jquery中如何讓th元素隱藏
今天小編給大家分享一下jquery中如何讓th元素隱藏的相關知識點,內容詳細,邏輯清晰,相信大部分人都還太了解這方面的知識,所以分享這篇文章給大家參考一下,希望大家閱讀完這篇文章后有所收獲,下面我們一起來了解一下吧。
創新互聯從2013年成立,先為江北等服務建站,江北等地企業,進行企業商務咨詢服務。為江北企業網站制作PC+手機+微官網三網同步一站式服務解決您的所有建站問題。
方法:1、用“$("th").hide()”,通過添加display樣式來隱藏;2、用“$("th").fadeOut()”或“$("th").fadeTo(毫秒,0)”,通過修改透明度來隱藏;3、用“$("th").slideUp()”。

本教程操作環境:windows7系統、jquery1.10.2版本、Dell G3電腦。
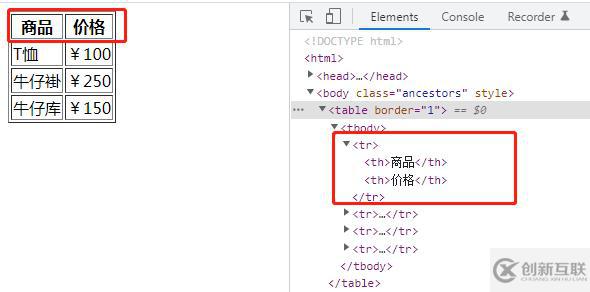
<th> 標簽定義 HTML 表格中的表頭單元格。
例:
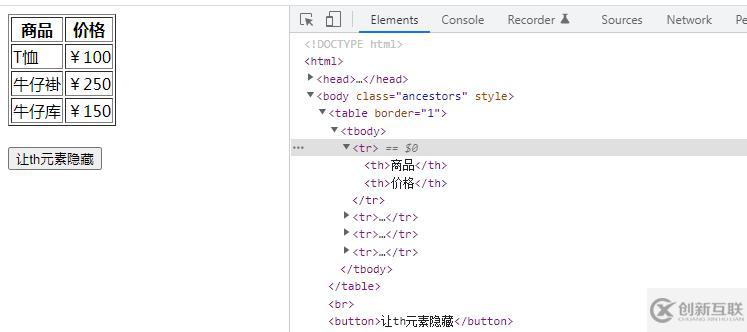
<table border="1"> <tr> <th>商品</th> <th>價格</th> </tr> <tr> <td>T恤</td> <td>¥100</td> </tr> <tr> <td>牛仔褂</td> <td>¥250</td> </tr> <tr> <td>牛仔庫</td> <td>¥150</td> </tr> </table><br>

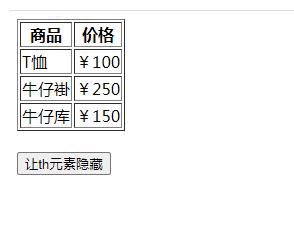
那么使用jquery讓th元素隱藏
1、使用hide()
hide() 方法隱藏被選元素(通過給元素添加display:none樣式來隱藏)。
$(document).ready(function() {
$("button").click(function() {
$("th").hide();
});
});
2、使用fadeOut()
fadeOut() 方法逐漸改變被選元素的不透明度,從可見到隱藏(褪色效果)。
$(document).ready(function() {
$("button").click(function() {
$("th").fadeOut();
});
});
3、使用fadeTo()
fadeTo() 方法逐漸改變被選元素的不透明度為指定的值(褪色效果)。
只需要將最終的不透明度設置為0即可。
$(document).ready(function() {
$("button").click(function() {
$("th").fadeTo(1000,0);
});
});
4、使用slideUp()
slideUp() 方法以滑動方式隱藏被選元素。
$(document).ready(function() {
$("button").click(function() {
$("th").slideUp();
});
});
以上就是“jquery中如何讓th元素隱藏”這篇文章的所有內容,感謝各位的閱讀!相信大家閱讀完這篇文章都有很大的收獲,小編每天都會為大家更新不同的知識,如果還想學習更多的知識,請關注創新互聯行業資訊頻道。
網頁標題:jquery中如何讓th元素隱藏
網頁URL:http://vcdvsql.cn/article28/gjscjp.html
成都網站建設公司_創新互聯,為您提供網站維護、網站內鏈、Google、網站設計公司、面包屑導航、網站制作
聲明:本網站發布的內容(圖片、視頻和文字)以用戶投稿、用戶轉載內容為主,如果涉及侵權請盡快告知,我們將會在第一時間刪除。文章觀點不代表本網站立場,如需處理請聯系客服。電話:028-86922220;郵箱:631063699@qq.com。內容未經允許不得轉載,或轉載時需注明來源: 創新互聯

- 移動網站建設如何做好極簡設計 2022-08-20
- 移動網站建設是未來的一個大好市場 2020-11-07
- 手機移動網站建設必知的常識 2022-11-12
- 什么是鄭州網站設計公司移動網站建設流程 2023-03-18
- 淺析移動網站建設和優化需要避免的幾個誤區 2016-10-16
- 移動網站建設需要多少錢? 2021-12-07
- 企業移動網站建設對企業發展的意義 2021-07-30
- 移動網站建設關注移動支付花樣百出,為此誰get了? 2022-07-14
- 移動網站建設與電腦端網站建設有何不同?應如何提高用戶體驗? 2022-10-28
- 移動網站建設要注意哪些細節 2021-10-03
- 成都網站建設與移動網站建設的關系 2016-10-29
- 移動網站建設有哪些細節工作? 2021-08-25