如何安裝使用vsCode-創新互聯
這篇“如何安裝使用vsCode”除了程序員外大部分人都不太理解,今天小編為了讓大家更加理解“如何安裝使用vsCode”,給大家總結了以下內容,具有一定借鑒價值,內容詳細步驟清晰,細節處理妥當,希望大家通過這篇文章有所收獲,下面讓我們一起來看看具體內容吧。

vscode有什么用
Visual Studio Code 是一個運行于 OS X,Windows和 Linux 之上的,針對于編寫現代 web 和云應用的跨平臺編輯器,它為開發者們提供了對多種編程語言的內置支持,并且正如 Microsoft 在Build 大會的 keynote 中所指出的,這款編輯器也會為這些語言都提供了豐富的代碼補全和導航功能。
vsCode安裝
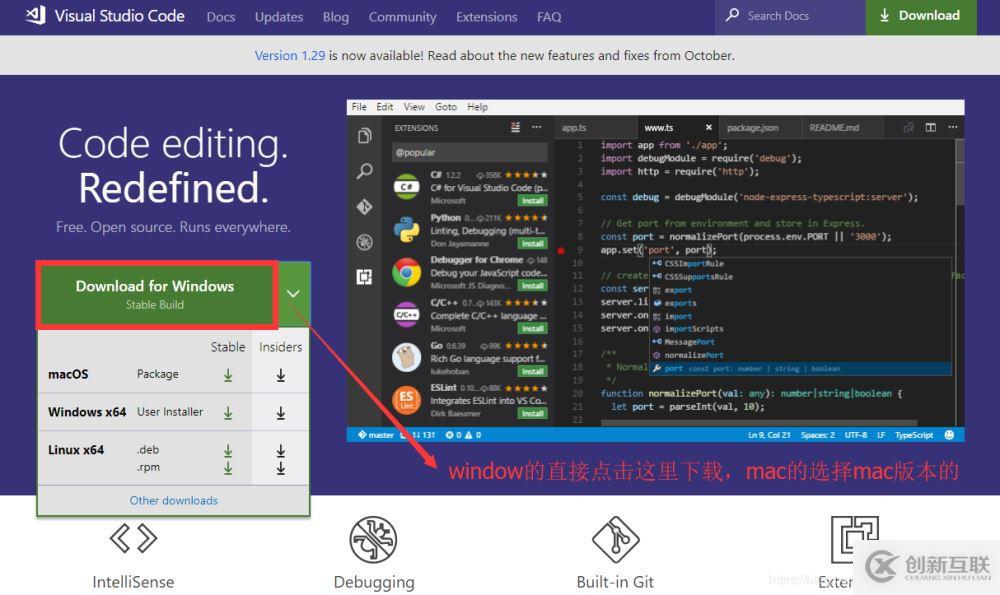
voCode是免費的軟件
下載地址鏈接: 官網下載.

vsCode漢化
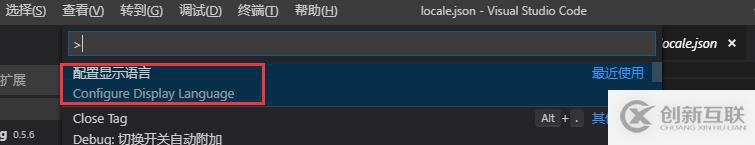
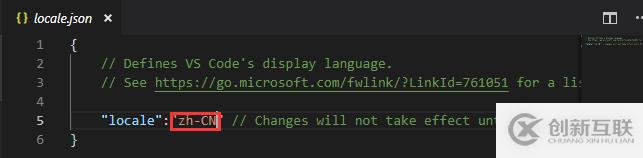
按F1 搜索 Configure Display Language 設置 zh-cn 關閉軟件重啟。


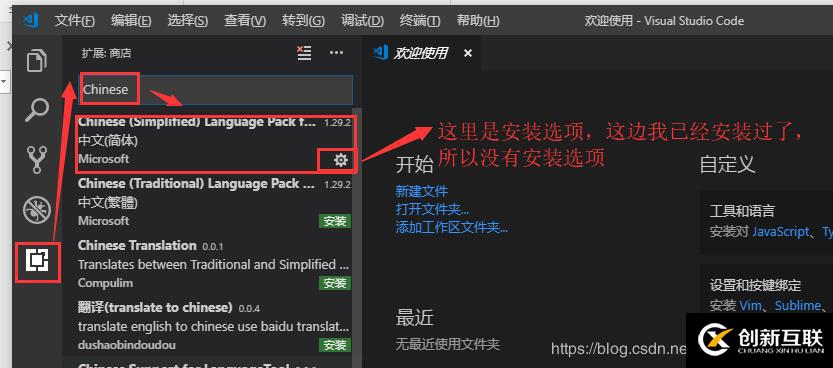
如果重啟后還是英文的,那么在商店查看已安裝的插件,把中文插件Chinese(simplified) 重新安裝一遍,然后重啟軟件即可。

