css中color屬性的使用方法-創(chuàng)新互聯(lián)
小編給大家分享一下css中color屬性的使用方法,希望大家閱讀完這篇文章后大所收獲,下面讓我們一起去探討吧!

css color屬性規(guī)定文本的顏色,這個(gè)屬性設(shè)置了一個(gè)元素的前景色(在HTML表現(xiàn)中,就是元素文本的顏色),光柵圖像不受color影響。
css color屬性怎么用?
定義和用法
color 屬性規(guī)定文本的顏色。
這個(gè)屬性設(shè)置了一個(gè)元素的前景色(在 HTML 表現(xiàn)中,就是元素文本的顏色);光柵圖像不受 color 影響。這個(gè)顏色還會(huì)應(yīng)用到元素的所有邊框,除非被 border-color 或另外某個(gè)邊框顏色屬性覆蓋。
要設(shè)置一個(gè)元素的前景色,最容易的方法是使用 color 屬性。
默認(rèn)值: not specified
繼承性: yes
版本: CSS1
JavaScript 語法:
object.style.color="#FF0000"
提示和注釋
提示:請使用合理的背景顏色和文本顏色搭配,這樣可以提高文本的可讀性。
可能的值
color_name,規(guī)定顏色值為顏色名稱的顏色(比如 red)。
hex_number ,規(guī)定顏色值為十六進(jìn)制值的顏色(比如 #ff0000)。
rgb_number, 規(guī)定顏色值為 rgb 代碼的顏色(比如 rgb(255,0,0))。
inherit ,規(guī)定應(yīng)該從父元素繼承顏色。
實(shí)例
為不同元素設(shè)置文本顏色:
<html>
<head>
<style type="text/css">
body {color:red}
h2 {color:#00ff00}
p.ex {color:rgb(0,0,255)}
</style>
</head>
<body>
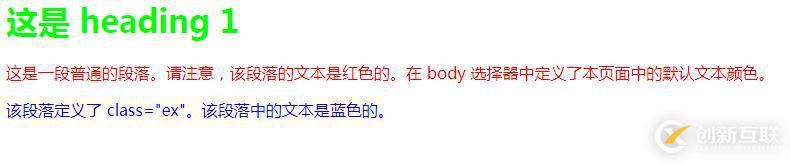
<h2>這是 heading 1</h2>
<p>這是一段普通的段落。請注意,該段落的文本是紅色的。在 body 選擇器中定義了本頁面中的默認(rèn)文本顏色。</p>
<p class="ex">該段落定義了 class="ex"。該段落中的文本是藍(lán)色的。</p>
</body>
</html>效果輸出:

瀏覽器支持:所有瀏覽器都支持 color 屬性。
注釋:任何的版本的 Internet Explorer (包括 IE8)都不支持屬性值 "inherit"。
看完了這篇文章,相信你對css中color屬性的使用方法有了一定的了解,想了解更多相關(guān)知識(shí),歡迎關(guān)注創(chuàng)新互聯(lián)行業(yè)資訊頻道,感謝各位的閱讀!
另外有需要云服務(wù)器可以了解下創(chuàng)新互聯(lián)scvps.cn,海內(nèi)外云服務(wù)器15元起步,三天無理由+7*72小時(shí)售后在線,公司持有idc許可證,提供“云服務(wù)器、裸金屬服務(wù)器、高防服務(wù)器、香港服務(wù)器、美國服務(wù)器、虛擬主機(jī)、免備案服務(wù)器”等云主機(jī)租用服務(wù)以及企業(yè)上云的綜合解決方案,具有“安全穩(wěn)定、簡單易用、服務(wù)可用性高、性價(jià)比高”等特點(diǎn)與優(yōu)勢,專為企業(yè)上云打造定制,能夠滿足用戶豐富、多元化的應(yīng)用場景需求。
本文題目:css中color屬性的使用方法-創(chuàng)新互聯(lián)
標(biāo)題鏈接:http://vcdvsql.cn/article30/djpcso.html
成都網(wǎng)站建設(shè)公司_創(chuàng)新互聯(lián),為您提供域名注冊、網(wǎng)站收錄、全網(wǎng)營銷推廣、品牌網(wǎng)站建設(shè)、移動(dòng)網(wǎng)站建設(shè)、做網(wǎng)站
聲明:本網(wǎng)站發(fā)布的內(nèi)容(圖片、視頻和文字)以用戶投稿、用戶轉(zhuǎn)載內(nèi)容為主,如果涉及侵權(quán)請盡快告知,我們將會(huì)在第一時(shí)間刪除。文章觀點(diǎn)不代表本網(wǎng)站立場,如需處理請聯(lián)系客服。電話:028-86922220;郵箱:631063699@qq.com。內(nèi)容未經(jīng)允許不得轉(zhuǎn)載,或轉(zhuǎn)載時(shí)需注明來源: 創(chuàng)新互聯(lián)
猜你還喜歡下面的內(nèi)容
- python如入到指定目錄下的方法-創(chuàng)新互聯(lián)
- 怎么在php項(xiàng)目中利用base64進(jìn)行加密解密-創(chuàng)新互聯(lián)
- 大規(guī)模SDN云計(jì)算數(shù)據(jù)中心組網(wǎng)的架構(gòu)設(shè)計(jì)-創(chuàng)新互聯(lián)
- 建網(wǎng)站用云主機(jī)怎么樣-創(chuàng)新互聯(lián)
- 新手學(xué)習(xí)python時(shí),先學(xué)習(xí)哪些知識(shí)-創(chuàng)新互聯(lián)
- Android音視頻深入八小視頻錄制(附源碼下載)-創(chuàng)新互聯(lián)
- shell中怎么產(chǎn)生隨機(jī)數(shù)-創(chuàng)新互聯(lián)

- 品牌設(shè)計(jì)的植入-APP設(shè)計(jì)5 2022-05-30
- app設(shè)計(jì)技巧:國外大師教你四步設(shè)計(jì)框架 2022-05-29
- 十大APP設(shè)計(jì)的必備要點(diǎn) 2022-06-19
- 移動(dòng)應(yīng)用APP設(shè)計(jì)的關(guān)鍵:原型設(shè)計(jì) 2016-08-24
- 移動(dòng)APP設(shè)計(jì)需要遵循的五大基本原則 2022-08-11
- 如何建立愉悅APP設(shè)計(jì)引導(dǎo)體驗(yàn)? 2022-06-28
- 專業(yè)的APP設(shè)計(jì)師告訴你,怎么做可以讓APP更“快”! 2016-11-11
- APP設(shè)計(jì)的五大特性! 2022-11-15
- 網(wǎng)頁設(shè)計(jì)和APP設(shè)計(jì)背景設(shè)計(jì)趨勢 2021-04-21
- 淺析電商APP設(shè)計(jì)應(yīng)該注意的問題? 2016-10-11
- 怎樣讓你的APP設(shè)計(jì)更具有吸引力? 2016-08-16
- UI不得不知的app設(shè)計(jì)布局之道 2022-11-21