css如何實現文字環繞圖片的方法
css如何實現文字環繞圖片的方法?這個問題可能是我們日常學習或工作經常見到的。希望通過這個問題能讓你收獲頗深。下面是小編給大家帶來的參考內容,讓我們一起來看看吧!
創新互聯建站電話聯系:18980820575,為您提供成都網站建設網頁設計及定制高端網站建設服務,創新互聯建站網頁制作領域十年,包括成都護欄打樁機等多個領域擁有豐富的網站營銷經驗,選擇創新互聯建站,為網站錦上添花。
css文字環繞圖片可以利用css屬性實現,需要先設定float的參數,如果圖片需要左對齊設為left,若右對齊則設為right;下面我們來直接看一下css文字環繞圖片的實現代碼。
<!DOCTYPE html>
<html>
<head>
<title></title>
<style type="text/css">
div {
width:400px;
border:1px solid green
}
img {
float:left;
width:120px;
height:120px;
}
</style>
</head>
<body>
<div>
<img src="images/pandas.jpg" />
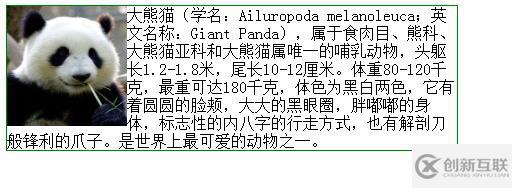
大熊貓(學名:Ailuropoda melanoleuca;英文名稱:Giant Panda),屬于食肉目、熊科、大熊貓亞科和大熊貓屬唯一的哺乳動物,頭軀長1.2-1.8米,尾長10-12厘米。體重80-120千克,最重可達180千克,體色為黑白兩色,它有著圓圓的臉頰,大大的黑眼圈,胖嘟嘟的身體,標志性的內八字的行走方式,也有解剖刀般鋒利的爪子。是世界上最可愛的動物之一。</div>
</body>
</html>css文字環繞圖片的效果如下:

說明:我們還可以根據需要設置圖片和文字間隔的空間,同樣適用CSS的padding。
除了上述方法之外還可以利用圖片屬性實現文字環繞圖片,我們來直接看代碼。
<!DOCTYPE html>
<html>
<head>
<title></title>
</head>
<body>
<p style="width:400px;">
<img src="images/pandas.jpg" align="left" width="120" hspace="5" vspace="5">
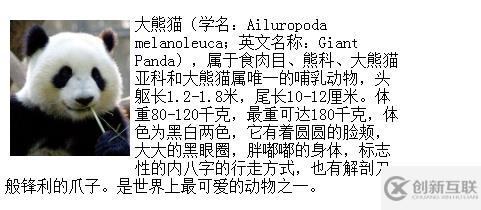
大熊貓(學名:Ailuropoda melanoleuca;英文名稱:Giant Panda),屬于食肉目、熊科、大熊貓亞科和大熊貓屬唯一的哺乳動物,頭軀長1.2-1.8米,尾長10-12厘米。體重80-120千克,最重可達180千克,體色為黑白兩色,它有著圓圓的臉頰,大大的黑眼圈,胖嘟嘟的身體,標志性的內八字的行走方式,也有解剖刀般鋒利的爪子。是世界上最可愛的動物之一。
</p>
</body>
</html>文字環繞圖片的效果如下:

說明:設置標簽的屬性align=“left”即可,如果想讓圖片居右,文字在左環繞,可以將align屬性設置為right,其中 vspace 表示圖片與文字的上下距離,hspace表示左右距離。
感謝各位的閱讀!看完上述內容,你們對css如何實現文字環繞圖片的方法大概了解了嗎?希望文章內容對大家有所幫助。如果想了解更多相關文章內容,歡迎關注創新互聯行業資訊頻道。
當前文章:css如何實現文字環繞圖片的方法
文章轉載:http://vcdvsql.cn/article30/iijepo.html
成都網站建設公司_創新互聯,為您提供動態網站、網站導航、、面包屑導航、靜態網站、建站公司
聲明:本網站發布的內容(圖片、視頻和文字)以用戶投稿、用戶轉載內容為主,如果涉及侵權請盡快告知,我們將會在第一時間刪除。文章觀點不代表本網站立場,如需處理請聯系客服。電話:028-86922220;郵箱:631063699@qq.com。內容未經允許不得轉載,或轉載時需注明來源: 創新互聯

- 為什么靜態網頁更有利于搜索引擎收錄 2016-11-04
- 上海網站建設常識之動態網站靜態網站 2020-07-07
- 做網站的時候是制作動態網站好還是制作靜態網站好呢? 2016-11-14
- 網站生成全靜態好嗎? 2016-08-12
- 靜態網站與動態網站的區別? 2016-09-20
- 為什么眾多SEO強調頁面靜態化? 2014-09-04
- 靜態網站設計要素 2016-11-04
- 智能生成靜態HTM與傳統ASP頁面的區別 2016-10-30
- 對靜態網站和動態網站的理解。 2019-02-27
- 談網站頁面靜態化的優勢 2016-10-31
- Web應用程序的類型:從靜態Web頁面到漸進式Web應用程序 2016-08-17
- 企業建立純靜態網站的優勢在哪里? 2015-12-12