CSS中line-height怎么實現繼承
這篇文章主要為大家展示了CSS中line-height怎么實現繼承,內容簡而易懂,條理清晰,希望能夠幫助大家解決疑惑,下面讓小編帶大家一起來研究并學習一下“CSS中line-height怎么實現繼承”這篇文章吧。
創新互聯建站服務項目包括昌圖網站建設、昌圖網站制作、昌圖網頁制作以及昌圖網絡營銷策劃等。多年來,我們專注于互聯網行業,利用自身積累的技術優勢、行業經驗、深度合作伙伴關系等,向廣大中小型企業、政府機構等提供互聯網行業的解決方案,昌圖網站推廣取得了明顯的社會效益與經濟效益。目前,我們服務的客戶以成都為中心已經輻射到昌圖省份的部分城市,未來相信會繼續擴大服務區域并繼續獲得客戶的支持與信任!
Line-height的如何繼承?

寫具體數值,如30px,則繼承該值(比較好理解)寫比例,如2/1.5,則繼承該比例(比較好理解)
比如body中line-height設為2,則p標簽繼承line-height為2,則算出來的p標簽line-height為font-size * 2 =32px;
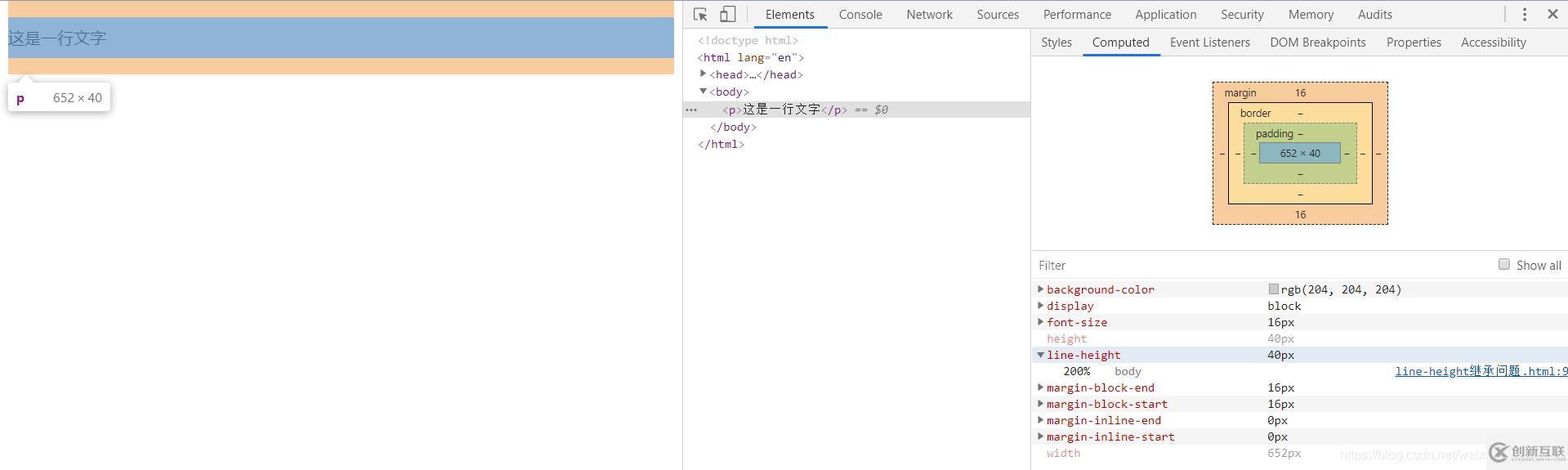
寫百分比,比如200%,則繼承計算出來的值(考點)—當前的font-size * 200% 例子中:20 * 200% = 40px;
核心代碼演示:
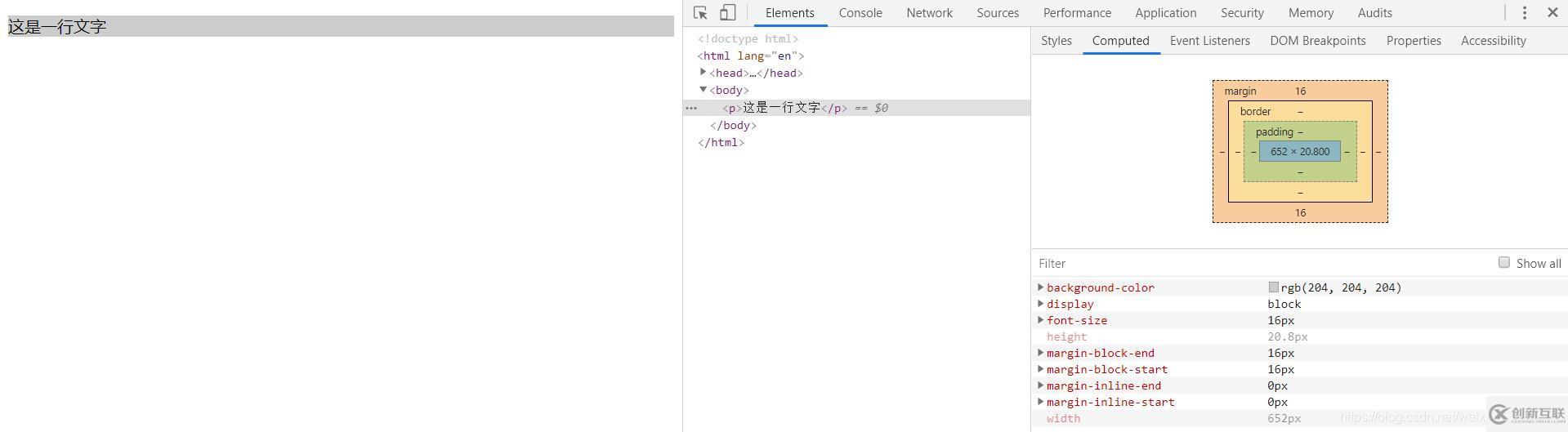
