AngularX中如何使用ngrx-創新互聯
這篇文章主要介紹Angular X中如何使用ngrx,文中介紹的非常詳細,具有一定的參考價值,感興趣的小伙伴們一定要看完!
讓客戶滿意是我們工作的目標,不斷超越客戶的期望值來自于我們對這個行業的熱愛。我們立志把好的技術通過有效、簡單的方式提供給客戶,將通過不懈努力成為客戶在信息化領域值得信任、有價值的長期合作伙伴,公司提供的服務項目有:空間域名、虛擬主機、營銷軟件、網站建設、城廂網站維護、網站推廣。1.首先創建一個可路由訪問的模塊 這里命名為:DemopetModule。
包括文件:demopet.html、demopet.scss、demopet.component.ts、demopet.routes.ts、demopet.module.ts
代碼如下:
demopet.html
<!--暫時放一個標簽--> <h2>Demo</h2>
demopet.scss
h2{
color:#d70029;
}demopet.component.ts
import { Component} from '@angular/core';
@Component({
selector: 'demo-pet',
styleUrls: ['./demopet.scss'],
templateUrl: './demopet.html'
})
export class DemoPetComponent {
//nothing now...
}demopet.routes.ts
import { DemoPetComponent } from './demopet.component';
export const routes = [
{
path: '', pathMatch: 'full', children: [
{ path: '', component: DemoPetComponent }
]
}
];demopet.module.ts
import { CommonModule } from '@angular/common';
import { FormsModule } from '@angular/forms';
import { NgModule } from '@angular/core';
import { RouterModule } from '@angular/router';
import { routes } from './demopet.routes';
@NgModule({
declarations: [
DemoPetComponent,
],
imports: [
CommonModule,
FormsModule,
RouterModule.forChild(routes)
],
providers: [
]
})
export class DemoPetModule {
}整體代碼結構如下:

運行效果如下:只是為了學習方便,能夠有個運行的模塊

2.安裝ngrx
npm install @ngrx/core --save npm install @ngrx/store --save npm install @ngrx/effects --save
@ngrx/store是一個旨在提高寫性能的控制狀態的容器
3.使用ngrx
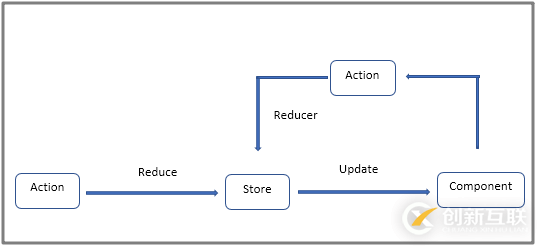
首先了解下單向數據流形式

