微信小程序中登錄鑒權的示例分析-創(chuàng)新互聯(lián)
這篇文章主要為大家展示了“微信小程序中登錄鑒權的示例分析”,內容簡而易懂,條理清晰,希望能夠幫助大家解決疑惑,下面讓小編帶領大家一起研究并學習一下“微信小程序中登錄鑒權的示例分析”這篇文章吧。
讓客戶滿意是我們工作的目標,不斷超越客戶的期望值來自于我們對這個行業(yè)的熱愛。我們立志把好的技術通過有效、簡單的方式提供給客戶,將通過不懈努力成為客戶在信息化領域值得信任、有價值的長期合作伙伴,公司提供的服務項目有:空間域名、網(wǎng)站空間、營銷軟件、網(wǎng)站建設、麥積網(wǎng)站維護、網(wǎng)站推廣。接入流程
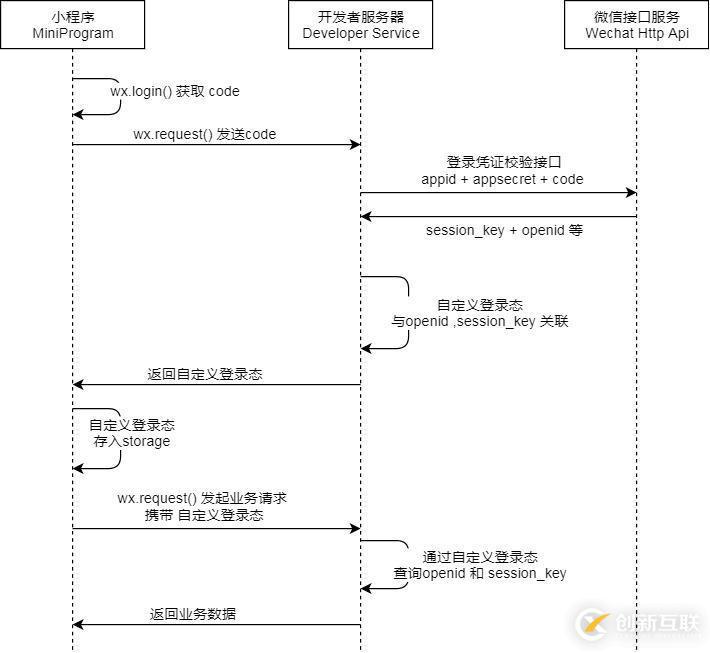
這里官方文檔上的流程圖已經(jīng)足夠清晰,我們直接就該圖展開詳述和補充。

首先大家看到這張圖,肯定會注意到小程序進行通信交互的不止是小程序前端和我們自己的服務端,微信第三方服務端也參與其中,那么微信服務端在其中扮演著怎樣的角色呢?我們一起來串一遍登錄鑒權的流程就明白了。
1. 調用wx.login生成code
wx.login()這個API的作用就是為當前用戶生成一個臨時的登錄憑證,這個臨時登錄憑證的有效期只有五分鐘。我們拿到這個登錄憑證后就可以進行下一步操作:獲取 openid 和 session_key
wx.login({
success: function(loginRes) {
if (loginRes.code) {
// example: 081LXytJ1Xq1Y40sg3uJ1FWntJ1LXyth
}
}
});2. 獲取openid和session_key
我們先來介紹下openid,用過公眾號的童鞋應該對這個標識都不陌生了,在公眾平臺里,用來標識每個用戶在訂閱號、服務號、小程序這三種不同應用的標識,也就是說每個用戶在每個應用的openid都是不一致的,所以在小程序里,我們可以用openid來標識用戶的性。
那么session_key是用來干嘛的呢?有了用戶標識,我們就需要讓該用戶進行登錄,那么 session_key 就保證了當前用戶進行會話操作的有效性,這個session_key是微信服務端給我們派發(fā)的。也就是說,我們可以用這個標識來間接地維護我們小程序用戶的登錄態(tài),那么這個session_key是怎么拿到的呢?我們需要在自己的服務端請求微信提供的第三方接口 https://api.weixin.qq.com/sns/jscode2session ,這個接口需要帶上四個參數(shù)字段:
| 參數(shù) | 值 |
|---|---|
| appid | 小程序的appid |
| secret | 小程序的secret |
| js_code | 前面調用wx.login派發(fā)的code |
| grant_type | 'authorization_code' |
從這幾個參數(shù),我們可以看出,要請求這個接口必須先調用wx.login()來獲取到用戶當前會話的code。那么為什么我們要在服務端來請求這個接口呢?其實是出于安全性的考量,如果我們在前端通過request調用此接口,就不可避免的需要將我們小程序的appid和小程序的secret暴露在外部,同時也將微信服務端下發(fā)的session_key暴露給“有心之人”,這就給我們的業(yè)務安全帶來極大的風險。除了需要在服務端進行session_key的獲取,我們還需要注意兩點:
session_key和微信派發(fā)的code是一一對應的,同一code只能換取一次session_key。每次調用
wx.login(),都會下發(fā)一個新的code和對應的session_key,為了保證用戶體驗和登錄態(tài)的有效性,開發(fā)者需要清楚用戶需要重新登錄時才去調用wx.login()session_key是有失效性的,即便是不調用wx.login,session_key也會過期,過期時間跟用戶使用小程序的頻率成正相關,但具體的時間長短開發(fā)者和用戶都是獲取不到的
function getSessionKey (code, appid, appSecret) {
var opt = {
method: 'GET',
url: 'https://api.weixin.qq.com/sns/jscode2session',
params: {
appid: appid,
secret: appSecret,
js_code: code,
grant_type: 'authorization_code'
}
};
