Android編程實(shí)現(xiàn)滑動(dòng)開(kāi)關(guān)組件功能【附源碼下載】
本文實(shí)例講述了Android編程實(shí)現(xiàn)滑動(dòng)開(kāi)關(guān)組件功能。分享給大家供大家參考,具體如下:
成都創(chuàng)新互聯(lián)主營(yíng)隆堯網(wǎng)站建設(shè)的網(wǎng)絡(luò)公司,主營(yíng)網(wǎng)站建設(shè)方案,重慶App定制開(kāi)發(fā),隆堯h5小程序制作搭建,隆堯網(wǎng)站營(yíng)銷(xiāo)推廣歡迎隆堯等地區(qū)企業(yè)咨詢(xún)
由于Android并未提供滑動(dòng)開(kāi)關(guān)之類(lèi)的組件,所以我們需要自己去實(shí)現(xiàn)一個(gè)自定義的視圖組件來(lái)實(shí)現(xiàn)滑動(dòng)開(kāi)關(guān)效果。
這里有一個(gè)示例代碼,它包括三個(gè)類(lèi):開(kāi)關(guān)組件視圖、狀態(tài)監(jiān)聽(tīng)接口、MainActivity
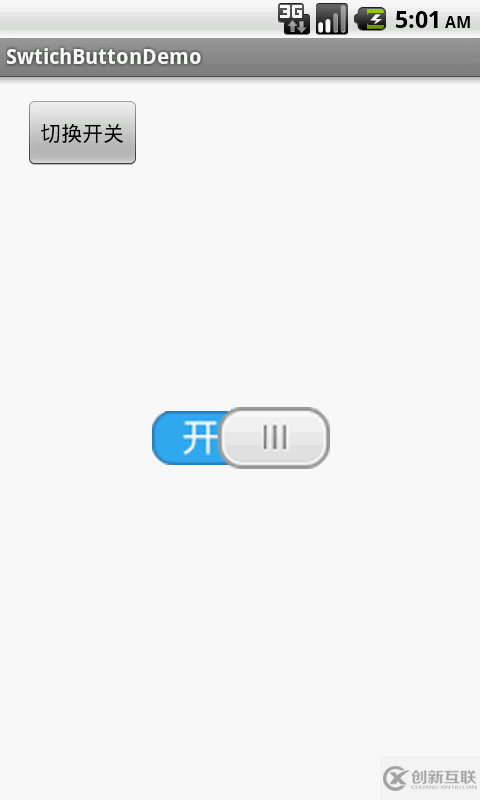
我們先來(lái)看看整個(gè)demo的效果圖:

我們先來(lái)看看視圖組件的完整代碼,代碼都已經(jīng)注釋?zhuān)?/p>
package com.bear.swtichbuttondemo;
import java.util.ArrayList;
import android.content.Context;
import android.graphics.Bitmap;
import android.graphics.BitmapFactory;
import android.graphics.Canvas;
import android.graphics.Matrix;
import android.graphics.Paint;
import android.graphics.Rect;
import android.util.AttributeSet;
import android.view.MotionEvent;
import android.view.View;
import android.view.View.OnTouchListener;
/**
* 自定義滑動(dòng)開(kāi)關(guān)
*/
public class MySwitchButton extends View implements OnTouchListener {
private Bitmap switchOnBkg; // 開(kāi)關(guān)開(kāi)啟時(shí)的背景
private Bitmap switchOffBkg; // 開(kāi)關(guān)關(guān)閉時(shí)的背景
private Bitmap slipSwitchButton; // 滑動(dòng)開(kāi)關(guān)的圖片
private boolean isSlipping = false; // 是否正在滑動(dòng)
private boolean isSwitchOn = false; // 當(dāng)前開(kāi)關(guān)的狀態(tài),true表示開(kāi)啟,flase表示關(guān)閉
private float previousX; // 手指按下時(shí)的水平坐標(biāo)x
private float currentX; // 當(dāng)前的水平坐標(biāo)X
private ArrayList<OnSwitchListener> onSwitchListenerList; // 開(kāi)關(guān)監(jiān)聽(tīng)器列表
public MySwitchButton(Context context, AttributeSet attrs) {
super(context, attrs);
init();
}
private void init() {
this.setOnTouchListener(this); // 設(shè)置觸摸監(jiān)聽(tīng)器
onSwitchListenerList = new ArrayList<OnSwitchListener>();
}
public void setImageResource(int switchBkg, int slipBtn) {
switchOnBkg = BitmapFactory.decodeResource(this.getResources(),
switchBkg);
switchOffBkg = BitmapFactory.decodeResource(this.getResources(),
switchBkg);
slipSwitchButton = BitmapFactory.decodeResource(this.getResources(),
slipBtn);
}
public void setSwitchState(boolean switchState) {
this.isSwitchOn = switchState;
this.invalidate();
}
public boolean getSwitchState() {
return this.isSwitchOn;
}
public void setOnSwitchStateListener(OnSwitchListener listener){
onSwitchListenerList.add(listener);