初始化
<style>
body{
font-size: 20px;
}
p {
background-color: #ccc;
font-size: 16px;
}
</style>
</head>
<body>
<p>這是一行文字</p>
</body>
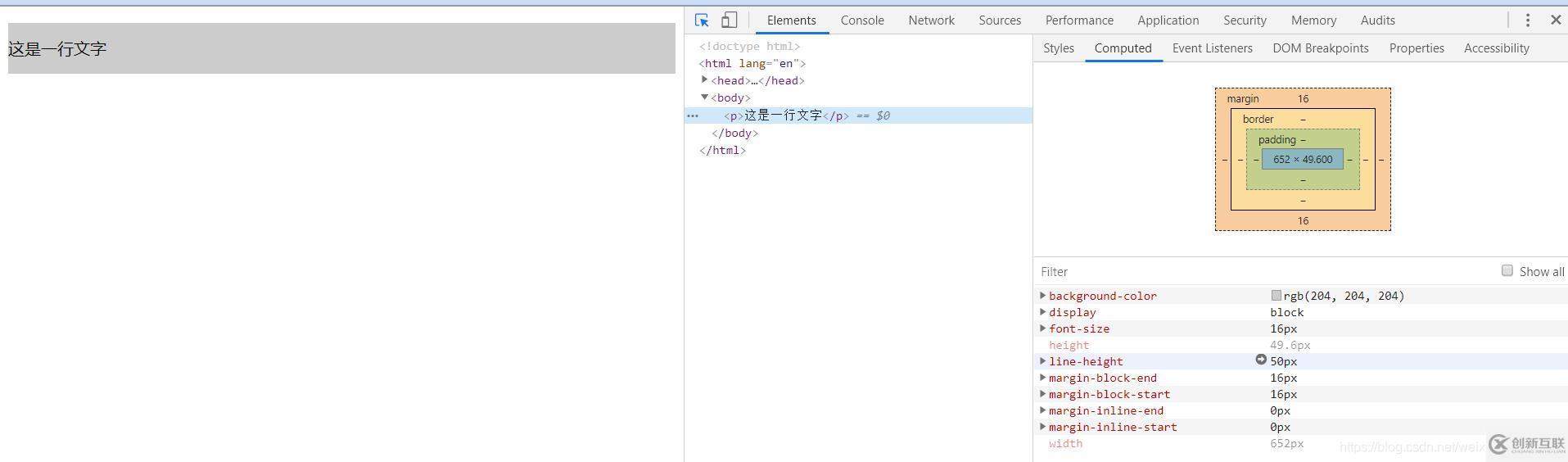
寫具體數值
body{
font-size: 20px;
line-height: 50px;
}
p {
background-color: #ccc;
font-size: 16px;
}
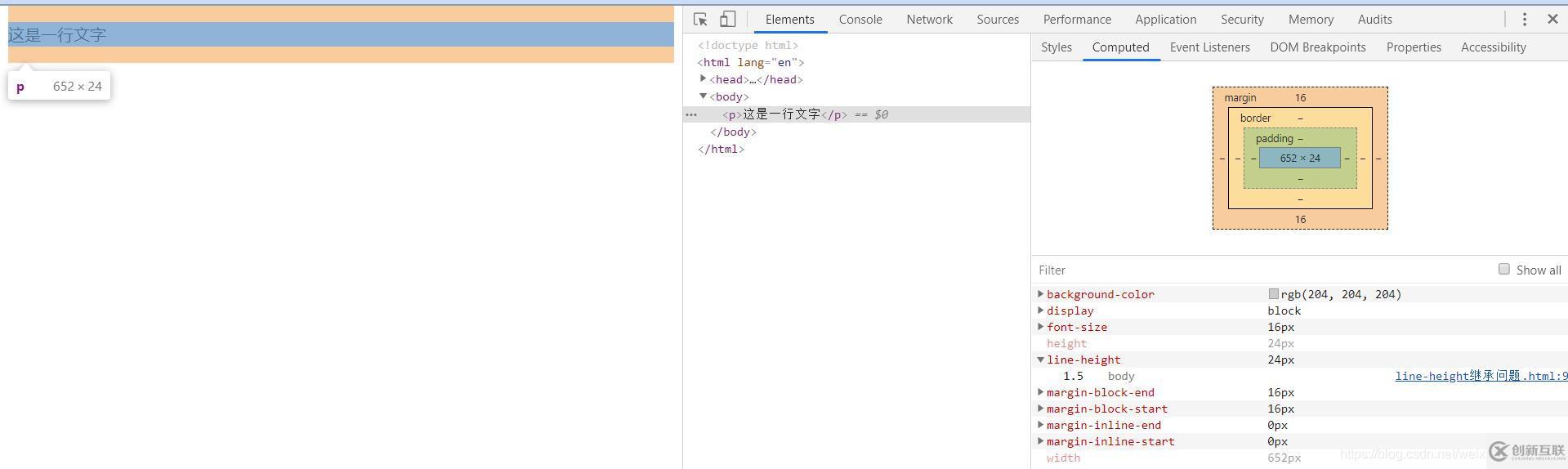
寫比例
body{
font-size: 20px;
line-height: 1.5;
}
p {
background-color: #ccc;
font-size: 16px;
}
寫百分比 先算后繼承!
body{
font-size: 20px;
line-height: 200%;
}
p {
background-color: #ccc;
font-size: 16px;
}
以上就是關于“CSS中line-height怎么實現繼承”的內容,如果改文章對你有所幫助并覺得寫得不錯,勞請分享給你的好友一起學習新知識,若想了解更多相關知識內容,請多多關注創新互聯行業資訊頻道。
