使用node.js如何搭建本地服務器
這篇文章給大家分享的是有關使用node.js如何搭建本地服務器的內容。小編覺得挺實用的,因此分享給大家做個參考,一起跟隨小編過來看看吧。
10年積累的成都做網站、成都網站制作、成都外貿網站建設經驗,可以快速應對客戶對網站的新想法和需求。提供各種問題對應的解決方案。讓選擇我們的客戶得到更好、更有力的網絡服務。我雖然不認識你,你也不認識我。但先網站制作后付款的網站建設流程,更有鶴峰免費網站建設讓你可以放心的選擇與我們合作。
注:本文章需要了解MySQL數據庫的增、刪、改、查命令,需手動新建倉庫與數據表
一、node安裝與簡單使用
1. 下載
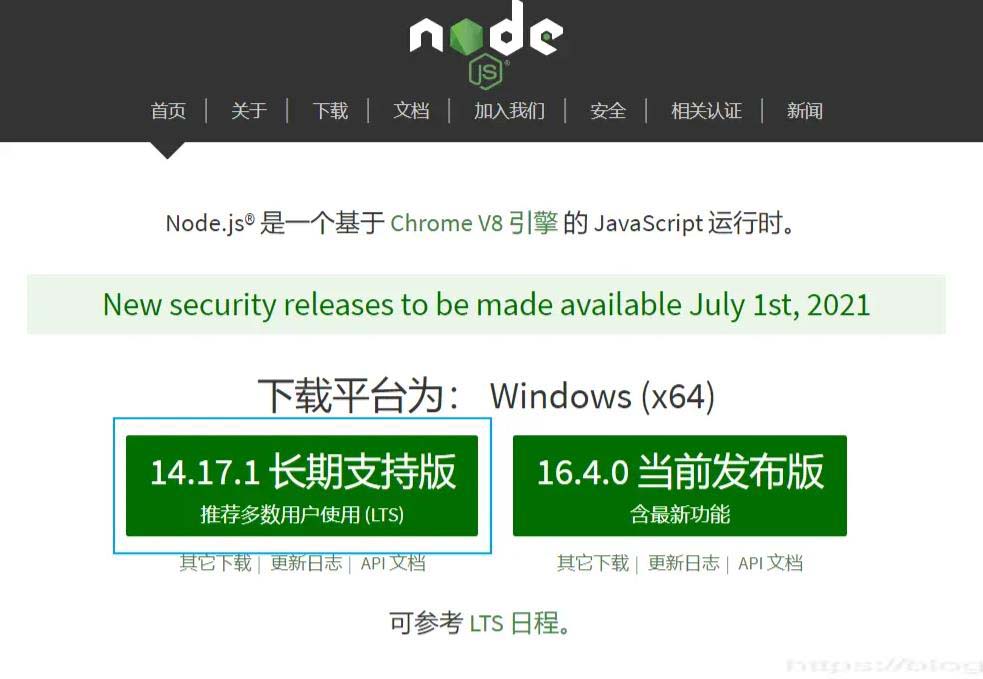
官網:node
node官網下載node.js,并安裝。

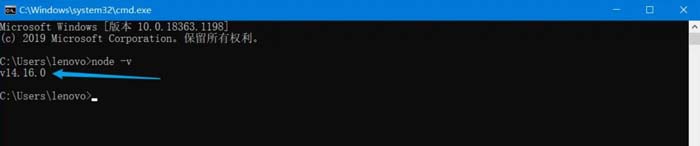
安裝成功后,打開任意終端窗口,這里使用cmd窗口(win + r后輸入cmd回車)

在終端窗口中輸入
node -v,出現node 版本號即為安裝成功

2. 簡單使用
注:這里使用VSCode編輯器演示,文件名可自定義,建議使用英文名!
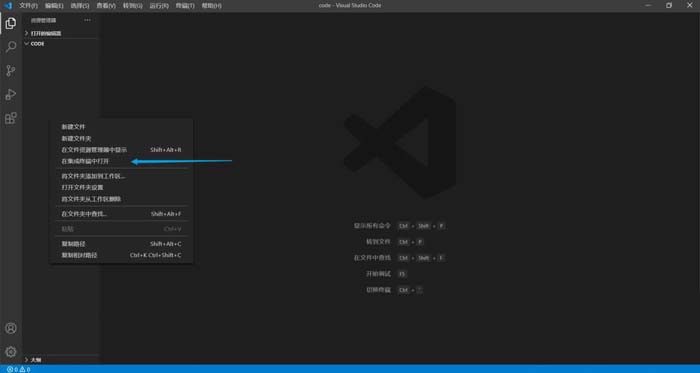
新建
code文件夾,并使用代碼編輯器打開在工作區,鼠標右鍵,選擇在集成終端中打開

集成終端中輸入
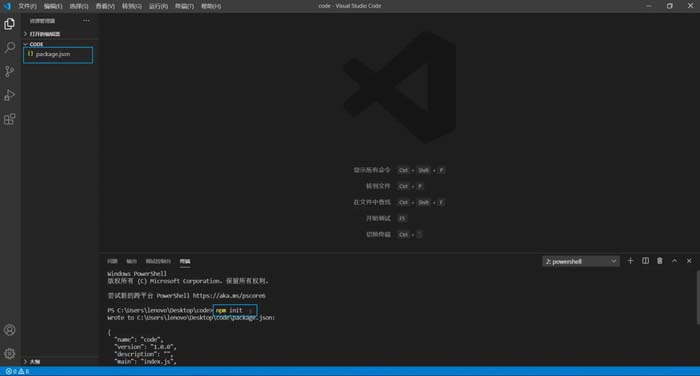
npm init -y進行對npm 的快速初始化初始化結束后,工作區會出現
package.json的文件,這里會記錄下載的第三方模塊

