在HTML中怎么設置單選按鈕
這篇文章主要介紹了在HTML中怎么設置單選按鈕,具有一定借鑒價值,感興趣的朋友可以參考下,希望大家閱讀完這篇文章之后大有收獲,下面讓小編帶著大家一起了解一下。
舞鋼ssl適用于網站、小程序/APP、API接口等需要進行數據傳輸應用場景,ssl證書未來市場廣闊!成為成都創新互聯公司的ssl證書銷售渠道,可以享受市場價格4-6折優惠!如果有意向歡迎電話聯系或者加微信:18982081108(備注:SSL證書合作)期待與您的合作!
在HTML中設置單選按鈕的方法:首先在新建的靜態頁面插入文件;然后在【<div>】標簽插入三個單選按鈕,并添加checked屬性;接著給單選按鈕添加name屬性;最后在jquery初始化函數內,添加選中單選按鈕的方法即可。
在HTML中設置單選按鈕的方法:
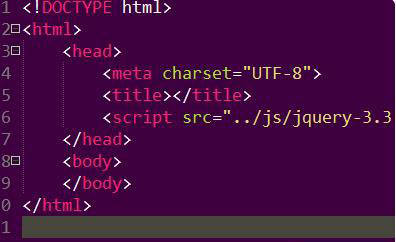
1、首先在新建的靜態頁面插入這個文件,如下圖所示。

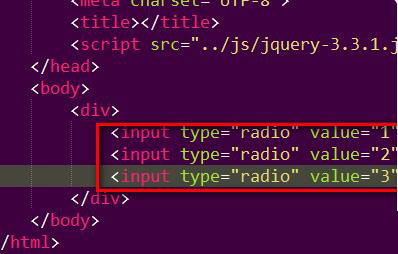
2、然后在<div></div>標簽插入三個單選按鈕,并且有對容應的label,如下圖所示。

3、接著給第一個單選按鈕添加checked屬性,默認是被選中,如下圖所示。

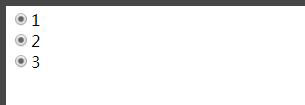
4、保存代碼并在瀏覽器中預覽效果,可以發現單選按鈕三個可以同時選中,如下圖所示。

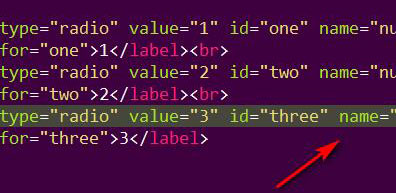
5、接著給三個單選按鈕添加name屬性,并且name屬性值都是一樣的,如下圖所示。

6、最后在jquery初始化函數內,添加選中單選按鈕的方法,就完成了。

感謝你能夠認真閱讀完這篇文章,希望小編分享的“在HTML中怎么設置單選按鈕”這篇文章對大家有幫助,同時也希望大家多多支持創新互聯,關注創新互聯行業資訊頻道,更多相關知識等著你來學習!
分享名稱:在HTML中怎么設置單選按鈕
標題來源:http://vcdvsql.cn/article30/gghspo.html
成都網站建設公司_創新互聯,為您提供域名注冊、定制開發、云服務器、虛擬主機、建站公司、品牌網站制作
聲明:本網站發布的內容(圖片、視頻和文字)以用戶投稿、用戶轉載內容為主,如果涉及侵權請盡快告知,我們將會在第一時間刪除。文章觀點不代表本網站立場,如需處理請聯系客服。電話:028-86922220;郵箱:631063699@qq.com。內容未經允許不得轉載,或轉載時需注明來源: 創新互聯

- 外貿網站建設應做好細節工作? 2015-08-04
- 成都網站建設分享:外貿網站建設要了解的常識 2015-01-07
- 關于外貿網站建設的一些常見問題和解決思路 2016-12-11
- 企業外貿網站建設四個細節要注意 2016-11-14
- 談外貿網站建設基本策略 2016-11-03
- 外貿網站建設設計怎么判斷需不需改版 2022-07-26
- 外貿網站建設中應如何規劃,使用外國域名有哪些優勢? 2022-07-22
- 做外貿網站建設必需考慮的4大因素? 2015-02-20
- 大連外貿網站建設的注意事項 2022-07-12
- 成都外貿網站建設:符合谷歌SEO的網站結構選擇 2016-02-29
- 外貿網站建設我們需要注意什么呢? 2022-06-17
- 外貿網站建設哪家好? 2021-06-18