Angular中directive遞歸怎么實現目錄樹結構-創新互聯
這篇文章主要介紹了Angular中directive遞歸怎么實現目錄樹結構,具有一定借鑒價值,感興趣的朋友可以參考下,希望大家閱讀完這篇文章之后大有收獲,下面讓小編帶著大家一起了解一下。

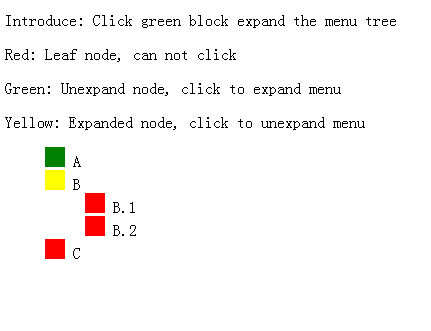
效果圖:

重點:
1. 整棵目錄樹的實現,通過嵌套完成,主要在于對treeItem.html的遞歸使用
<script type="text/ng-template" id="treeView.html">
<ul>
<li ng-repeat="item in treeData.children" ng-include="'treeItem.html'"></li>
</ul>
</script>
<script type="text/ng-template" id="treeItem.html">
<span class="color-indictor" ng-class="{'leaf-node': isLeaf(item), 'expand-node': !isLeaf(item) && item.isExpand, 'unexpand-node': !isLeaf(item) && !item.isExpand}" ng-click="toggleExpandStatus(item)"></span>
<span>{{item.name}}</span>
<ul ng-if="!isLeaf(item)" ng-show="item.isExpand">
<li ng-repeat="item in item.children" ng-include="'treeItem.html'"></li>
</ul>
</script>2. 點擊展開/關閉目錄樹
通過ng-show對item.expand進行判斷,點擊item時切換其expand參數,完成目錄樹的打開與關閉
3. 源碼
<script src="https://cdnjs.cloudflare.com/ajax/libs/angular.js/1.5.9/angular.js"></script>
<script>
angular.module("treeApp", [])
.controller("treeController", function($scope){
$scope.jsonData = {
name: 'menu',
children: [{
name: 'A',
children: [{
name: 'A.1',
children: [{
name: 'A.1.1',
children: []
}]
},{
name: 'A.2',
children: [{
name: 'A.2.1',
children: [{
name: 'A.2.1.1',
children: []
}]
},{
name: 'A.2.2',
children: []
}]
}]
},{
name: 'B',
children: [{
name: 'B.1',
children: []
},{
name: 'B.2',
children: []
}]
},{
name: 'C',
children: []
}]
};
}).directive('treeView', function(){
return {
restrict: 'E',
templateUrl: 'treeView.html',
scope: {
treeData: '='
},
controller: function($scope){
$scope.isLeaf = function(item){
return !item.children || !item.children.length;
};
$scope.toggleExpandStatus = function(item){
item.isExpand = !item.isExpand;
};
}
};
});
</script>
<style>
ul{
list-style: none;
}
.color-indictor{
display: inline-block;
width: 20px;
height: 20px;
cursor: pointer;
}
.color-indictor.leaf-node{
background: red;
}
.color-indictor.unexpand-node{
background: green;
}
.color-indictor.expand-node{
background-color: yellow;
}
</style>
<body ng-app="treeApp" ng-controller="treeController">
<div>
<p>Introduce: Click green block expand the menu tree</p>
<p>Red: Leaf node, can not click</p>
<p>Green: Unexpand node, click to expand menu</p>
<p>Yellow: Expanded node, click to unexpand menu</p>
</div>
<tree-view tree-data="jsonData"></tree-view>
</body>
<script type="text/ng-template" id="treeView.html">
<ul>
<li ng-repeat="item in treeData.children" ng-include="'treeItem.html'"></li>
</ul>
</script>
<script type="text/ng-template" id="treeItem.html">
<span class="color-indictor" ng-class="{'leaf-node': isLeaf(item), 'expand-node': !isLeaf(item) && item.isExpand, 'unexpand-node': !isLeaf(item) && !item.isExpand}" ng-click="toggleExpandStatus(item)"></span>
<span>{{item.name}}</span>
<ul ng-if="!isLeaf(item)" ng-show="item.isExpand">
<li ng-repeat="item in item.children" ng-include="'treeItem.html'"></li>
</ul>
</script>感謝你能夠認真閱讀完這篇文章,希望小編分享的“Angular中directive遞歸怎么實現目錄樹結構”這篇文章對大家有幫助,同時也希望大家多多支持創新互聯建站,關注創新互聯網站建設公司行業資訊頻道,更多相關知識等著你來學習!
另外有需要云服務器可以了解下創新互聯建站vcdvsql.cn,海內外云服務器15元起步,三天無理由+7*72小時售后在線,公司持有idc許可證,提供“云服務器、裸金屬服務器、高防服務器、香港服務器、美國服務器、虛擬主機、免備案服務器”等云主機租用服務以及企業上云的綜合解決方案,具有“安全穩定、簡單易用、服務可用性高、性價比高”等特點與優勢,專為企業上云打造定制,能夠滿足用戶豐富、多元化的應用場景需求。
分享文章:Angular中directive遞歸怎么實現目錄樹結構-創新互聯
網頁鏈接:http://vcdvsql.cn/article30/iicso.html
成都網站建設公司_創新互聯,為您提供企業建站、響應式網站、自適應網站、網站建設、網站設計公司、全網營銷推廣
聲明:本網站發布的內容(圖片、視頻和文字)以用戶投稿、用戶轉載內容為主,如果涉及侵權請盡快告知,我們將會在第一時間刪除。文章觀點不代表本網站立場,如需處理請聯系客服。電話:028-86922220;郵箱:631063699@qq.com。內容未經允許不得轉載,或轉載時需注明來源: 創新互聯

- 新手網站搜索引擎優化的細 2022-09-26
- 搜索引擎優化入門基礎學習 2023-04-11
- 搜索引擎優化怎么做?這些問題大家是否有遇到? 2016-09-06
- 搜索引擎優化日常作業 2023-04-17
- 搜索引擎優化在電子書網站中的重大作用是什么 2021-11-28
- 從搜索引擎優化的目的與優勢倡導企業網站做seo優化 2023-04-11
- 搜索引擎優化有什么基本原則? 2016-01-30
- 東營網站建設讓你的網站在搜索引擎優化排名快速上升的五個能力 2023-01-02
- 搜索引擎優化營銷是什么! 2014-07-21
- 如何定位網站搜索引擎優化的關鍵詞? 2016-11-14
- 網站設計和搜索引擎優化的小常識 2016-10-22
- 百度搜索引擎優化網站空間穩定性 2022-07-01