代碼如下:
pet-tag.actions.ts
import { Injectable } from '@angular/core';
import { Action } from '@ngrx/store';
@Injectable()
export class PettagActions{
static LOAD_DATA='Load Data';
loadData():Action{
return {
type:PettagActions.LOAD_DATA
};
}
static LOAD_DATA_SUCCESS='Load Data Success';
loadDtaSuccess(data):Action{
return {
type:PettagActions.LOAD_DATA_SUCCESS,
payload:data
};
}
static LOAD_INFO='Load Info';
loadInfo():Action{
return {
type:PettagActions.LOAD_INFO
};
}
static LOAD_INFO_SUCCESS='Load Info Success';
loadInfoSuccess(data):Action{
return {
type:PettagActions.LOAD_INFO_SUCCESS,
payload:data
};
}
}pet-tag.reducer.ts
import { Action } from '@ngrx/store';
import { Observable } from 'rxjs/Observable';
import { PettagActions } from '../action/pet-tag.actions';
export function petTagReducer(state:any,action:Action){
switch(action.type){
case PettagActions.LOAD_DATA_SUCCESS:{
return action.payload;
}
// case PettagActions.LOAD_INFO_SUCCESS:{
// return action.payload;
// }
default:{
return state;
}
}
}
export function infoReducer(state:any,action:Action){
switch(action.type){
case PettagActions.LOAD_INFO_SUCCESS:{
return action.payload;
}
default:{
return state;
}
}
}NOTE:Action中定義了我們期望狀態如何發生改變 Reducer實現了狀態具體如何改變
Action與Store之間添加ngrx/Effect 實現action異步請求與store處理結果間的解耦
pet-tag.effect.ts
import { Injectable } from '@angular/core';
import { Effect,Actions } from '@ngrx/effects';
import { PettagActions } from '../action/pet-tag.actions';
import { PettagService } from '../service/pet-tag.service';
@Injectable()
export class PettagEffect {
constructor(
private action$:Actions,
private pettagAction:PettagActions,
private service:PettagService
){}
@Effect() loadData=this.action$
.ofType(PettagActions.LOAD_DATA)
.switchMap(()=>this.service.getData())
.map(data=>this.pettagAction.loadDtaSuccess(data))
@Effect() loadInfo=this.action$
.ofType(PettagActions.LOAD_INFO)
.switchMap(()=>this.service.getInfo())
.map(data=>this.pettagAction.loadInfoSuccess(data));
}4.修改demopet.module.ts 添加 ngrx支持
import { StoreModule } from '@ngrx/store';
import { EffectsModule } from '@ngrx/effects';
import { PettagActions } from './action/pet-tag.actions';
import { petTagReducer,infoReducer } from './reducer/pet-tag.reducer';
import { PettagEffect } from './effect/pet-tag.effect';@NgModule({
declarations: [
DemoPetComponent,
],
imports: [
CommonModule,
FormsModule,
RouterModule.forChild(routes),
//here new added
StoreModule.provideStore({
pet:petTagReducer,
info:infoReducer
}),
EffectsModule.run(PettagEffect)
],
providers: [
PettagActions,
PettagService
]
})
export class DemoPetModule { }5.調用ngrx實現數據列表獲取與單個詳細信息獲取
demopet.component.ts
import { Component, OnInit, ViewChild, AfterViewInit } from '@angular/core';
import { Observable } from "rxjs";
import { Store } from '@ngrx/store';
import { Subscription } from 'rxjs/Subscription';
import { HttpService } from '../shared/services/http/http.service';
import { PetTag } from './model/pet-tag.model';
import { PettagActions } from './action/pet-tag.actions';
@Component({
selector: 'demo-pet',
styleUrls: ['./demopet.scss'],
templateUrl: './demopet.html'
})
export class DemoPetComponent {
private sub: Subscription;
public dataArr: any;
public dataItem: any;
public language: string = 'en';
public param = {value: 'world'};
constructor(
private store: Store<PetTag>,
private action: PettagActions
) {
this.dataArr = store.select('pet');
}
ngOnInit() {
this.store.dispatch(this.action.loadData());
}
ngOnDestroy() {
this.sub.unsubscribe();
}
info() {
console.log('info');
this.dataItem = this.store.select('info');
this.store.dispatch(this.action.loadInfo());
}
}demopet.html
<h2>Demo</h2>
<pre>
<ul>
<li *ngFor="let d of dataArr | async">
DEMO : {{ d.msg }}
<button (click)="info()">info</button>
</li>
</ul>
{{ dataItem | async | json }}
<h2 *ngFor="let d of dataItem | async"> {{ d.msg }} </h2>
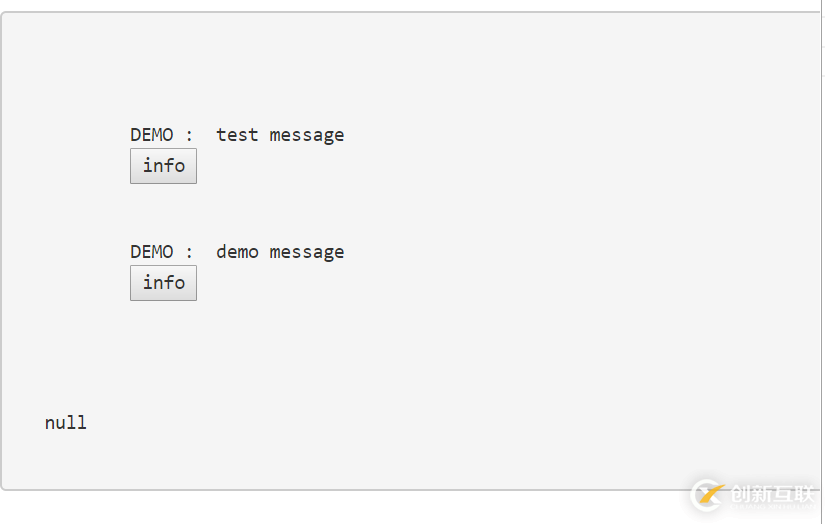
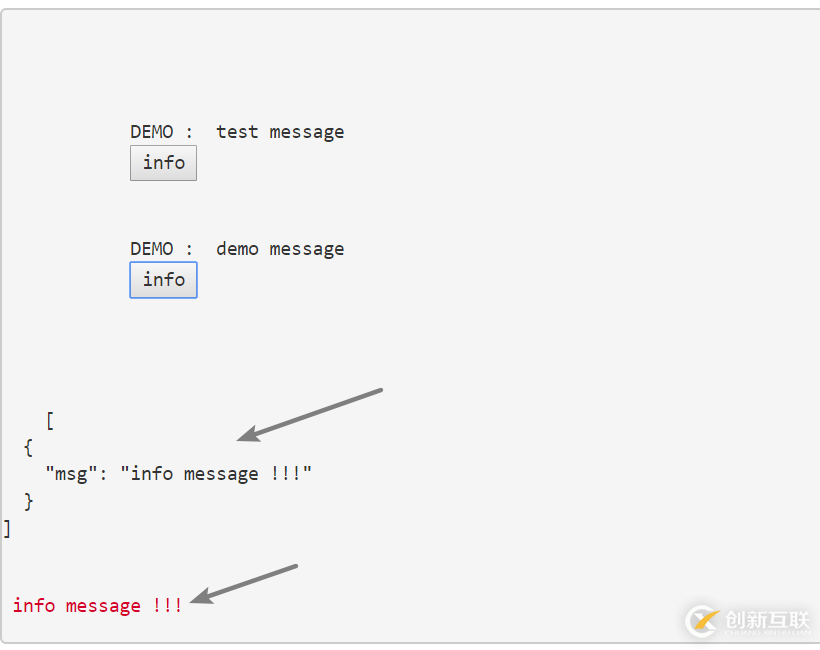
</pre>6.運行效果
初始化時候獲取數據列表

