CSS中選擇器有哪些
小編給大家分享一下CSS中選擇器有哪些,相信大部分人都還不怎么了解,因此分享這篇文章給大家參考一下,希望大家閱讀完這篇文章后大有收獲,下面讓我們一起去了解一下吧!
作為一家“創意+整合+營銷”的成都網站建設機構,我們在業內良好的客戶口碑。創新互聯提供從前期的網站品牌分析策劃、網站設計、成都網站制作、成都網站建設、創意表現、網頁制作、系統開發以及后續網站營銷運營等一系列服務,幫助企業打造創新的互聯網品牌經營模式與有效的網絡營銷方法,創造更大的價值。
CSS基礎:選擇器
選擇器概述:
? CSS與圖片
? CSS與瀏覽器
? CSS常用屬性
? CSS3文字與字體相關樣式
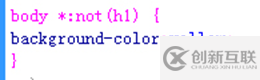
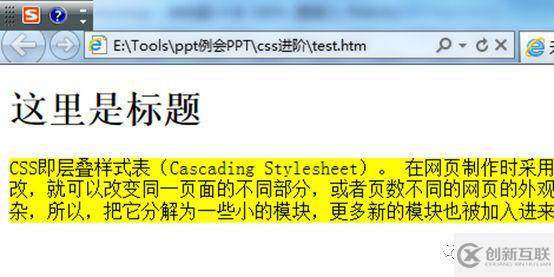
Not選擇器:
想對某個結構元素式樣樣式,但是想排除這個結構元素下面的子結構元素,讓它不使用這個樣式,可使用not選擇器。


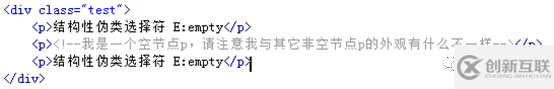
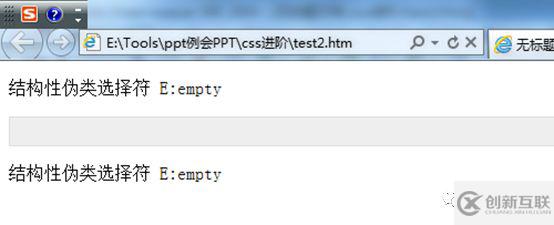
empty選擇器:
Empty選擇器用來指定元素內容為空白時使用的樣式。



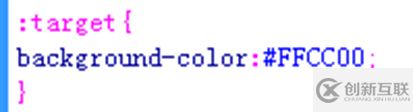
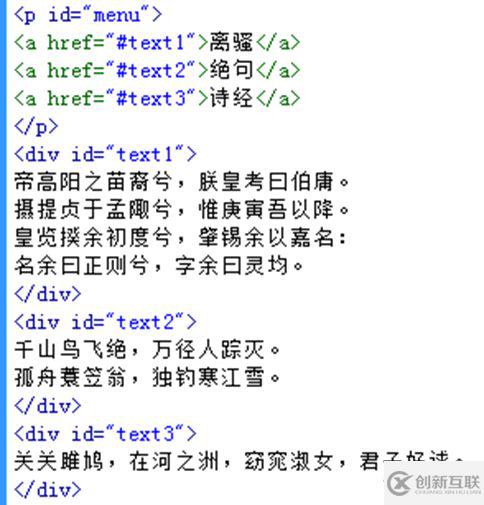
Target選擇器:
Target選擇器對頁面內的鏈接起作用。



First-child、 last-child、nth-child和nth-last-child:
首先來看First-child、 last-child的效果圖:


再來看看nth-child和nth-last-child的效果圖:

CSS3字體:
? CSS3@font-face 規則
? 在 CSS3 之前---web 設計師必須使用已在用戶計算機上安裝好的字體。
? CSS3中,將該字體文件存放到 web 服務器上,它會在需要時被自動下載到用戶的計算機上。
CSS3字體-瀏覽器支持:
Firefox、Chrome、Safari以及 Opera 支持 .ttf (True TypeFonts) 和 .otf (OpenType Fonts) 類型的字體。
Internet Explorer 9+ 支持新的 @font-face 規則,但是僅支持 .eot 類型的字體 (Embedded OpenType)。
CSS3字體-字體引用:
? 通過 font-family 屬性來引用字體的名稱
? 例:

Media Queries相關樣式:
? CSS3中增加了Media Queries模塊,該模塊中允許添加媒體查詢(Media query)表達式.
? 例:
@media screen and (min-width:1000px){
這里是指屏幕寬度大于1000像素時,引用的樣式表要寫在這個大括號里
}
@media screen and (min-width:640px) and(max-width:999px){
這里是指屏幕寬度640以上,940以下,引用的樣式表要寫在這個大括號里
}
@media screen and (max-width:639px){
這里是指屏幕寬度639以下,引用的樣式表要寫在這個大括號里
}
這里我只列舉了幾個選擇器,css的選擇器有很多,具體可參考:http://www.w3school.com.cn/cssref/css_selectors.asp
其中下圖這些實在css3中定義的

以上是“CSS中選擇器有哪些”這篇文章的所有內容,感謝各位的閱讀!相信大家都有了一定的了解,希望分享的內容對大家有所幫助,如果還想學習更多知識,歡迎關注創新互聯行業資訊頻道!
分享題目:CSS中選擇器有哪些
當前URL:http://vcdvsql.cn/article28/gjsdcp.html
成都網站建設公司_創新互聯,為您提供Google、網站營銷、動態網站、全網營銷推廣、網站維護、虛擬主機
聲明:本網站發布的內容(圖片、視頻和文字)以用戶投稿、用戶轉載內容為主,如果涉及侵權請盡快告知,我們將會在第一時間刪除。文章觀點不代表本網站立場,如需處理請聯系客服。電話:028-86922220;郵箱:631063699@qq.com。內容未經允許不得轉載,或轉載時需注明來源: 創新互聯

- 企業網站建設流程及網站制作流程 2023-01-20
- 網絡營銷與網站建設暢想 2022-05-24
- 上海網站制作對優化的深度廣度理解 2020-12-02
- 如何做好網站制作的外鏈鏈接 2021-10-26
- 深圳網站制作談保障Web應用程序驗證機制的安全 2022-06-14
- 為何網站制作中要開發微網站 2022-05-30
- 香港手機網頁設計需要注意哪些方面 2017-02-24
- 關于企業網站制作的服務思路! 2018-10-24
- 如何加強數字化博物館網站制作 2021-11-13
- 成都網站設計,網站制作流程有哪些? 2023-02-06
- 說說網站制作的效仿與創新 2021-07-21
- 武漢網站建設_武漢網站制作營銷的八個功能 2021-10-26