iOS如何實現圖片模糊效果
這篇文章主要為大家展示了“iOS如何實現圖片模糊效果”,內容簡而易懂,條理清晰,希望能夠幫助大家解決疑惑,下面讓小編帶領大家一起研究并學習一下“iOS如何實現圖片模糊效果”這篇文章吧。
成都創新互聯企業建站,10多年網站建設經驗,專注于網站建設技術,精于網頁設計,有多年建站和網站代運營經驗,設計師為客戶打造網絡企業風格,提供周到的建站售前咨詢和貼心的售后服務。對于成都做網站、網站制作中不同領域進行深入了解和探索,創新互聯在網站建設中充分了解客戶行業的需求,以靈動的思維在網頁中充分展現,通過對客戶行業精準市場調研,為客戶提供的解決方案。
前言
在iOS開發中我們經常會用到模糊效果使我們的界面更加美觀,而iOS本身也提供了幾種達到模糊效果的API,如:Core Image,使用Accelerate.Framework中的vImage API,在iOS 7之前系統的類提供UIToolbar,在iOS 8之后蘋果新增加的一個類UIVisualEffectView;另外也有一些牛人寫的第三方框架,如:GPUImage。本篇就針對這五種方式講解一下具體的實現。

正文
下面就按照這五種方式,將其實現模糊效果的具體實現一一講解一下:
在iOS 7之前系統的類提供UIToolbar來實現毛玻璃效果:
- (void)toolbarStyle{
CGRect toolbarRect = CGRectMake(0, 0,ScreenW/2,ScreenH);
UIToolbar *toolbar = [[UIToolbar alloc] initWithFrame:toolbarRect];
/*
* UIBarStyleDefault = 0,
* UIBarStyleBlack = 1,
* UIBarStyleBlackOpaque = 1, // Deprecated. Use UIBarStyleBlack
* UIBarStyleBlackTranslucent = 2, // Deprecated. Use UIBarStyleBlack and set the translucent property to YES
*/
toolbar.barStyle = UIBarStyleBlack;
[self.myImageView addSubview:toolbar];
}在iOS 8之后蘋果新增加了一個類UIVisualEffectView,通過這個類來實現毛玻璃效果:
- (void)uivisualEffectViewStyle{
/* NS_ENUM_AVAILABLE_IOS(8_0)
* UIBlurEffectStyleExtraLight,//額外亮度,(高亮風格)
* UIBlurEffectStyleLight,//亮風格
* UIBlurEffectStyleDark,//暗風格
* UIBlurEffectStyleExtraDark __TVOS_AVAILABLE(10_0) __IOS_PROHIBITED __WATCHOS_PROHIBITED,
* UIBlurEffectStyleRegular NS_ENUM_AVAILABLE_IOS(10_0), // Adapts to user interface style
* UIBlurEffectStyleProminent NS_ENUM_AVAILABLE_IOS(10_0), // Adapts to user interface style
*/
//實現模糊效果
UIBlurEffect *effect = [UIBlurEffect effectWithStyle:UIBlurEffectStyleDark];
//毛玻璃視圖
UIVisualEffectView *effectView = [[UIVisualEffectView alloc] initWithEffect:effect];;
effectView.frame = CGRectMake(0, 0, ScreenW/2, ScreenH);
[self.myImageView addSubview:effectView];
}iOS5.0之后就出現了Core Image的API,Core Image的API被放在CoreImage.framework庫中, 在iOS和OS X平臺上,Core Image都提供了大量的濾鏡(Filter),在OS X上有120多種Filter,而在iOS上也有90多,Core Image設置模糊之后會在周圍產生白邊:
- (UIImage *)coreBlurImage:(UIImage *)image withBlurNumber:(CGFloat)blur{
CIContext *context = [CIContext contextWithOptions:nil];
CIImage *inputImage = [CIImage imageWithCGImage:image.CGImage];
//設置filter
CIFilter *filter = [CIFilter filterWithName:@"CIGaussianBlur"];
[filter setValue:inputImage forKey:kCIInputImageKey];
[filter setValue:@(blur) forKey:@"inputRadius"];
//模糊圖片
CIImage *result = [filter valueForKey:kCIOutputImageKey];
CGImageRef outImage = [context createCGImage:result fromRect:[result extent]];
UIImage *blurImage = [UIImage imageWithCGImage:outImage];
CGImageRelease(outImage);
return blurImage;
}GPUImage的開源庫實現毛玻璃效果:
- (UIImage *)GPUImageStyleWithImage:(UIImage *)image{
GPUImageGaussianBlurFilter *filter = [[GPUImageGaussianBlurFilter alloc] init];
filter.blurRadiusInPixels = 10.0;//值越大,模糊度越大
UIImage *blurImage = [filter imageByFilteringImage:image];
return blurImage;
}vImage屬于Accelerate.Framework,需要導入 Accelerate下的 Accelerate頭文件, Accelerate主要是用來做數字信號處理、圖像處理相關的向量、矩陣運算的庫。圖像可以認為是由向量或者矩陣數據構成的,Accelerate里既然提供了高效的數學運算API,自然就能方便我們對圖像做各種各樣的處理 ,模糊算法使用的是vImageBoxConvolve_ARGB8888這個函數:
- (UIImage *)boxblurImage:(UIImage *)image withBlurNumber:(CGFloat)blur
{
if (blur < 0.f || blur > 1.f) {
blur = 0.5f;
}
int boxSize = (int)(blur * 40);
boxSize = boxSize - (boxSize % 2) + 1;
CGImageRef img = image.CGImage;
vImage_Buffer inBuffer, outBuffer;
vImage_Error error;
void *pixelBuffer;
//從CGImage中獲取數據
CGDataProviderRef inProvider = CGImageGetDataProvider(img);
CFDataRef inBitmapData = CGDataProviderCopyData(inProvider);
//設置從CGImage獲取對象的屬性
inBuffer.width = CGImageGetWidth(img);
inBuffer.height = CGImageGetHeight(img);
inBuffer.rowBytes = CGImageGetBytesPerRow(img);
inBuffer.data = (void*)CFDataGetBytePtr(inBitmapData);
pixelBuffer = malloc(CGImageGetBytesPerRow(img) * CGImageGetHeight(img));
if(pixelBuffer == NULL)
NSLog(@"No pixelbuffer");
outBuffer.data = pixelBuffer;
outBuffer.width = CGImageGetWidth(img);
outBuffer.height = CGImageGetHeight(img);
outBuffer.rowBytes = CGImageGetBytesPerRow(img);
error = vImageBoxConvolve_ARGB8888(&inBuffer, &outBuffer, NULL, 0, 0, boxSize, boxSize, NULL, kvImageEdgeExtend);
if(error){
NSLog(@"error from convolution %ld", error);
}
CGColorSpaceRef colorSpace = CGColorSpaceCreateDeviceRGB();
CGContextRef ctx = CGBitmapContextCreate( outBuffer.data, outBuffer.width, outBuffer.height, 8, outBuffer.rowBytes, colorSpace, kCGImageAlphaNoneSkipLast);
CGImageRef imageRef = CGBitmapContextCreateImage(ctx);
UIImage *returnImage = [UIImage imageWithCGImage:imageRef];
//clean up CGContextRelease(ctx)
CGColorSpaceRelease(colorSpace);
free(pixelBuffer);
CFRelease(inBitmapData);
CGColorSpaceRelease(colorSpace);
CGImageRelease(imageRef);
return returnImage;
}源碼已上傳至fenglinyunshi-git,并提出寶貴意見。
demo下載地址:blurImage_jb51.rar
結語
UIVisualEffectView技術是從iOS8之后引進的,原理是在圖片上方生成一個蒙層,若最低適配iOS8的話可以考慮采取這個,運用UIBlurEffect是可逆的,我們可以去掉蒙層,顯示圖片;
[effectview removeFromSuperview];
iOS 7之前系統的類提供的UIToolbar,原理也是在圖片上方生成一個蒙層。
利用CoreImage 進行模糊處理,是非常消耗CPU性能的;
GPUImage的開源庫實現毛玻璃效果也比較吃內存,相對Core Image好一點;
圖像模糊處理屬于復雜的計算,大部分圖片模糊選擇的是vImage,性能最佳。
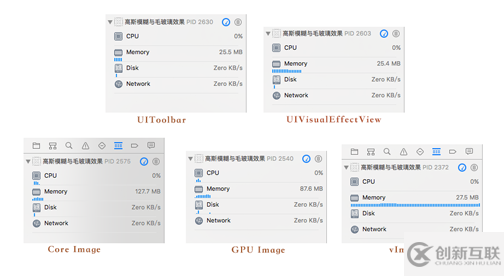
UIToolbar和UIBlurEffect都是在圖片上方生成一個蒙層,都可以設置模糊的范圍;而其他三種方式都是對原來的圖片進行模糊處理返回渲染后的一整張圖片,相對來說比較耗性能。圖1-2 是實測五種方式的內存占用:

