PC端如何實現微信掃碼支付-創新互聯
這篇文章主要為大家展示了“PC端如何實現微信掃碼支付”,內容簡而易懂,條理清晰,希望能夠幫助大家解決疑惑,下面讓小編帶領大家一起研究并學習一下“PC端如何實現微信掃碼支付”這篇文章吧。

一、準備工作
使用的微信API中的統一下單方法,關鍵的參數是‘公眾賬號ID(appid)',‘商戶號(mch_id)'和'商戶支付密鑰(KEY)‘,所以首先要有一個審核過的公眾號,并開通支付功能,然后申請商戶,通過審核后得到商戶號,也就是商戶平臺的登錄名。商戶支付密鑰是用來簽名的,確保url不被篡改。進入商戶平臺后在API安全中設置,是一個32位的字符串。

有這三個參數后,還有一點要注意的是交易起始時間和交易結束時間的間隔應該在五分鐘以上2小時以內。不然獲取支付url的時候回報錯。
二、生成支付二維碼
有了上面的參數,接下來就是下載SDK:.net SDK及示例 。
可惜官方的這個示例一開始并不能運行正確。把相關dll引用MVC目錄下。并創建一個WxPayAPI文件夾把相關類復制過來。

然后將WxPayConfig中的相關參數設置成自己的參數,再修改GetPayUrl方法,
public string GetPayUrl(Order order,string ip)
{
if (order == null)
{
throw new ArgumentNullException("order");
}
var product = order.OrderItems.First();
WxPayData data = new WxPayData();
data.SetValue("appid", WxPayConfig.APPID);
data.SetValue("mch_id", WxPayConfig.MCHID);
// data.SetValue("device_info", "iphone4s");
data.SetValue("nonce_str", WxPayApi.GenerateNonceStr());
data.SetValue("body", product.AttributeDescription);//商品描述
data.SetValue("detail", product.AttributeDescription);//商品描述
data.SetValue("attach", "北京分店");//附加數據
data.SetValue("out_trade_no", order.TradeNumber);//隨機字符串
// data.SetValue("total_fee", Convert.ToInt32(order.OrderTotal * 100));//總金額
data.SetValue("total_fee", 1);//總金額
data.SetValue("spbill_create_ip",ip);//總金額
data.SetValue("time_start", DateTime.Now.ToString("yyyyMMddHHmmss"));//交易起始時間
data.SetValue("time_expire", DateTime.Now.AddMinutes(30).ToString("yyyyMMddHHmmss"));//交易結束時間
data.SetValue("goods_tag", "智能嬰兒床");//商品標記
data.SetValue("notify_url", "http://www.xxxx.com/Checkout/ResultNotify");//通知地址
data.SetValue("trade_type", "NATIVE");//交易類型
data.SetValue("product_id", product.ProductId);//商品ID
data.SetValue("sign", data.MakeSign());//簽名
Logger.Info("獲得簽名" + data.GetValue("sign"));
WxPayData result = WxPayApi.UnifiedOrder(data);//調用統一下單接口
Logger.Info(result.ToJson());
string url = result.GetValue("code_url").ToString();//獲得統一下單接口返回的二維碼鏈接
Logger.Info("pay url:" + url);
return url;
}TradeNumber是調用WxPayApi.GenerateOutTradeNo() 方法生成的,notify_url是用戶支付之后微信通知的地址。金額的單位是分,只能傳int型或string型,decimal需要轉換一下。獲取url成功后,在負責支付的控制器中創建一個payment方法。用于顯示二維碼:
public ActionResult Payment(string guid)
{
if(string.IsNullOrEmpty(guid))
throw new ArgumentException("guide");
var order = _orderService.GetOrderByGuid(new Guid(guid));var user = _workContext.CurrentUser;
NativePay nativePay = new NativePay();
string url2 = nativePay.GetPayUrl(order, user.LastIpAddress);
ViewBag.QRCode = "/Checkout/MakeQRCode?data=" + HttpUtility.UrlEncode(url2);
ViewBag.Order = order;
return View();
}這里只是返回了一個url,在頁面上:
<img src="@ViewBag.QRCode" class="qrcode" />
后臺用的qrCodeEncoder生成二維碼。
public FileResult MakeQRCode(string data)
{
if (string.IsNullOrEmpty(data))
throw new ArgumentException("data");
//初始化二維碼生成工具
QRCodeEncoder qrCodeEncoder = new QRCodeEncoder();
qrCodeEncoder.QRCodeEncodeMode = QRCodeEncoder.ENCODE_MODE.BYTE;
qrCodeEncoder.QRCodeErrorCorrect = QRCodeEncoder.ERROR_CORRECTION.M;
qrCodeEncoder.QRCodeVersion = 0;
qrCodeEncoder.QRCodeScale = 4;
//將字符串生成二維碼圖片
Bitmap image = qrCodeEncoder.Encode(data, Encoding.Default);
//保存為PNG到內存流
MemoryStream ms = new MemoryStream();
image.Save(ms, ImageFormat.Jpeg);
return File(ms.ToArray(), "image/jpeg");
}成功之后得到支付頁面:

掃碼后跳出支付頁面:

三、回調
用戶支付之后,微信會給之前預留的接口(接口不能帶參數)發消息, 網站在收到消息后進行驗證和確認,確定之后再給微信發一個消息。詳細參數和文檔請看官方API
這里還是把demo中的方法稍作改動放到了控制器里面:
public ActionResult ResultNotify()
{
//接收從微信后臺POST過來的數據
Stream s = Request.InputStream;
int count = 0;
byte[] buffer = new byte[1024];
StringBuilder builder = new StringBuilder();
while ((count = s.Read(buffer, 0, 1024)) > 0)
{
builder.Append(Encoding.UTF8.GetString(buffer, 0, count));
}
s.Flush();
s.Close();
s.Dispose();
Logger.Info(this.GetType()+ "Receive data from WeChat : " + builder);
//轉換數據格式并驗證簽名
WxPayData data = new WxPayData();
try
{
data.FromXml(builder.ToString());
}
catch (WxPayException ex)
{
//若簽名錯誤,則立即返回結果給微信支付后臺
WxPayData res = new WxPayData();
res.SetValue("return_code", "FAIL");
res.SetValue("return_msg", ex.Message);
Log.Error(this.GetType().ToString(), "Sign check error : " + res.ToXml());
Response.Write(res.ToXml());
Response.End();
}
Logger.Info(this.GetType()+ "Check sign success");
ProcessNotify(data);
return View();
}
public void ProcessNotify(WxPayData data)
{
WxPayData notifyData = data;
//檢查支付結果中transaction_id是否存在
if (!notifyData.IsSet("transaction_id"))
{
//若transaction_id不存在,則立即返回結果給微信支付后臺
WxPayData res = new WxPayData();
res.SetValue("return_code", "FAIL");
res.SetValue("return_msg", "支付結果中微信訂單號不存在");
Logger.Error(this.GetType()+"The Pay result is error : " + res.ToXml());
Response.Write(res.ToXml());
Response.End();
}
string transaction_id = notifyData.GetValue("transaction_id").ToString();
//查詢訂單,判斷訂單真實性
if (!QueryOrder(transaction_id))
{
//若訂單查詢失敗,則立即返回結果給微信支付后臺
WxPayData res = new WxPayData();
res.SetValue("return_code", "FAIL");
res.SetValue("return_msg", "訂單查詢失敗");
Logger.Error(this.GetType()+"Order query failure : " + res.ToXml());
Response.Write(res.ToXml());
Response.End();
}
//查詢訂單成功
else
{
WxPayData res = new WxPayData();
res.SetValue("return_code", "SUCCESS");
res.SetValue("return_msg", "OK");
Logger.Info(this.GetType()+"order query success : " + res.ToXml());
SetPaymentResult(data.GetValue("out_trade_no").ToString(), PaymentStatus.Paid);
Response.Write(res.ToXml());
Response.End();
}
}收到確認后,我們要更新訂單的狀態:
public void SetPaymentResult(string tradeno, PaymentStatus status)
{
Logger.Info("訂單號:"+tradeno);
var order = _orderService.GetOrderByTradeNumber(tradeno);
if (order != null)
{
order.PaymentStatus = status;
if (status == PaymentStatus.Paid)
{
order.PaidDate = DateTime.Now;
}
_orderService.UpdateOrder(order);
Logger.Info("訂單:"+tradeno+"成功更新狀態為"+status);
}
}然后在頁面上檢測訂單的狀態,確定成功后,跳轉頁面。