return http(opt).then(function (response) {
var data = response.data;
if (!data.openid || !data.session_key || data.errcode) {
return {
result: -2,
errmsg: data.errmsg || '返回數(shù)據(jù)字段不完整'
}
} else {
return data
}
});
}3. 生成3rd_session
前面說過通過 session_key 來“間接”地維護登錄態(tài),所謂間接,也就是我們需要 自己維護用戶的登錄態(tài)信息 ,這里也是考慮到安全性因素,如果直接使用微信服務端派發(fā)的session_key來作為業(yè)務方的登錄態(tài)使用,會被“有心之人”用來獲取用戶的敏感信息,比如wx.getUserInfo()這個接口呢,就需要session_key來配合解密微信用戶的敏感信息。
那么我們如果生成自己的登錄態(tài)標識呢,這里可以使用幾種常見的不可逆的哈希算法,比如md5、sha1等,將生成后的登錄態(tài)標識(這里我們統(tǒng)稱為'skey')返回給前端,并在前端維護這份登錄態(tài)標識(一般是存入storage)。而在服務端呢,我們會把生成的skey存在用戶對應的數(shù)據(jù)表中,前端通過傳遞skey來存取用戶的信息。
可以看到這里我們使用了sha1算法來生成了一個skey:
const crypto = require('crypto');
return getSessionKey(code, appid, secret)
.then(resData => {
// 選擇加密算法生成自己的登錄態(tài)標識
const { session_key } = resData;
const skey = encryptSha1(session_key);
});
function encryptSha1(data) {
return crypto.createHash('sha1').update(data, 'utf8').digest('hex')
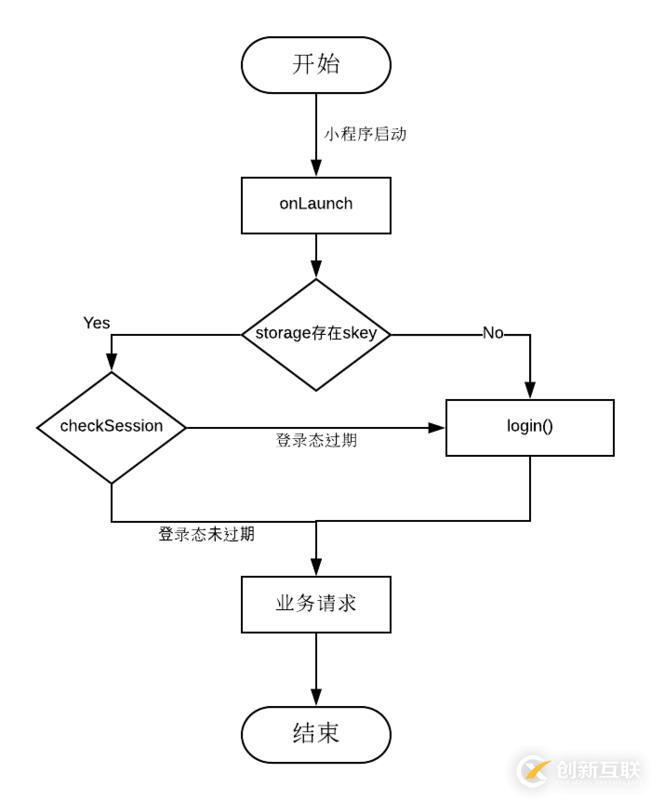
}4. checkSession
前面我們將skey存入前端的storage里,每次進行用戶數(shù)據(jù)請求時會帶上skey,那么如果此時session_key過期呢?所以我們需要調用到wx.checkSession()這個API來校驗當前session_key是否已經(jīng)過期,這個API并不需要傳入任何有關session_key的信息參數(shù),而是微信小程序自己去調自己的服務來查詢用戶最近一次生成的session_key是否過期。如果當前session_key過期,就讓用戶來重新登錄,更新session_key,并將新的skey存入用戶數(shù)據(jù)表中。
checkSession這個步驟呢,我們一般是放在小程序啟動時就校驗登錄態(tài)的邏輯處,這里貼個校驗登錄態(tài)的流程圖:

下面代碼即校驗登錄態(tài)的簡單流程:
let loginFlag = wx.getStorageSync('skey');
if (loginFlag) {
// 檢查 session_key 是否過期
wx.checkSession({
// session_key 有效(未過期)
success: function() {
// 業(yè)務邏輯處理
},
// session_key 過期
fail: function() {
// session_key過期,重新登錄
doLogin();
}
});
) else {
// 無skey,作為首次登錄
doLogin();
}5. 支持emoji表情存儲
如果需要將用戶微信名存入數(shù)據(jù)表中,那么就確認數(shù)據(jù)表及數(shù)據(jù)列的編碼格式。因為用戶微信名可能會包含emoji圖標,而常用的UTF8編碼只支持1-3個字節(jié),emoji圖標剛好是4個字節(jié)的編碼進行存儲。
這里有兩種方式(以mysql為例):
1.設置存儲字符集
在mysql5.5.3版本后,支持將數(shù)據(jù)庫及數(shù)據(jù)表和數(shù)據(jù)列的字符集設置為 utf8mb4 ,因此可在 /etc/my.cnf 設置默認字符集編碼及服務端編碼格式
