不同出現多種情況。下面給出原因分析及一種可以的配置方式。
各種配置下出錯原因:
經webpack打包后的Vue文件一般會出現兩種變化:
1、文件被打包進各種js、css文件中
2、文件被拷貝進static目錄下(處在項目根目錄的static文件下),具體在何位置與原始路徑有關
如果圖片被壓縮進js、css文件中就就不好辦,所以下面將圖片直接放在static文件下。
一種正確的配置方式:
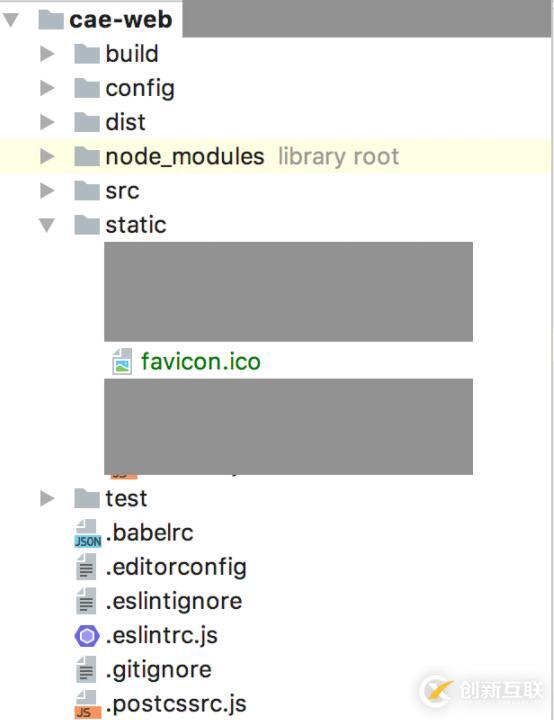
1、圖片在項目中的具體放置位置

2、打包后圖片所在位置

3、根據生成后的圖片路徑配置index.html中favicon路徑
<link type="favicon" rel="shortcut icon" href="./static/favicon.ico" rel="external nofollow" />
4、如上配置便可實現預期效果

需要注意的是favicon有較嚴重的緩存情況,排除掉所有問題仍存在問題,試試清除緩存。
感謝各位的閱讀!關于“Vue項目打包后favicon無法正常顯示怎么辦”這篇文章就分享到這里了,希望以上內容可以對大家有一定的幫助,讓大家可以學到更多知識,如果覺得文章不錯,可以把它分享出去讓更多的人看到吧!
另外有需要云服務器可以了解下創(chuàng)新互聯scvps.cn,海內外云服務器15元起步,三天無理由+7*72小時售后在線,公司持有idc許可證,提供“云服務器、裸金屬服務器、高防服務器、香港服務器、美國服務器、虛擬主機、免備案服務器”等云主機租用服務以及企業(yè)上云的綜合解決方案,具有“安全穩(wěn)定、簡單易用、服務可用性高、性價比高”等特點與優(yōu)勢,專為企業(yè)上云打造定制,能夠滿足用戶豐富、多元化的應用場景需求。
文章名稱:Vue項目打包后favicon無法正常顯示怎么辦-創(chuàng)新互聯
標題URL:http://vcdvsql.cn/article28/cscsjp.html
成都網站建設公司_創(chuàng)新互聯,為您提供搜索引擎優(yōu)化、ChatGPT、微信公眾號、App開發(fā)、域名注冊、品牌網站制作
聲明:本網站發(fā)布的內容(圖片、視頻和文字)以用戶投稿、用戶轉載內容為主,如果涉及侵權請盡快告知,我們將會在第一時間刪除。文章觀點不代表本網站立場,如需處理請聯系客服。電話:028-86922220;郵箱:631063699@qq.com。內容未經允許不得轉載,或轉載時需注明來源: 創(chuàng)新互聯

- ChatGPT的發(fā)展歷程 2023-02-20
- 馬云回國,首談ChatGPT。又是新一個風口? 2023-05-28
- ChatGPT是什么?ChatGPT是聊天機器人嗎? 2023-05-05
- ChatGPT是什么 2023-02-20
- 怎樣利用chatGPT快速賺錢? 2023-05-05
- 火爆的ChatGPT,來聊聊它的熱門話題 2023-02-20
- 爆紅的ChatGPT,誰會丟掉飯碗? 2023-02-20
- ChatGPT的應用ChatGPT對社會的利弊影響 2023-02-20