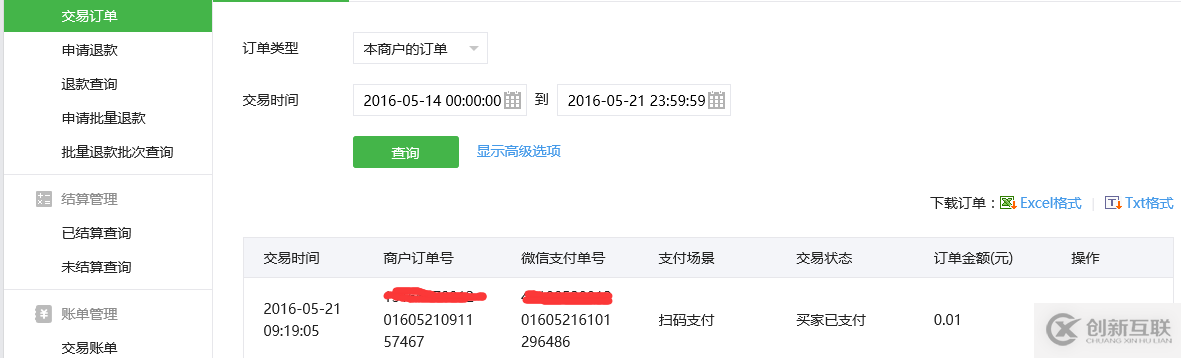
在商戶平臺的后臺,我們可以查詢到:

以上是“PC端如何實現微信掃碼支付”這篇文章的所有內容,感謝各位的閱讀!相信大家都有了一定的了解,希望分享的內容對大家有所幫助,如果還想學習更多知識,歡迎關注創新互聯行業資訊頻道!
網站欄目:PC端如何實現微信掃碼支付-創新互聯
本文網址:http://vcdvsql.cn/article30/gijpo.html
成都網站建設公司_創新互聯,為您提供面包屑導航、電子商務、做網站、網站策劃、域名注冊、定制網站
聲明:本網站發布的內容(圖片、視頻和文字)以用戶投稿、用戶轉載內容為主,如果涉及侵權請盡快告知,我們將會在第一時間刪除。文章觀點不代表本網站立場,如需處理請聯系客服。電話:028-86922220;郵箱:631063699@qq.com。內容未經允許不得轉載,或轉載時需注明來源: 創新互聯

- 網站前端制作之網站導航菜單制作 2023-03-20
- 設計好網站導航菜單,留給用戶的印象-佛山網站設計 2022-11-10
- 網站導航怎么設計及沒更新排名還在原因 2021-05-09
- 網站建設良好的網站導航把握以下幾點原則 2016-09-25
- 企業網站導航應該如何設計? 2022-06-15
- 網站導航如何做優化布局設計 2022-12-09
- 沈陽網站開發之網站導航有哪些分類? 2016-08-19
- 在網站制作如何劃分清晰的網站導航欄目 2022-11-24
- 網頁設計公司網站導航重點放在哪? 2016-10-23
- 對網站導航的一點小小總結 2021-07-26
- 如何優化營銷型網站導航呢? 2022-08-12
- 網站導航的優化方法和設置技巧 2015-12-20