以上是“iOS如何實現圖片模糊效果”這篇文章的所有內容,感謝各位的閱讀!相信大家都有了一定的了解,希望分享的內容對大家有所幫助,如果還想學習更多知識,歡迎關注創新互聯行業資訊頻道!
網頁名稱:iOS如何實現圖片模糊效果
文章分享:http://vcdvsql.cn/article28/gjccjp.html
成都網站建設公司_創新互聯,為您提供自適應網站、微信小程序、網站排名、網頁設計公司、品牌網站制作、域名注冊
聲明:本網站發布的內容(圖片、視頻和文字)以用戶投稿、用戶轉載內容為主,如果涉及侵權請盡快告知,我們將會在第一時間刪除。文章觀點不代表本網站立場,如需處理請聯系客服。電話:028-86922220;郵箱:631063699@qq.com。內容未經允許不得轉載,或轉載時需注明來源: 創新互聯

- 成都網站建設:面包屑導航的由來及其重要性! 2016-11-03
- 網站建設面包屑導航有哪些設計技巧? 2022-12-31
- 面包屑導航和樹狀導航對SEO優化有什么作用 2014-01-20
- 網站制作中的面包屑導航是什么? 2021-04-25
- 詳細介紹下頁面中面包屑導航的作用 2023-03-02
- 該如何布置網站建設的面包屑導航 2022-11-11
- 成都網絡SEO要怎么做面包屑導航? 2023-04-07
- 如何用面包屑導航做SEO優化? 2015-08-15
- 網站優化之面包屑導航技巧分享 2022-08-30
- 面包屑導航有什么作用? 2014-01-20
- 網站優化先行官面包屑導航 2021-10-18
- 面包屑導航對于設計網站來說必不可少 2022-10-20