vsCode常用命令說明

注意
Ctrl+shift+F 在文件中查找,可以同時替換。還可以指定在什么文件中,同時指定要排除什么文件等。
我們安裝vscode后,可以直接在任意一個項目目錄下,鼠標右鍵然后將這個項目在服務器上打開。(如果你已經有打開了一個窗口,那么他會打開一個新窗口)
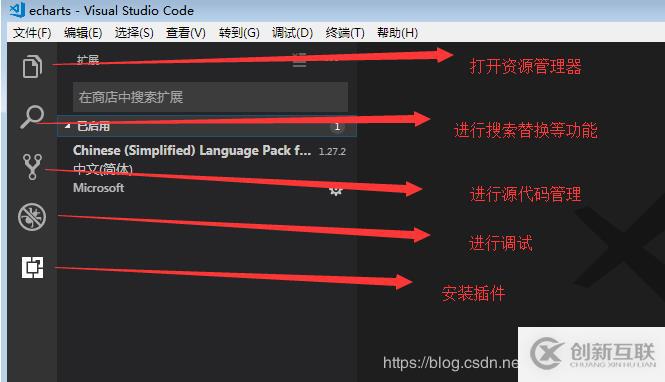
vsCode左邊圖標說明

vsCode基本使用
1.直接拖入項目文件夾進入軟件
方式一: 拖入工作區(這樣的話,會保留當前以及打開的項目文件夾)
方式二: 拖入工作區右邊的窗口,這樣的話會讓拖入的窗口覆蓋掉原本以及打開的窗口
(這時vscode會問你是否保存一個文件,用來保存原本工作區信息,以便下次打開此文件)
備注:對于左側的文件夾可以直接使用快捷鍵復制粘貼等。
方式三:
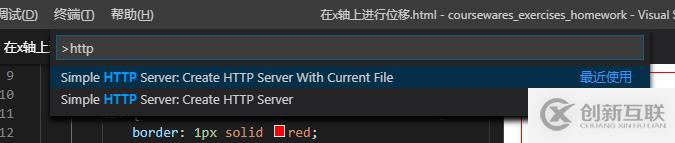
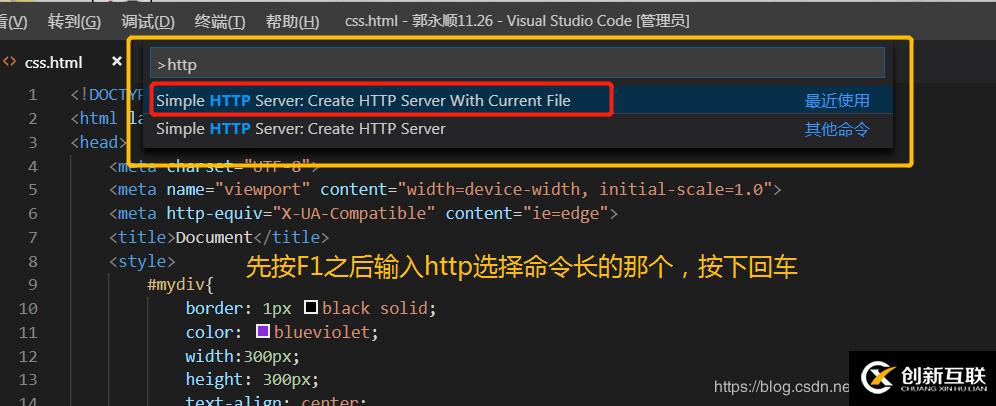
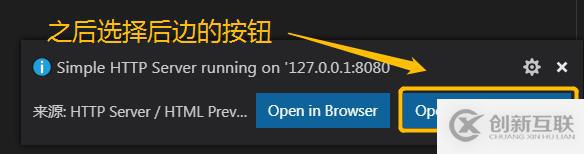
也可以安裝http server插件,安裝完成后按下f1,然后輸入http會看到下面兩個選項,選擇with current file那個能夠創建一個服務器運行當前文件。另外一個會找當前目錄下的index.html,然后打開它。

