如何使用JS代碼自動刪除稿件的普通彈幕功能
這篇文章主要介紹如何使用JS代碼自動刪除稿件的普通彈幕功能,文中介紹的非常詳細,具有一定的參考價值,感興趣的小伙伴們一定要看完!
創新互聯專注于企業營銷型網站、網站重做改版、鎮賚網站定制設計、自適應品牌網站建設、HTML5建站、商城系統網站開發、集團公司官網建設、成都外貿網站建設、高端網站制作、響應式網頁設計等建站業務,價格優惠性價比高,為鎮賚等各大城市提供網站開發制作服務。
1.刪除彈幕的流程分析
判斷彈幕A是否為普通彈幕,是則選中。

點擊刪除彈幕的按鈕,彈出二次確認框。

點擊確定,成功刪除。
2.刪除彈幕相關的html代碼,js代碼2.1 選中

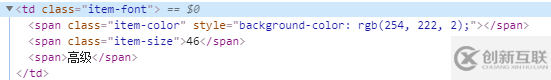
可通過判斷class屬性為"item-front"的標簽里是否包含“高級”兩個字來決定是否勾選該彈幕:
document.getElementsByClassName("item-font")[i].innerHTML.match("高級")
getElementsByClassName("bili-checkbox")[i+1].click()這里i+1是由于有其他標簽也使用了“bili-checkbox”屬性。


2.2

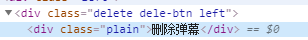
用click函數觸發點擊“刪除彈幕”按鈕的操作:
document.getElementsByClassName("dele-btn")[0].getElementsByClassName("plain")[0].click();
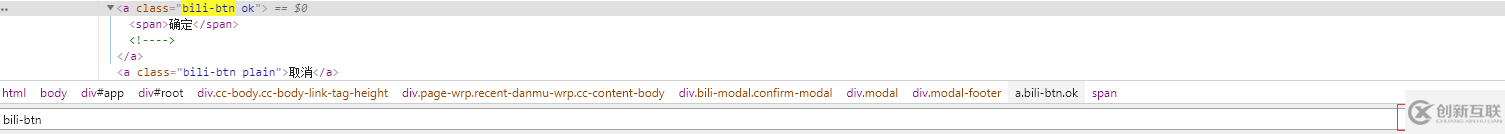
點擊二次確認框:
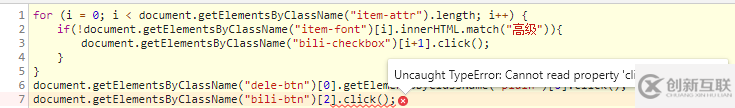
for (i = 0; i < document.getElementsByClassName("item-attr").length; i++) { if(!document.getElementsByClassName("item-font")[i].innerHTML.match("高級")){ document.getElementsByClassName("bili-checkbox")[i+1].click(); }}document.getElementsByClassName("dele-btn")[0].getElementsByClassName("plain")[0].click();document.getElementsByClassName("bili-btn")[2].click();但是由于控制臺執行js的代碼速度過快,會導致在執行到第7行代碼的時候,class屬性為“bili-btn”的第3個標簽還沒加載出來,所以要在執行第7個語句之前讓其停頓一下。

利用setTimeout()方法可實現延遲執行
setTimeout(function () {document.getElementsByClassName("bili-btn")[2].click(); }, 1000);或
setTimeout("document.getElementsByClassName(\"bili-btn\")[2].click()",1000);至此,只實現了單頁面的批量刪除1次,但是我們知道,假設彈幕有N頁,就必須讓以上代碼不斷運行,直到第x頁不包含普通彈幕,然后跳轉至第x+1頁繼續執行以上刪除代碼。
3. 實現不斷刷新頁面,當刪除完當前頁的普通彈幕時,自動跳轉至下一頁
結合另一篇文章即可實現:https://www.cnblogs.com/wujiecong/p/11549738.html
var timeout = prompt("設置刷新時間");
var current = location.href;
var page = 0;
var count = 0;
if(timeout > 0)
{
setTimeout('reload()', 1000 * timeout);
}
else
{
location.replace(current);
}
function reload()
{
setTimeout('reload()', 1000 * timeout);
if(count<10){
const regex = /pn=(\d+)/;
page = page +1;
current = current.replace(regex,"pn="+page.toString())
}
var frame = '<frameset cols=\'*\'>\n<frame src=\'' + current + '\' /></frameset>';
with(document)
{
// 引用document對象,調用write方法寫入框架,打開新窗口
write(frame);
setTimeout(function(){
count = 0
getFrames = window.frames["0"]
for (i = 0; i < getFrames.document.getElementsByClassName("item-attr").length; i++) {
if(!getFrames.document.getElementsByClassName("item-font")[i].innerHTML.match("高級")){
getFrames.document.getElementsByClassName("bili-checkbox")[i+1].click();
count = count +1;
}
}
if(count>0){
getFrames.document.getElementsByClassName("dele-btn")[0].getElementsByClassName("plain")[0].click();
setTimeout(function () {
getFrames.document.getElementsByClassName("bili-btn")[2].click();
}, 1000);
}},2000);
// 關閉上面的窗口
void(close());
};
}以上是“如何使用JS代碼自動刪除稿件的普通彈幕功能”這篇文章的所有內容,感謝各位的閱讀!希望分享的內容對大家有幫助,更多相關知識,歡迎關注創新互聯行業資訊頻道!
網頁題目:如何使用JS代碼自動刪除稿件的普通彈幕功能
新聞來源:http://vcdvsql.cn/article28/gjedcp.html
成都網站建設公司_創新互聯,為您提供、微信公眾號、商城網站、搜索引擎優化、品牌網站設計、自適應網站
聲明:本網站發布的內容(圖片、視頻和文字)以用戶投稿、用戶轉載內容為主,如果涉及侵權請盡快告知,我們將會在第一時間刪除。文章觀點不代表本網站立場,如需處理請聯系客服。電話:028-86922220;郵箱:631063699@qq.com。內容未經允許不得轉載,或轉載時需注明來源: 創新互聯

- SEO優化如何才能戰勝競爭對手 2022-06-04
- 如何做好品牌網站制作 2021-11-16
- 品牌網站制作解決方案 2016-09-12
- 保定品牌網站制作:如何做好一個成功的品牌網站? 2021-08-27
- 廣州品牌網站制作有什么特點? 2022-12-20
- 高端品牌網站制作策劃方案 2021-10-09
- 品牌網站制作常見的布局方式! 2022-05-11
- 高端品牌網站制作離不開獨特新穎的設計 2016-10-30
- 中小企業品牌網站制作與塑造 2021-12-06
- 品牌網站制作應該體現企業文化和個性 2021-08-12
- 為什么高端品牌網站制作公司越來越少了 2016-11-12
- 品牌網站制作方案要怎么做 2021-08-28