}
@Override
protected void onDraw(Canvas canvas) {
super.onDraw(canvas);
Matrix matrix = new Matrix();
Paint paint = new Paint();
float leftSlipBtnX; // 滑動(dòng)按鈕的左邊坐標(biāo)
//畫(huà)開(kāi)關(guān)的背景圖片
canvas.drawBitmap(switchOnBkg, matrix, paint);
if (isSlipping) {
// 如果正在滑動(dòng)
if (currentX > switchOnBkg.getWidth()) {
leftSlipBtnX = switchOnBkg.getWidth()
- slipSwitchButton.getWidth();
} else {
leftSlipBtnX = currentX - slipSwitchButton.getWidth();
}
} else {
//如果沒(méi)有滑動(dòng)
if (isSwitchOn) {
leftSlipBtnX = switchOnBkg.getWidth()
- slipSwitchButton.getWidth();
} else {
leftSlipBtnX = 0;
}
}
//如果手指滑出了開(kāi)關(guān)的范圍,應(yīng)當(dāng)這樣處理
if (leftSlipBtnX < 0) {
leftSlipBtnX = 0;
} else if (leftSlipBtnX > switchOnBkg.getWidth()
- slipSwitchButton.getWidth()) {
leftSlipBtnX = switchOnBkg.getWidth() - slipSwitchButton.getWidth();
}
//在畫(huà)布上畫(huà)開(kāi)關(guān)圖片
canvas.drawBitmap(slipSwitchButton, leftSlipBtnX, 0, paint);
}
@Override
protected void onMeasure(int widthMeasureSpec, int heightMeasureSpec) {
super.onMeasure(widthMeasureSpec, heightMeasureSpec);
setMeasuredDimension(switchOnBkg.getWidth(), switchOnBkg.getHeight());
}
@Override
public boolean onTouch(View v, MotionEvent event) {
//獲取觸摸動(dòng)作類(lèi)型
int action = event.getAction();
switch (action) {
case MotionEvent.ACTION_MOVE:
//如果現(xiàn)在處于手指一動(dòng)狀態(tài)
currentX = event.getX();
break;
case MotionEvent.ACTION_DOWN:
//如果現(xiàn)在手指剛剛按上屏幕狀態(tài)
isSlipping = true;
break;
case MotionEvent.ACTION_UP:
//如果現(xiàn)在手指剛剛離開(kāi)屏幕狀態(tài)
isSlipping = false;
boolean previousState = isSwitchOn;
if (event.getX() > (switchOnBkg.getWidth() / 2)) {
isSwitchOn = true;
} else {
isSwitchOn = false;
}
//調(diào)用接口回調(diào)方法,將開(kāi)關(guān)狀態(tài)通知給監(jiān)聽(tīng)對(duì)象
if(previousState != isSwitchOn){
if(onSwitchListenerList.size() > 0){
for(OnSwitchListener listener : onSwitchListenerList){
listener.onSwitched(isSwitchOn);
}
}
}
break;
default:
break;
}
this.invalidate();
return true;
}
}
我們?cè)賮?lái)看看開(kāi)關(guān)狀態(tài)監(jiān)聽(tīng)接口代碼,如下:
package com.bear.swtichbuttondemo;
public interface OnSwitchListener {
public abstract void onSwitched(boolean isSwitchOn);
}
最后是我們的Activity中的代碼,這里需要傳兩張圖片給自定義組件,當(dāng)然你也可以傳兩張自己做好的圖片,代碼如下:
package com.bear.swtichbuttondemo;
import android.app.Activity;
import android.os.Bundle;
import android.view.View;
import android.view.View.OnClickListener;
import android.widget.Button;
import android.widget.Toast;