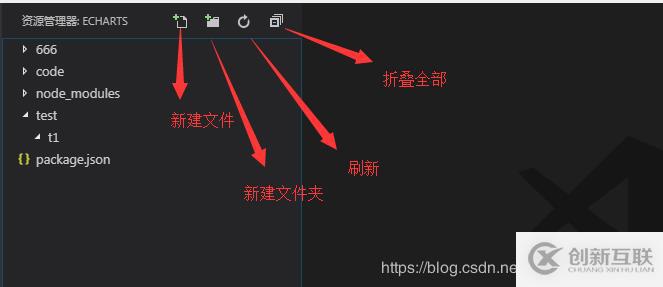
2.在vscode里面創建項目文件夾

3.格式化代碼
在代碼里面右鍵菜單,會彈出相應的格式化等功能選項,也有定義引用查找等菜單。
4.在瀏覽器中打開網頁
安裝插件:Open HTML in Default Browser
?用默認瀏覽器打開 HTML 文件
?在資源管理器中,HTML 文件右鍵顯示 在瀏覽器中打開 菜單
?在編輯器中,HTML 文件右鍵顯示 在瀏覽器中打開 菜單
?可以同時打開多個頁面
我們在工作區項目上右鍵菜單就能看到在資源管理器中打開文件的選項
5.以服務器形式打開文件
方式一:
安裝live server 插件,點擊重新加載或者重啟vscode,然后鼠標右鍵就可以在服務器上打開,
這種模式打開會自動刷新頁面。
方式二:
按下快捷鍵:Ctrl+` 打開命令行終端,執行cnpm install live-server -g
安裝好后每次要運行只需要打開終端后執行一下live-server即可
使用live-server是把整個網站打開到服務器上的。不管你當前定位到哪一個目錄,他打開的都是默認的首頁文件,
如:index.html
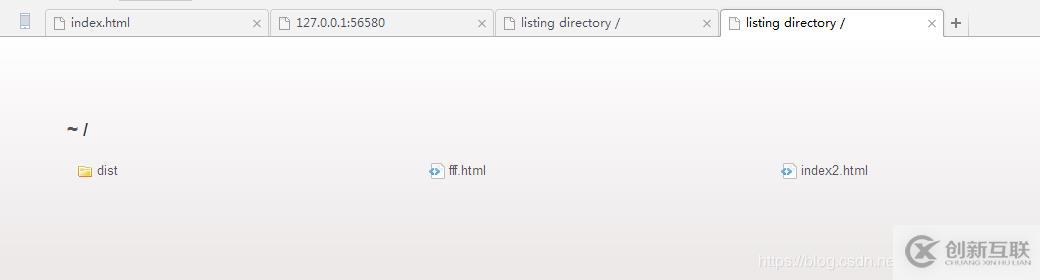
如果你根目錄下全是文件夾,或者沒有index.html等默認首頁文件,那么服務器就會顯示一些文件夾讓你選擇。
如:

6.如果要關閉live-server那么只需要在控制臺執行以下ctrl+c,然后輸入y確認下即可關閉。
7.Live-server可以在任意項目根目錄下,打開終端窗口,然后輸入live-server即可讓當前項目在服務器上打開執行
8.在以服務器打開的模式下,我們更改了文件內容后只要保存下,瀏覽器就會自動的刷新**,而不需要我們顯式的在瀏覽器里面刷新。
8.前端常用插件


如果你是小白,沒有必要非要弄懂插件的作用,先安裝,后面用著用著你就熟悉了
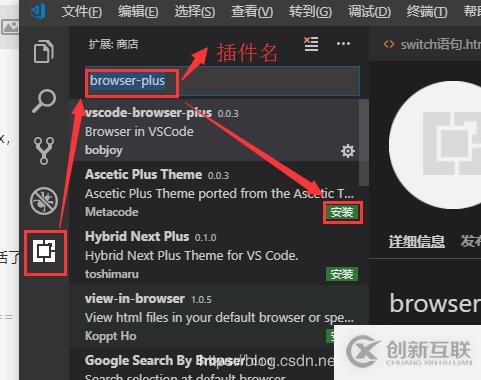
安裝方法