首次接觸npm的,建議執行如下命令,使用
淘寶的鏡像下載,會加快第三方模塊的下載速度npm config set registry https://registry.npm.taobao.org接下來,開始執行下載所需第三方模塊的命令
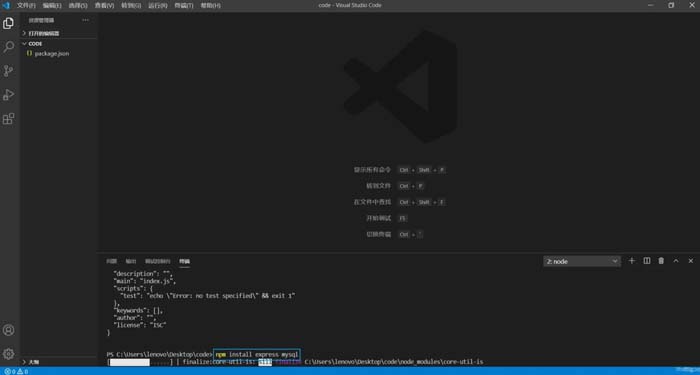
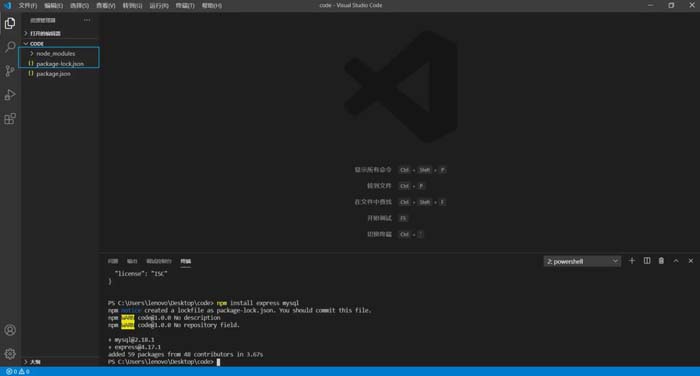
npm install express mysql

下載成功后(如下圖所示)

二、代碼演示
1. 連接數據庫
代碼如下(示例):
新建db.js為了代碼結構清晰,可復用,這里選擇新建文件,連接mysql數據庫
//導出 module.exports = (sql,callback) => { const mysql = require('mysql') const conn = mysql.createConnection({ host:'localhost', // user、password需手動添加,與數據庫保持一致 user:'', password:'', database:'數據庫名'
}) // 建立連接
conn.connect()
conn.query(sql,callback) // 斷開連接
conn.end()
}復制代碼2. 新建本地服務
代碼如下(示例):
新建index.js
//首先加載express const express = require('express') const app = express() //端口號 const port = 3000 //引入自定義的mysql文件 const db = require('./db.js')
//這里僅列舉發送GET請求
app.get('url',(req,res) =>{
db('select * from 表名', (err,result) => { if(err) throw err
res.send(result)
})
})
app.listen(port,() => console.log('server is start,port is', port))復制代碼3. 測試本地服務
代碼編輯器運行
index.js

使用
ApiPost軟件測試本地服務
127.0.0.1或者localhost都為本機地址

感謝各位的閱讀!關于“使用node.js如何搭建本地服務器”這篇文章就分享到這里了,希望以上內容可以對大家有一定的幫助,讓大家可以學到更多知識,如果覺得文章不錯,可以把它分享出去讓更多的人看到吧!
網頁名稱:使用node.js如何搭建本地服務器
標題路徑:http://vcdvsql.cn/article28/gjdsjp.html
成都網站建設公司_創新互聯,為您提供微信公眾號、App設計、品牌網站建設、網站策劃、Google、外貿建站
聲明:本網站發布的內容(圖片、視頻和文字)以用戶投稿、用戶轉載內容為主,如果涉及侵權請盡快告知,我們將會在第一時間刪除。文章觀點不代表本網站立場,如需處理請聯系客服。電話:028-86922220;郵箱:631063699@qq.com。內容未經允許不得轉載,或轉載時需注明來源: 創新互聯

- 選擇專業的成都網頁設計公司技巧 2016-10-09
- 如何選擇北京網頁設計公司 2020-12-09
- 河內最具聲望的三家網頁設計公司 2019-03-18
- 網頁設計公司:增加網站流量的辦法 2021-08-17
- 專業的網頁設計公司,成都網頁設計公司 2016-09-13
- 高端網頁設計公司會注意什么? 2016-10-23
- 企業建網站找外包網頁設計公司時應看哪幾點 2015-06-13
- 沈陽網頁設計公司強烈推薦的13條黃金法則 2021-09-04
- 上海高端網頁設計公司有哪些? 2020-12-27
- 通過專業的網頁設計公司促進您的業務 2022-10-01
- 旅游網站建設設計的小技巧-成都網頁設計公司 2023-03-17
- 選擇網頁設計公司:要考慮的5件事 2022-09-15