public class MainActivity extends Activity {
private MySwitchButton mySwitchButton;
private Button myBtn;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
setupViews();
}
private void setupViews() {
mySwitchButton = (MySwitchButton) findViewById(R.id.my_switch_button);
//傳圖片給自定義組件
mySwitchButton.setImageResource(R.drawable.switch_bkg_switch,
R.drawable.switch_btn_slip);
myBtn = (Button) findViewById(R.id.button);
//設(shè)置開(kāi)關(guān)狀態(tài)監(jiān)聽(tīng)
mySwitchButton.setOnSwitchStateListener(new OnSwitchListener() {
@Override
public void onSwitched(boolean isSwitchOn) {
if (isSwitchOn) {
Toast.makeText(MainActivity.this, "開(kāi)關(guān)開(kāi)啟",
Toast.LENGTH_SHORT).show();
} else {
Toast.makeText(MainActivity.this, "開(kāi)關(guān)關(guān)閉",
Toast.LENGTH_SHORT).show();
}
}
});
myBtn.setOnClickListener(new OnClickListener() {
@Override
public void onClick(View v) {
boolean isOn = mySwitchButton.getSwitchState();
mySwitchButton.setSwitchState(!isOn);
}
});
}
}
附:完整實(shí)例代碼點(diǎn)擊此處本站下載。
更多關(guān)于Android相關(guān)內(nèi)容感興趣的讀者可查看本站專(zhuān)題:《Android基本組件用法總結(jié)》、《Android開(kāi)發(fā)入門(mén)與進(jìn)階教程》、《Android布局layout技巧總結(jié)》、《Android視圖View技巧總結(jié)》、《Android編程之a(chǎn)ctivity操作技巧總結(jié)》、《Android資源操作技巧匯總》及《Android控件用法總結(jié)》
希望本文所述對(duì)大家Android程序設(shè)計(jì)有所幫助。
本文題目:Android編程實(shí)現(xiàn)滑動(dòng)開(kāi)關(guān)組件功能【附源碼下載】
轉(zhuǎn)載來(lái)于:http://vcdvsql.cn/article30/gjejso.html
成都網(wǎng)站建設(shè)公司_創(chuàng)新互聯(lián),為您提供ChatGPT、靜態(tài)網(wǎng)站、軟件開(kāi)發(fā)、建站公司、網(wǎng)站建設(shè)、電子商務(wù)
聲明:本網(wǎng)站發(fā)布的內(nèi)容(圖片、視頻和文字)以用戶(hù)投稿、用戶(hù)轉(zhuǎn)載內(nèi)容為主,如果涉及侵權(quán)請(qǐng)盡快告知,我們將會(huì)在第一時(shí)間刪除。文章觀點(diǎn)不代表本網(wǎng)站立場(chǎng),如需處理請(qǐng)聯(lián)系客服。電話:028-86922220;郵箱:631063699@qq.com。內(nèi)容未經(jīng)允許不得轉(zhuǎn)載,或轉(zhuǎn)載時(shí)需注明來(lái)源: 創(chuàng)新互聯(lián)

- 什么是網(wǎng)站導(dǎo)航? 2022-06-05
- 網(wǎng)站導(dǎo)航優(yōu)化的要點(diǎn)分別有哪些 2023-04-07
- 網(wǎng)站導(dǎo)航該如何優(yōu)化? 2021-11-08
- 重慶網(wǎng)站優(yōu)化:網(wǎng)站導(dǎo)航怎么設(shè)置才符合seo的標(biāo)準(zhǔn)? 2023-03-28
- 網(wǎng)站建設(shè)對(duì)網(wǎng)站導(dǎo)航的認(rèn)識(shí) 2021-06-12
- 網(wǎng)站導(dǎo)航布局要注意哪些事項(xiàng)? 2015-02-25
- 設(shè)計(jì)一個(gè)有創(chuàng)意的網(wǎng)站導(dǎo)航方法 2021-04-22
- 網(wǎng)站導(dǎo)航設(shè)計(jì)-導(dǎo)航制作需要留意的7大關(guān)鍵點(diǎn) 2016-11-11
- 網(wǎng)站導(dǎo)航5個(gè)技巧 2019-04-16
- 網(wǎng)頁(yè)設(shè)計(jì)中網(wǎng)站導(dǎo)航的設(shè)計(jì)思路 2016-11-01
- 如何對(duì)網(wǎng)站導(dǎo)航進(jìn)行優(yōu)化? 2013-09-10
- 網(wǎng)站建設(shè)公司:網(wǎng)站導(dǎo)航規(guī)范設(shè)計(jì)的3個(gè)用處 2020-11-21