vue.js組件數(shù)據(jù)流的示例分析
這篇文章將為大家詳細講解有關vue.js組件數(shù)據(jù)流的示例分析,小編覺得挺實用的,因此分享給大家做個參考,希望大家閱讀完這篇文章后可以有所收獲。
讓客戶滿意是我們工作的目標,不斷超越客戶的期望值來自于我們對這個行業(yè)的熱愛。我們立志把好的技術通過有效、簡單的方式提供給客戶,將通過不懈努力成為客戶在信息化領域值得信任、有價值的長期合作伙伴,公司提供的服務項目有:主機域名、網(wǎng)站空間、營銷軟件、網(wǎng)站建設、歷城網(wǎng)站維護、網(wǎng)站推廣。
一、組件
組件,可以說是現(xiàn)代前端框架中必不可少的組成部分。使用組件,不僅能極大地提高代碼的復用率和開發(fā)者的開發(fā)效率,對于代碼后期的維護也有著非常重要的意義。前端開發(fā),由于歷史遺留原因,WebComponent 雖然好用,但其發(fā)展情況卻受到極大地限制,和很多新興的前端技術一樣,可望而不可即。基于這樣的情況,聰明的開發(fā)者們嘗試通過框架內(nèi)部集成相應的功能來完成組件化,各種現(xiàn)代前端框架基本上都有各自的實現(xiàn)。這里我們來分析一下 vue 的組件,重點關注數(shù)據(jù)的流向。
二、vue 組件
vue 的組件,創(chuàng)建模板的時候是基于普通的 html 的,不需要學習 jsx、handlebars 等的特殊語法,所以相對來說,學習成本比較低,更容易上手。使用 vue 組件的時候,一般分為組件注冊和組件調用兩個部分。
(一)組件注冊
Vue.component('pop-box', {
template: '<div class="component-box">\
<div class="component-content">\
..........
</div>\
</div>',
props: [...],
data: function () {
return ...;
},
methods: {
...
},
mounted () {
...
},
...
});利用 Vue.component 方法我們可以很輕松的創(chuàng)建一個全局可用的組件,當然也可以在實例或組件內(nèi)部注冊局部組件,但原理大同小異。Vue.component 的第一個參數(shù)是組件的名字,或者說唯一標識符(id),后續(xù)調用它將通過這個名字進行調用;第二個參數(shù)是一個對象,通常它包含了模板(template)、組件內(nèi)維護的數(shù)據(jù)(data、computed)、方法(methods)、鉤子函數(shù)(created 、 mounted...)等關鍵信息。
值得注意的是:
組件內(nèi)的 data 必須是一個函數(shù),它的返回值將作為實際的 “data”;
vue1.x 和 vue2.x 的鉤子函數(shù)略有不同,如果發(fā)現(xiàn)鉤子函數(shù)不生效,記得確認 vue 的版本。
(二)組件調用
(1)開始標簽 + 結束標簽模式
<pop-box text="200" v-bind:number="200"></pop-box>
(2)無結束標簽模式
<pop-box text="200" v-bind:number="200" />
調用 vue 組件有以上兩種模式。兩種模式上,如果沒有使用 slot 那么實際上并沒有任何區(qū)別,但如果需要使用 slot 的時候,便只能使用同時包含開始標簽和結束標簽的模式。
值得注意的是,上面綁定數(shù)據(jù)的時候,直接采用 property="value" 的形式,不管 value 是數(shù)字還是字符串,property 最終都是字符串類型。如果想讓其變成數(shù)字類型,請使用 v-bind:property="value" 的形式,或者簡寫為 :property="value" 。
三、vue 組件數(shù)據(jù)流
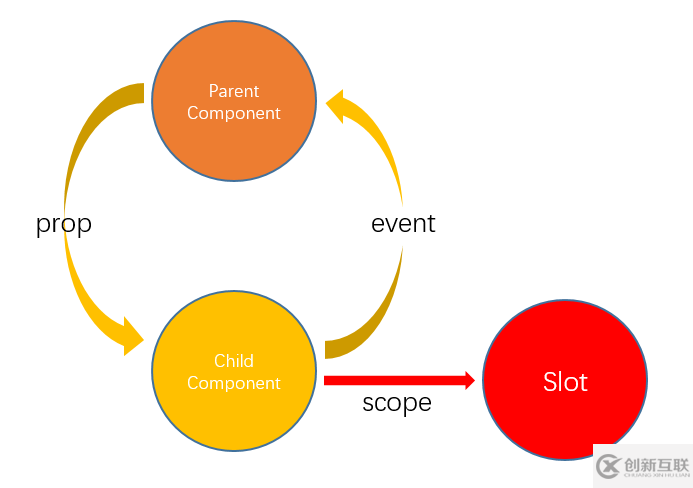
vue 遵循了典型的單向數(shù)據(jù)流的原則,即數(shù)據(jù)總是由父組件傳遞到子組件,子組件在其內(nèi)部可以有自己維護的數(shù)據(jù),但它無權修改父組件傳遞給它的數(shù)據(jù),當開發(fā)者嘗試這樣做的時候,vue 將會報錯。這樣做的好處是,防止多個子組件都嘗試修改父組件狀態(tài)時,讓這一行為變得難以追溯。vue 中具體實現(xiàn)方式如下:

父組件通過綁定 props 的方式,將數(shù)據(jù)傳遞給子組件,但是子組件自己并沒有權利修改這些數(shù)據(jù),如果要修改,只能把修改這一個行為通過 event 的方式報告給父組件,由父組件本身決定改如何處理數(shù)據(jù)。
(一)簡單實例
<div id="app">
<my-counter @inc="increase" :counter="counter"></my-counter>
</div>
...
