Vue數據驅動模擬實現2
一、前言
創新互聯公司專注為客戶提供全方位的互聯網綜合服務,包含不限于成都網站建設、網站設計、太湖網絡推廣、小程序定制開發、太湖網絡營銷、太湖企業策劃、太湖品牌公關、搜索引擎seo、人物專訪、企業宣傳片、企業代運營等,從售前售中售后,我們都將竭誠為您服務,您的肯定,是我們最大的嘉獎;創新互聯公司為所有大學生創業者提供太湖建站搭建服務,24小時服務熱線:18980820575,官方網址:vcdvsql.cn
在隨筆“模擬Vue之數據驅動1”結尾處,我們說到如果監聽的屬性是個對象呢?那么這個對象中的其他屬性豈不就是監聽不了了嗎?
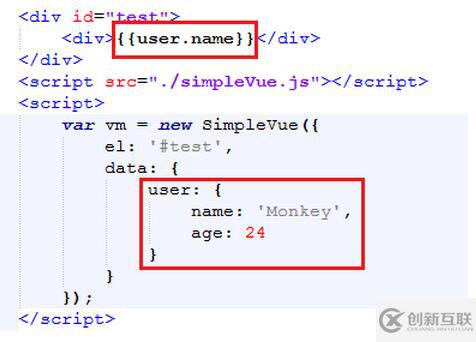
如下:

倘若user中的name、age屬性變化,如何知道它們變化了呢?
今兒,就來解決這一問題。
通過走讀Vue源碼,發現他是利用Observer構造函數為每個對象創建一個Observer對象,來監聽數據的,如果數據中的屬性又是一個對象,那么就又通過Observer來監聽嘛。
其實,核心思想就是樹的先序遍歷(關于樹,可參考here)。如我們將上述Demo中的data數據,圖形化一下,就更加明白了,如下:

好了,理清了大體思路,下面我們就一起來創建一個Observer吧。
二、Observer構造
Observer整體結構如下:
function Observer(data){
//如若this不是Observer對象,即創建一個
if(!(this instanceof Observer)){
return new Observer(data);
}
this.data = data;
this.walk(data);
}
let p = Observer.prototype = Object.create(null);
p.walk = function(data){
/*
TODO:監聽data數據中的所有屬性,
并查看data中屬性值是否為對象,
若為對象,就創建一個Observer實例
*/
}
p.convert = function(key, val){
//TODO:通過Object.defineProperty監聽數據
}
好了,下面,我們一起來完成walk以及convert方法吧。
-walk-
首先,我們在walk方法中實現對data對象中的所有屬性監聽,如下:
p.walk = function(data){
let keys = Object.keys(data);
keys.forEach( key => {
let val = data[key];
this.convert(key, val);
});
}
且,由于屬性中可能又會是一個對象,那么,我們就有必要監聽它們。
怎么辦呢?
如果是個對象,再次利用Observer構造函數,處理它不就完了么。
如下:
p.walk = function(data){
let keys = Object.keys(data);
keys.forEach( key => {
let val = data[key];
//如果val為對象,則交給Observer處理
if(typeof val === 'object'){
Observer(val);
}
this.convert(key, val);
});
}
你可能會有這樣的疑問,如果直接利用Observer處理對象,那么不就與父對象失去關聯了么?
然而并沒有,因為JavaScript對于對象是指向地址關系,所以怎么會失去關聯呢。
-convert-
對于convert方法,就比較簡單了,一如既往就是利用Object.defineProperty監聽數據,如下:
p.convert = function(key, val){
Object.defineProperty(this.data, key, {
get: ()=>{
console.log('訪問了'+key+' 值為'+val);
return val;
},
set: (newVal)=>{
console.log('設置了'+key+' 值為'+newVal);
if(newVal !== val){
val = newVal;
}
}
});
}
好了,到此,一個簡單的Observer就構造完成,下面我們就來測試下,是否成功監聽了每個屬性。
<script src="./observer.js"></script>
<script>
let data = {
user: {
name: 'Monkey',
age: 24
},
lover: {
name: 'Dorie',
age: 23
}
};
Observer(data);
</script>
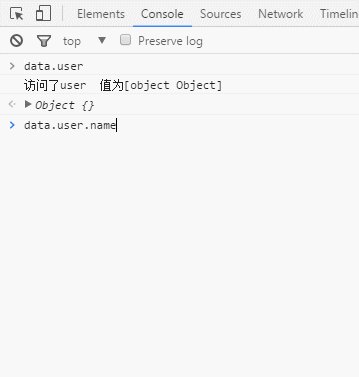
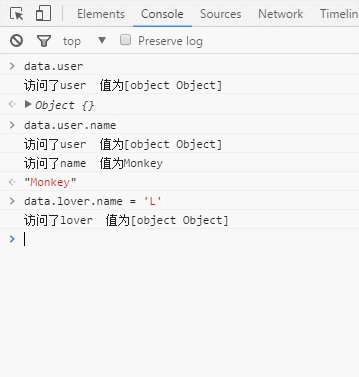
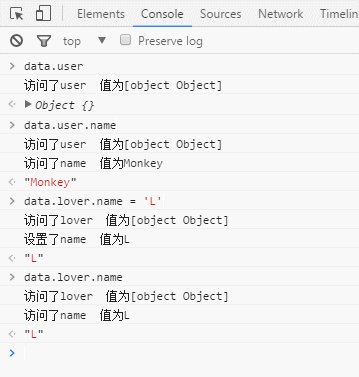
效果如下:

Perfect,完整代碼見github。
以上就是本文的全部內容,希望對大家的學習有所幫助,也希望大家多多支持創新互聯。
網頁題目:Vue數據驅動模擬實現2
網站URL:http://vcdvsql.cn/article28/iipecp.html
成都網站建設公司_創新互聯,為您提供標簽優化、電子商務、全網營銷推廣、定制網站、自適應網站、網站營銷
聲明:本網站發布的內容(圖片、視頻和文字)以用戶投稿、用戶轉載內容為主,如果涉及侵權請盡快告知,我們將會在第一時間刪除。文章觀點不代表本網站立場,如需處理請聯系客服。電話:028-86922220;郵箱:631063699@qq.com。內容未經允許不得轉載,或轉載時需注明來源: 創新互聯

- 如何制作自己的網站 品牌網站設計技巧 2021-05-28
- 品牌網站設計制作的簡單步驟 2022-12-03
- 好的品牌網站設計兩大要點必知 2022-06-10
- 吳江高端網站建設制作品牌網站設計如何布局 2020-11-23
- 理解透公司品牌內涵后才能做好品牌網站設計制作 2022-04-05
- 高端品牌網站設計注重的五大要素 2022-08-23
- 如何做好品牌網站設計,成都網站建設公司來幫您。 2022-08-20
- 品牌網站設計-好的用戶體驗更容易留住用戶 2022-04-30
- 想要做好品牌網站設計的4個要點 2022-01-09
- 成都企業品牌網站設計的常見布局方式 2023-03-25
- 品牌網站設計的意義是什么,如何起到這種效果? 2022-09-30
- 創新互聯設計師談品牌網站設計中色彩如何運用 2023-02-18