BootStrap表單寬度怎么設置-創新互聯
這篇文章主要介紹BootStrap表單寬度怎么設置,文中介紹的非常詳細,具有一定的參考價值,感興趣的小伙伴們一定要看完!

用bootstrap的柵格“ coll-md- ”命令設置寬度總是不盡人意,有時上下框對不齊,有時上下寬度又不齊,這時建議用“ "

<div class="page-header"> <form class="form-horizontal" > <div class="form-group form-group-lg"> <label class="col-sm-2 control-label no-padding-right"for="form-field-userName1">轉運聯單號</label> <div class="col-sm-4"> <input class="col-xs-12 col-sm-10" type="text" id="mission_id"placeholder="請輸入關鍵字搜索"/> </div> </div> <form> <div>
2.或者人用style屬性

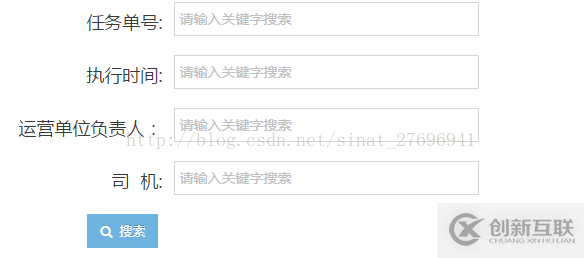
<form class="form-horizontal" > <div class="form-group"> <label class="col-sm-1 control-label no-padding-right"for="form-field-userName1">任務單號:</label> <div class="col-sm-4"> <input class="col-xs-12 col-sm-10" type="text" id="form-field-userName1"placeholder="請輸入關鍵字搜索"/> </div> </div> </from>
對比可以看出來,使用第二種方法更加整齊些。
以上是“BootStrap表單寬度怎么設置”這篇文章的所有內容,感謝各位的閱讀!希望分享的內容對大家有幫助,更多相關知識,歡迎關注創新互聯網站建設公司行業資訊頻道!
另外有需要云服務器可以了解下創新互聯建站vcdvsql.cn,海內外云服務器15元起步,三天無理由+7*72小時售后在線,公司持有idc許可證,提供“云服務器、裸金屬服務器、高防服務器、香港服務器、美國服務器、虛擬主機、免備案服務器”等云主機租用服務以及企業上云的綜合解決方案,具有“安全穩定、簡單易用、服務可用性高、性價比高”等特點與優勢,專為企業上云打造定制,能夠滿足用戶豐富、多元化的應用場景需求。
名稱欄目:BootStrap表單寬度怎么設置-創新互聯
分享網址:http://vcdvsql.cn/article30/dshpso.html
成都網站建設公司_創新互聯,為您提供小程序開發、品牌網站建設、網站制作、域名注冊、網站策劃、Google
聲明:本網站發布的內容(圖片、視頻和文字)以用戶投稿、用戶轉載內容為主,如果涉及侵權請盡快告知,我們將會在第一時間刪除。文章觀點不代表本網站立場,如需處理請聯系客服。電話:028-86922220;郵箱:631063699@qq.com。內容未經允許不得轉載,或轉載時需注明來源: 創新互聯

- 【網站建設】營銷型網站建設應該滿足什么樣的條件呢? 2022-02-09
- 成都營銷型網站建設如何準確營銷 2023-01-01
- 成都營銷型網站建設之微信營銷的三種方法和技巧 2013-06-06
- 成都網站建設設真的了解嗎?營銷型網站建設需要注意哪些問題? 2014-12-10
- 營銷型網站建設助力企業銷售額和品牌影響力 2013-06-16
- 北京商務營銷型網站建設的幾點要素 2022-04-29
- 營銷型網站建設需要注意哪些地方 2022-12-10
- 營銷型網站建設優勢明顯,更有利于企業業績提升 2016-11-08
- 成都營銷型網站建設哪家公司好 2022-06-13
- 營銷型網站建設如何進行策劃 2021-03-01
- 營銷型網站建設的特點體現在哪些方面 2014-11-17
- 企業為什么要建站? 2016-10-05