純CSS怎么實現(xiàn)波浪移動效果-創(chuàng)新互聯(lián)
這篇文章給大家分享的是有關純CSS怎么實現(xiàn)波浪移動效果的內容。小編覺得挺實用的,因此分享給大家做個參考,一起跟隨小編過來看看吧。

分析波浪效果

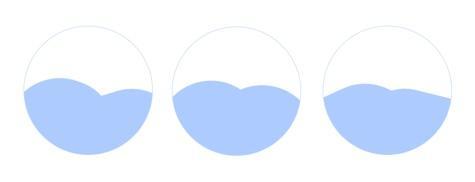
上面是作者完成的波浪效果的其中一種(不會做 gif,就用多張圖片拼貼在一起代替吧),它有兩個波峰,這兩個波峰動起來時,會有一種向右推進的效果。我們先一個一個來看,如果要實現(xiàn)一個波峰,我們應該怎么做?
波峰具有弧度,在 css 中能夠實現(xiàn)弧度效果的是border-raduis這個屬性;而對于向右推進的效果,單個來看的話,其實可以理解為是旋轉動畫,我們可以通過animation來實現(xiàn)。
// html
<div class="wave"></div>
// style
.wave {
width: 300px;
height: 300px;
border-raduis: 50%;
background: blue;
}上面代碼中的.wave在頁面上的顯示效果是一個圓形。雖然還沒有添加動畫,但是我們已經(jīng)可以預想到,即使旋轉起來,我們視覺上看來并沒有在運動。這要怎么解決呢?其實很簡單,只要讓每一個角的弧度都不同就行了。同時,讓寬高不同,可以使繪制出來的效果更好。
.wave {
width: 250px;
height: 300px;
border-top-right-radius: 150px;
border-top-left-radius: 150px;
border-bottom-right-radius: 150px;
border-bottom-left-radius: 140px;
background: #adcbfe;
}然后通過動畫使這個不規(guī)則的形狀動起來。
.wave {
width: 250px;
height: 300px;
border-top-right-radius: 150px;
border-top-left-radius: 150px;
border-bottom-right-radius: 150px;
border-bottom-left-radius: 140px;
background: #adcbfe;
animation: wave 4s linear infinite;
}
@keyframes wave {
0% {transform: rotate(0deg);}
100% {transform: rotate(360deg);}
}感謝各位的閱讀!關于“純CSS怎么實現(xiàn)波浪移動效果”這篇文章就分享到這里了,希望以上內容可以對大家有一定的幫助,讓大家可以學到更多知識,如果覺得文章不錯,可以把它分享出去讓更多的人看到吧!
網(wǎng)站標題:純CSS怎么實現(xiàn)波浪移動效果-創(chuàng)新互聯(lián)
網(wǎng)頁URL:http://vcdvsql.cn/article30/ejoso.html
成都網(wǎng)站建設公司_創(chuàng)新互聯(lián),為您提供微信公眾號、企業(yè)建站、App設計、虛擬主機、域名注冊、品牌網(wǎng)站建設
聲明:本網(wǎng)站發(fā)布的內容(圖片、視頻和文字)以用戶投稿、用戶轉載內容為主,如果涉及侵權請盡快告知,我們將會在第一時間刪除。文章觀點不代表本網(wǎng)站立場,如需處理請聯(lián)系客服。電話:028-86922220;郵箱:631063699@qq.com。內容未經(jīng)允許不得轉載,或轉載時需注明來源: 創(chuàng)新互聯(lián)

- 如何優(yōu)化網(wǎng)站訪問速度, 提高用戶體驗! 2016-10-31
- 企業(yè)網(wǎng)站做關鍵詞優(yōu)化,都有哪些因素會影響到優(yōu)化的價格 2016-11-13
- 網(wǎng)站關鍵詞優(yōu)化不穩(wěn)定的原因有哪些? 2014-02-18
- 搜索引擎優(yōu)化與長期收益知識科普 2016-11-06
- 成都網(wǎng)站營銷之軟文營銷,注重轉變觀念 2022-07-17
- 網(wǎng)站頁面描述在搜索引擎優(yōu)化(SE0) 過程中的重要性 2016-02-25
- 網(wǎng)站SEO優(yōu)化中,關鍵詞優(yōu)化要怎么才可以做好呢? 2014-08-08
- 手機網(wǎng)站的優(yōu)勢 2014-11-30
- 企業(yè)網(wǎng)站搜索引擎優(yōu)化如何做好標題優(yōu)化 2016-05-03
- 搜索引擎優(yōu)化2015年應該關注哪些細節(jié)? 2015-10-01
- 關鍵詞優(yōu)化排名需要注意哪些技巧? 2015-06-25
- 為什么你不能做好谷歌搜索引擎優(yōu)化? 2013-04-22