怎么使用htmlsamp標簽-創新互聯
本篇文章給大家分享的是有關怎么使用html samp標簽,小編覺得挺實用的,因此分享給大家學習,希望大家閱讀完這篇文章后可以有所收獲,話不多說,跟著小編一起來看看吧。
目前創新互聯公司已為近千家的企業提供了網站建設、域名、網頁空間、網站托管、企業網站設計、本溪網站維護等服務,公司將堅持客戶導向、應用為本的策略,正道將秉承"和諧、參與、激情"的文化,與客戶和合作伙伴齊心協力一起成長,共同發展。html中<samp>標簽定義及用法
在html中,<samp>標簽是一個短語標簽,是用來定義計算機程序的樣本文本。使用<samp>標簽一般要有一定是意義,不建議為了顯示效果而使用<samp>標簽,顯示效果一般使用css來控制。
更多短語標簽
<em>:被強調的文本。
<strong>:重要的文本。
<dfn>:一個定義項目。
<code>:計算機代碼文本。
<samp>:樣本文本。
<kbd>:鍵盤文本。
<var>:變量。
html <samp>標簽屬性
<samp>標簽支持html全局屬性和html事件屬性
格式
<samp>文本</samp>
實例
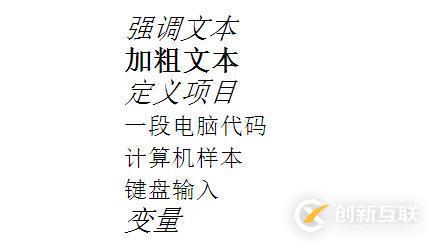
<!doctype html> <html> <head> <meta charset="UTF-8"> <title>html< samp>標簽筆記_PHP筆記</title> </head> <body> <em>強調文本</em><br> <strong>加粗文本</strong><br> <dfn>定義項目</dfn><br> <code>一段電腦代碼</code><br> <samp>計算機樣本</samp><br> <kbd>鍵盤輸入</kbd><br> <var>變量</var> </body> </html>
運行結果

以上就是怎么使用html samp標簽,小編相信有部分知識點可能是我們日常工作會見到或用到的。希望你能通過這篇文章學到更多知識。更多詳情敬請關注創新互聯網站制作公司行業資訊頻道。
分享名稱:怎么使用htmlsamp標簽-創新互聯
當前地址:http://vcdvsql.cn/article28/cssicp.html
成都網站建設公司_創新互聯,為您提供虛擬主機、服務器托管、自適應網站、云服務器、網站導航、微信公眾號
聲明:本網站發布的內容(圖片、視頻和文字)以用戶投稿、用戶轉載內容為主,如果涉及侵權請盡快告知,我們將會在第一時間刪除。文章觀點不代表本網站立場,如需處理請聯系客服。電話:028-86922220;郵箱:631063699@qq.com。內容未經允許不得轉載,或轉載時需注明來源: 創新互聯

- 移動應用軟件開發方向的大學生如何規劃大學期間的學習計劃 2021-06-12
- 軟件開發公司選擇所必須注意的10點標準 2022-10-24
- 學軟件開發很難嗎?大神帶你快速學會數據結構與算法! 2016-08-30
- 網頁制作基本注意事項及常用軟件開發工具介紹 2023-03-18
- 哈爾濱app軟件開發之音樂歌曲 2023-03-27
- 平板電腦應用軟件開發的當前趨勢 2022-10-02
- 軟件開發、網站開發有區別嗎? 2022-12-16
- 智能化軟件開發:程序員與 AI 機器人一起結對編程 2021-05-13
- 關于軟件開發,老板不知道的6件事 2021-05-12
- 軟件開發預算低的開發方式和軟件定制開發方式解決方案。 2021-05-13
- app軟件開發如何提升上帝視角和農民視角能力 2020-11-28
- app軟件開發中的免費通話App你了解多少? 2022-08-18