Android中如何構建一個MaterialDesign應用-創新互聯
本篇內容主要講解“Android中如何構建一個Material Design應用”,感興趣的朋友不妨來看看。本文介紹的方法操作簡單快捷,實用性強。下面就讓小編來帶大家學習“Android中如何構建一個Material Design應用”吧!
成都創新互聯服務項目包括老河口網站建設、老河口網站制作、老河口網頁制作以及老河口網絡營銷策劃等。多年來,我們專注于互聯網行業,利用自身積累的技術優勢、行業經驗、深度合作伙伴關系等,向廣大中小型企業、政府機構等提供互聯網行業的解決方案,老河口網站推廣取得了明顯的社會效益與經濟效益。目前,我們服務的客戶以成都為中心已經輻射到老河口省份的部分城市,未來相信會繼續擴大服務區域并繼續獲得客戶的支持與信任!1.Toolbar
1.基本的Toolbar
Toolbar 控件是由 appcompat-v7 庫提供的,使用需要添加依賴:
compile 'com.android.support:appcompat-v7:25.3.1'
我們使用Toolbar來替代ActionBar,因此需要指定一個不帶ActionBar的主題,通常有Theme.AppCompat.NoActionBar (深色) 主題或者Theme.AppCompat.Light.NoActionBar (淡色) 主題這兩種主題可選。
Theme:
<!-- Base application theme. --> <style name="AppTheme" parent="Theme.AppCompat.Light.NoActionBar"> <!-- Toolbar的顏色 --> <item name="colorPrimary">@color/colorPrimary</item> <!-- 通知欄的顏色 --> <item name="colorPrimaryDark">@color/colorPrimaryDark</item> <!-- 懸浮圖標等顏色,更多的表達了一種強調的意思,比如一些控件的選中狀態也會使用該顏色 --> <item name="colorAccent">@color/colorAccent</item> </style>
Layout:
<android.support.design.widget.AppBarLayout android:layout_width="match_parent" android:layout_height="wrap_content" android:theme="@style/ThemeOverlay.AppCompat.Dark.ActionBar"> <android.support.v7.widget.Toolbar android:id="@+id/toolbar" android:layout_width="match_parent" android:layout_height="?attr/actionBarSize" android:background="?attr/colorPrimary" android:theme="@style/ThemeOverlay.AppCompat.Dark.ActionBar" app:popupTheme="@style/ThemeOverlay.AppCompat.Light"/> </android.support.design.widget.AppBarLayout>
AppBarLayout 是一個垂直方向的 LinearLayout,它在內部做了很多滾動事件的封裝,并應用了一些 Material Design 的設計理念,AppBarLayout 解決了 在 FrameLayout 中 Toolbar 被遮擋的問題。
Activity:
Toolbar toolbar = (Toolbar) findViewById(R.id.toolbar); setSupportActionBar(toolbar);
2.RecyclerView向上滾動隱藏Toolbar
Toolbar 添加一行代碼 app:layout_scrollFlags="scroll|enterAlways|snap" 即可。
Layout:
<android.support.design.widget.AppBarLayout android:layout_width="match_parent" android:layout_height="wrap_content" android:theme="@style/ThemeOverlay.AppCompat.Dark.ActionBar"> <android.support.v7.widget.Toolbar android:id="@+id/toolbar" android:layout_width="match_parent" android:layout_height="?attr/actionBarSize" android:background="?attr/colorPrimary" android:theme="@style/ThemeOverlay.AppCompat.Dark.ActionBar" app:popupTheme="@style/ThemeOverlay.AppCompat.Light" app:layout_scrollFlags="scroll|enterAlways|snap"/> </android.support.design.widget.AppBarLayout> <android.support.v7.widget.RecyclerView android:id="@+id/recycler_view" android:layout_width="match_parent" android:layout_height="match_parent" app:layout_behavior="@string/appbar_scrolling_view_behavior"/>
app:layout_behavior="@string/appbar_scrolling_view_behavior" 屬性則保證了 RecyclerView 遮擋 Toolbar 的問題。
2.懸浮按鈕和可交互提示
1.FloatingActionButton
FloatingActionButton 是由 design support 庫提供的,使用需要添加依賴:
compile 'com.android.support:design:25.3.1'
Layout:
<android.support.design.widget.FloatingActionButton android:id="@+id/fab" android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_gravity="bottom|end" android:layout_margin="16dp" android:src="@drawable/ic_circle"/>
2.Snackbar
Snackbar 是由 design support 庫提供的。Snackbar 的第一個參數需要傳入一個View,可以是當前界面布局的任意一個View,然后會使用這個View來自動查找最外層的布局,用于展示Snackbar。
Activity:
Snackbar.make(view, "This is Snackbar.", Snackbar.LENGTH_SHORT)
// 設置動作
.setAction("ok", new View.OnClickListener() {
@Override
public void onClick(View view) {