// my.cnf [client] default-character-set=utf8mb4 [mysql] default-character-set=utf8mb4 [mysqld] character-set-client-handshake = FALSE character-set-server=utf8mb4 collation-server=utf8mb4_unicode_ci
設置完默認字符集編碼及服務端字符集編碼,如果是對已經(jīng)存在的表和字段進行編碼轉換,需要執(zhí)行下面幾個步驟:
設置數(shù)據(jù)庫字符集為 utf8mb4
ALTER DATABASE 數(shù)據(jù)庫名稱 CHARACTER SET = utf8mb4 COLLATE = utf8mb4_unicode_ci;
設置數(shù)據(jù)表字符集為 utf8mb4
ALTER TABLE 數(shù)據(jù)表名稱 CONVERT TO CHARACTER SET utf8mb4 COLLATE utf8mb4_unicode_ci;
設置數(shù)據(jù)列字段字符集為 utf8mb4
ALTER TABLE 數(shù)據(jù)表名稱 CHANGE 字段列名稱 VARCHAR(n) CHARACTER SET utf8mb4 COLLATE utf8mb4_unicode_ci;
這里的 COLLATE 指的是排序字符集,也就是用來對存儲的字符進行排序和比較的, utf8mb4 常用的collation有兩種: utf8mb4_unicode_ci 和 utf8mb4_general_ci ,一般建議使用 utf8mb4_unicode_ci ,因為它是基于標準的 Unicode Collation Algorithm(UCA) 來排序的,可以在各種語言進行精確排序。這兩種排序方式的具體區(qū)別可以參考: What's the difference between utf8_general_ci and utf8_unicode_ci
2.通過使用sequelize對emoji字符進行編碼入庫,使用時再進行解碼
這里是sequelize的配置,可參考 Sequelize文檔
{
dialect: 'mysql', // 數(shù)據(jù)庫類型
dialectOptions: {
charset: 'utf8mb4',
collate: "utf8mb4_unicode_ci"
},
}以上是“微信小程序中登錄鑒權的示例分析”這篇文章的所有內容,感謝各位的閱讀!相信大家都有了一定的了解,希望分享的內容對大家有所幫助,如果還想學習更多知識,歡迎關注創(chuàng)新互聯(lián)行業(yè)資訊頻道!
分享文章:微信小程序中登錄鑒權的示例分析-創(chuàng)新互聯(lián)
文章源于:http://vcdvsql.cn/article28/csshcp.html
成都網(wǎng)站建設公司_創(chuàng)新互聯(lián),為您提供品牌網(wǎng)站設計、網(wǎng)站建設、標簽優(yōu)化、外貿建站、服務器托管、定制開發(fā)
聲明:本網(wǎng)站發(fā)布的內容(圖片、視頻和文字)以用戶投稿、用戶轉載內容為主,如果涉及侵權請盡快告知,我們將會在第一時間刪除。文章觀點不代表本網(wǎng)站立場,如需處理請聯(lián)系客服。電話:028-86922220;郵箱:631063699@qq.com。內容未經(jīng)允許不得轉載,或轉載時需注明來源: 創(chuàng)新互聯(lián)

- 關鍵詞優(yōu)化對網(wǎng)絡推廣的好處 2017-05-10
- 關鍵詞優(yōu)化的絕對路徑和相對路徑是什么? 2015-06-25
- 網(wǎng)站關鍵詞優(yōu)化推廣的如何按部就班的做呢 2016-10-30
- 關鍵詞優(yōu)化排名推廣輕松上百度快照首頁 2022-12-09
- 網(wǎng)站關鍵詞優(yōu)化,企業(yè)網(wǎng)站在設計過程中有怎樣的優(yōu)化技巧 2023-04-14
- 做百度關鍵詞優(yōu)化排名的詳細流程技能 2022-08-10
- 整站優(yōu)化與關鍵詞優(yōu)化有什么區(qū)別? 2015-10-05
- 網(wǎng)站關鍵詞優(yōu)化應該怎么做才能有效果呢? 2016-10-30
- 網(wǎng)站排名不安穩(wěn)跟網(wǎng)站關鍵詞優(yōu)化有關! 2017-02-11
- 關鍵詞優(yōu)化如何做才合理 2021-11-25
- 關鍵詞優(yōu)化過程中我們經(jīng)常會遇到哪些問題 2021-09-04
- 上海建站公司如何將網(wǎng)站關鍵詞優(yōu)化到搜索引擎首頁? 2020-11-24