名稱欄目:CSS中line-height怎么實現繼承
鏈接URL:http://vcdvsql.cn/article30/gjgcso.html
成都網站建設公司_創新互聯,為您提供虛擬主機、網站維護、、微信小程序、電子商務、App設計
聲明:本網站發布的內容(圖片、視頻和文字)以用戶投稿、用戶轉載內容為主,如果涉及侵權請盡快告知,我們將會在第一時間刪除。文章觀點不代表本網站立場,如需處理請聯系客服。電話:028-86922220;郵箱:631063699@qq.com。內容未經允許不得轉載,或轉載時需注明來源: 創新互聯

- 虛擬主機選擇要考慮哪些參數? 2022-07-14
- 虛擬主機有什么用 2021-02-18
- 獨享云虛擬主機的優勢你知道嗎? 2022-06-16
- 虛擬主機知識大全 2022-09-17
- 如何選購虛擬主機? 2022-07-31
- 成都網站制作美國虛擬主機與國內主機哪個好 最全優劣對比 2013-10-13
- 選購虛擬主機應該注意哪些事項 2016-11-10
- 淺析如何選擇正確的虛擬主機 2016-10-09
- 虛擬主機與獨立IP網站優化所需要的SEO技巧 2021-11-09
- 獨享虛擬主機與共享虛擬主機的對比 2022-10-03
- 虛擬主機與云服務器的區別 2023-04-03
- 新手選購虛擬主機N個注意事項 2022-10-02