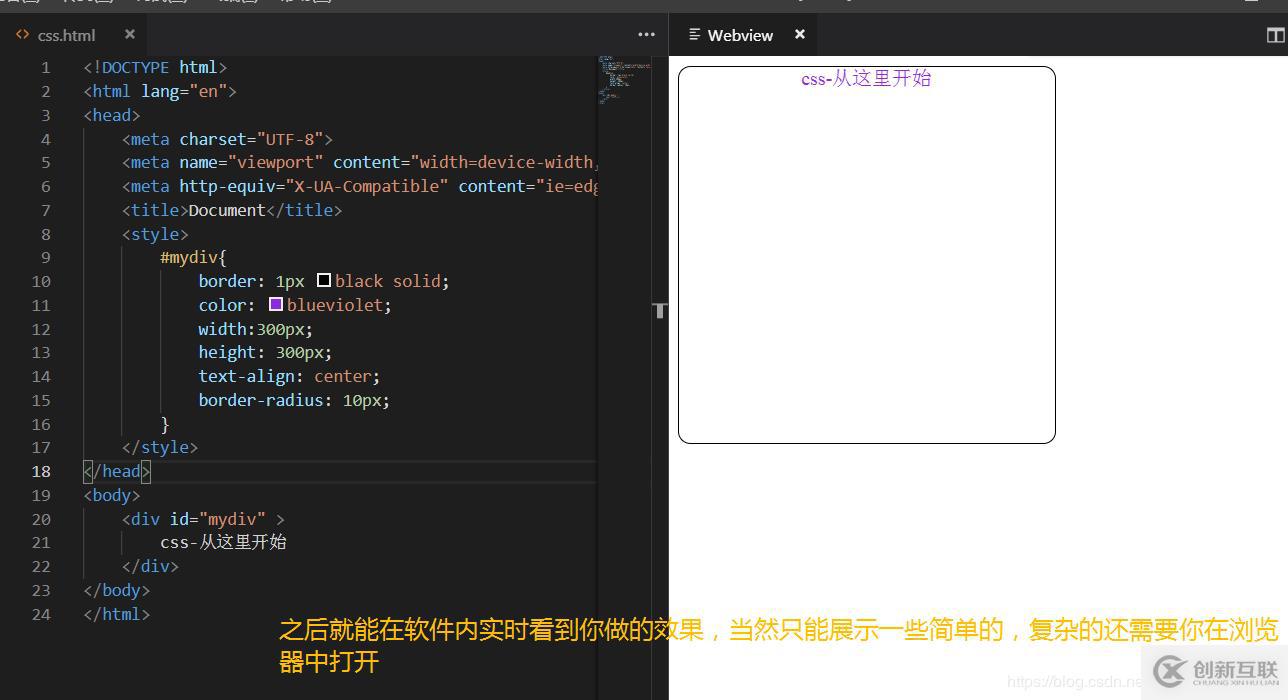
在vosCode中顯示html界面



感謝你的閱讀,希望你對“如何安裝使用vsCode”這一關鍵問題有了一定的理解,具體使用情況還需要大家自己動手實驗使用過才能領會,快去試試吧,如果想閱讀更多相關知識點的文章,歡迎關注創新互聯行業資訊頻道!
當前名稱:如何安裝使用vsCode-創新互聯
轉載來源:http://vcdvsql.cn/article30/iicpo.html
成都網站建設公司_創新互聯,為您提供App設計、云服務器、網站設計、響應式網站、App開發、微信公眾號
聲明:本網站發布的內容(圖片、視頻和文字)以用戶投稿、用戶轉載內容為主,如果涉及侵權請盡快告知,我們將會在第一時間刪除。文章觀點不代表本網站立場,如需處理請聯系客服。電話:028-86922220;郵箱:631063699@qq.com。內容未經允許不得轉載,或轉載時需注明來源: 創新互聯

- 手機網站建設需注意的八大事項 2022-05-24
- 成都手機網站建設制作帶來的四大益處 2015-06-03
- 淺談手機網站建設的優勢體現 2017-11-30
- 移動手機網站應該如何建設? 2014-08-21
- 手機網站與APP的區別 2016-12-18
- 手機網站建設注意事項——深圳網站建設 2021-06-06
- 手機網站制作需要注意什么? 2016-09-04
- 大連手機網站建設哪些細節需要注意 2020-12-31
- 成都哪里手機網站建設好? 2016-11-07
- 為你的手機網站建設買單算一筆經濟賬 2022-08-30
- 手機網站和電腦網站的區別 2016-11-02
- 制作手機網站時候需要注意的6個問題 2013-07-06