點擊info按鈕 獲取詳細詳細

7.以上代碼是從項目中取出的部分代碼,其中涉及到HttpService需要自己封裝,data.json demo.json兩個測試用的json文件,名字隨便取的當時。
http.service.ts
import { Inject, Injectable } from '@angular/core';
import { Http, Response, Headers, RequestOptions, URLSearchParams } from '@angular/http';
import { Observable } from "rxjs";
import 'rxjs/add/operator/map';
import 'rxjs/operator/delay';
import 'rxjs/operator/mergeMap';
import 'rxjs/operator/switchMap';
import 'rxjs/add/operator/catch';
import 'rxjs/add/observable/throw';
import { handleError } from './handleError';
import { rootPath } from './http.config';
@Injectable()
export class HttpService {
private _root: string="";
constructor(private http: Http) {
this._root=rootPath;
}
public get(url: string, data: Map<string, any>, root: string = this._root): Observable<any> {
if (root == null) root = this._root;
let params = new URLSearchParams();
if (!!data) {
data.forEach(function (v, k) {
params.set(k, v);
});
}
return this.http.get(root + url, { search: params })
.map((resp: Response) => resp.json())
.catch(handleError);
}
}以上是“Angular X中如何使用ngrx”這篇文章的所有內容,感謝各位的閱讀!希望分享的內容對大家有幫助,更多相關知識,歡迎關注創新互聯網站建設公司行業資訊頻道!
另外有需要云服務器可以了解下創新互聯建站vcdvsql.cn,海內外云服務器15元起步,三天無理由+7*72小時售后在線,公司持有idc許可證,提供“云服務器、裸金屬服務器、高防服務器、香港服務器、美國服務器、虛擬主機、免備案服務器”等云主機租用服務以及企業上云的綜合解決方案,具有“安全穩定、簡單易用、服務可用性高、性價比高”等特點與優勢,專為企業上云打造定制,能夠滿足用戶豐富、多元化的應用場景需求。
新聞標題:AngularX中如何使用ngrx-創新互聯
轉載來于:http://vcdvsql.cn/article28/csiocp.html
成都網站建設公司_創新互聯,為您提供全網營銷推廣、服務器托管、網站制作、微信小程序、App設計、網站維護
聲明:本網站發布的內容(圖片、視頻和文字)以用戶投稿、用戶轉載內容為主,如果涉及侵權請盡快告知,我們將會在第一時間刪除。文章觀點不代表本網站立場,如需處理請聯系客服。電話:028-86922220;郵箱:631063699@qq.com。內容未經允許不得轉載,或轉載時需注明來源: 創新互聯

- 移動互聯網時代 建設移動網站策劃該怎么做? 2016-11-16
- 專業的網站策劃師需要具備哪些知識技能?未來發展前景如何? 2022-06-01
- 網站策劃技巧:若網站建設時帶入優化理念 2022-12-20
- 學校網站建設_大學網站策劃_職業教育網站定制設計 2016-01-10
- 有必要寫網站策劃方案 2015-12-16
- 校園網站策劃書 2022-06-16
- 網站設計要學會做網站策劃 2016-09-06
- 電子商務網站策劃建議案。 2019-08-28
- 網站策劃是網站建設的根本 2022-11-16
- 成都寶安網站建設如何做好網站策劃? 2022-06-02
- 淺談網站策劃 2016-11-12
- 北京網站策劃的核心要素 2022-02-07