Vue.component('my-counter', {
template: '<div class="counter">\
<div>{{counter}}</div>\
<button @click="inc">increase</button>\
</div>',
props: ['counter'],
methods: {
inc: function () {
this.$emit('inc');
}
}
});
var app = new Vue({
el: '#app',
data: {
counter: 0
},
methods: {
increase () {
this.counter ++;
}
}
});為了顯得更簡單這里只創(chuàng)建了一個 my-counter 組件作為子組件,我們可以姑且將 vue 的實例認為是一個父組件。
(二)分析數(shù)據(jù)流向分析
(1)我們在父組件中定義了一個數(shù)據(jù)叫 counter;
(2)調用組件的時候,通過 :counter="counter" 的方式,將父組件的 counter 以 prop 的方式傳遞到子組件中;
(3)子組件讀取到 counter,并將其展示在模板中;
(4)用戶點擊按鈕,counter 需要增加;
(5)子組件監(jiān)聽到這個事件,但它并不直接修改 counter,而是通過 this.$emit('inc'); 以自定義事件的形式,將需要增加的這一個事件報告給父組件;
(6)父組件中,由于通過執(zhí)行過 @inc="increase" ,能夠監(jiān)聽到子組件報告過來的事件,并在自己的 increase 方法中,實現(xiàn) counter 的增加;
(7)父組件里的數(shù)據(jù)更新了,子組件里的數(shù)據(jù)也將自動更新,同時也將更新界面內(nèi)容,這一過程由框架自動完成。
(三)總結
上面這一個示例,基本完整展示了 vue 主要的數(shù)據(jù)流向,但是這種基于 prop/evnet 的方式僅適用于存在直接的父子關系的組件,兄弟組件或者大量組件的數(shù)據(jù)流向如果再基于這種方式將會變得非常麻煩,這時可以考慮使用更加強大的狀態(tài)管理模式。
關于“vue.js組件數(shù)據(jù)流的示例分析”這篇文章就分享到這里了,希望以上內(nèi)容可以對大家有一定的幫助,使各位可以學到更多知識,如果覺得文章不錯,請把它分享出去讓更多的人看到。
分享名稱:vue.js組件數(shù)據(jù)流的示例分析
文章源于:http://vcdvsql.cn/article28/gjegjp.html
成都網(wǎng)站建設公司_創(chuàng)新互聯(lián),為您提供全網(wǎng)營銷推廣、品牌網(wǎng)站建設、手機網(wǎng)站建設、網(wǎng)站維護、網(wǎng)站內(nèi)鏈、做網(wǎng)站
聲明:本網(wǎng)站發(fā)布的內(nèi)容(圖片、視頻和文字)以用戶投稿、用戶轉載內(nèi)容為主,如果涉及侵權請盡快告知,我們將會在第一時間刪除。文章觀點不代表本網(wǎng)站立場,如需處理請聯(lián)系客服。電話:028-86922220;郵箱:631063699@qq.com。內(nèi)容未經(jīng)允許不得轉載,或轉載時需注明來源: 創(chuàng)新互聯(lián)

- 網(wǎng)站設計的版面布局 ! 2018-08-02
- 高端網(wǎng)站設計時存在的一些問題 2021-02-11
- 網(wǎng)站建設公司對企業(yè)網(wǎng)站設計需要注意哪些問題? 2022-12-14
- 論網(wǎng)站設計的重要性 2022-07-10
- 手機網(wǎng)站設計必須要了解的5個知識 2022-08-16
- 深圳網(wǎng)站的公司用戶體驗設計 2014-03-27
- 專業(yè)公司教你如何策劃網(wǎng)站設計方案 2013-08-08
- 網(wǎng)站設計趨勢和基本規(guī)則 2019-11-28
- 網(wǎng)站設計的過程中要注意哪些問題? 2016-08-28
- 建站過程中確定網(wǎng)站設計風格標準條件 2022-11-11
- 網(wǎng)站設計公司:網(wǎng)站設計制作最有價值性的建議 2020-11-16
- 網(wǎng)站設計,制作邀標報名表。 2018-11-03