Toast.makeText(context, "onClick", Toast.LENGTH_SHORT);
}
}).show();不過有一個bug,Snackbar和懸浮按鈕同時使用并且懸浮按鈕在界面右下角時,彈出的Snackbar會將懸浮按鈕給遮住,這種用戶體驗是不友好的,要解決這個問題只需要借助 CoordinatorLayout 就可以輕松解決。
3.CoordinatorLayout
Snackbar 是由 design support 庫提供的,CoordinatorLayout 可以說是加強版的 FrameLayout,CoordinatorLayout 可以監聽其所有子控件的各種事件,然后自動幫我們做出最為合理的響應,就比如剛才說的 Snackbar 那個bug,借助 CoordinatorLayout,就可以使得 Snackbar 向上偏移,從而確保不會被 Snackbar 遮擋住。
Layout:
<android.support.design.widget.CoordinatorLayout android:layout_width="match_parent" android:layout_height="match_parent"> <android.support.v7.widget.Toolbar android:id="@+id/toolbar" android:layout_width="match_parent" android:layout_height="?attr/actionBarSize" android:background="?attr/colorPrimary" android:theme="@style/ThemeOverlay.AppCompat.Dark.ActionBar" app:popupTheme="@style/ThemeOverlay.AppCompat.Light"/> <android.support.design.widget.FloatingActionButton android:id="@+id/fab" android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_gravity="bottom|end" android:layout_margin="16dp" android:src="@drawable/ic_circle"/> </android.support.design.widget.CoordinatorLayout>
另外,由于 CoordinatorLayout 本身就是 加強版的 FrameLayout,所以替換 FrameLayout 也不會有任何的副作用。
3.卡片式布局
1.CardView
CardView 控件是由 cardview-v7 庫提供的,用于實現一個立體的卡片,提供了圓角、陰影等效果。使用需要添加依賴:
compile 'com.android.support:cardview-v7:25.3.1'
Layout:
<android.support.v7.widget.CardView android:layout_width="match_parent" android:layout_height="wrap_content" app:cardCornerRadius = "10dp" app:elevation="5dp" app:cardBackgroundColor="#71C3DE"> <TextView android:layout_width="match_parent" android:layout_height="wrap_content" android:layout_gravity="center" android:layout_margin="20dp" android:text="CardView控件,可以設置陰影和圓角效果"/> </android.support.v7.widget.CardView>
運行后效果圖如下:

4.全透明狀態欄
需要 Android 5.0及以上。
public class MainActivity extends AppCompatActivity {
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
if(Build.VERSION.SDK_INT >= Build.VERSION_CODES.LOLLIPOP) {
Window window = getWindow();
window.clearFlags(WindowManager.LayoutParams.FLAG_TRANSLUCENT_STATUS
| WindowManager.LayoutParams.FLAG_TRANSLUCENT_NAVIGATION);
window.getDecorView().setSystemUiVisibility(View.SYSTEM_UI_FLAG_LAYOUT_FULLSCREEN
| View.SYSTEM_UI_FLAG_LAYOUT_HIDE_NAVIGATION
| View.SYSTEM_UI_FLAG_LAYOUT_STABLE);
window.addFlags(WindowManager.LayoutParams.FLAG_DRAWS_SYSTEM_BAR_BACKGROUNDS);
window.setStatusBarColor(Color.TRANSPARENT);
window.setNavigationBarColor(Color.TRANSPARENT);
}
setContentView(R.layout.activity_main);
}
}5.Material效果Dialog
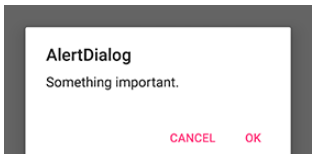
1.AlertDialog
樣式效果向下兼容到 Android 2.1
new android.support.v7.app.AlertDialog.Builder(context)
.setTitle("AlertDialog")
.setMessage("Something important.")
.setCancelable(false) //設置點擊Dialog以外的界面不消失,按返回鍵也不起作用
.setPositiveButton("OK", new android.content.DialogInterface.OnClickListener() {
@Override
public void onClick(android.content.DialogInterface dialogInterface, int i) {
}
})
.setNegativeButton("Cancel", null)
.show();
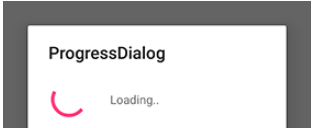
2.ProgressDialog
樣式效果向下兼容到 Android 5.0
ProgressDialog progressDialog = new ProgressDialog(context);
progressDialog.setTitle("ProgressDialog");
progressDialog.setMessage("Loading..");
progressDialog.setCancelable(true);
progressDialog.show();
3.ripple_drawable資源
Android5.0 推出的 “水波漣漪”效果:

到此,相信大家對“Android中如何構建一個Material Design應用”有了更深的了解,不妨來實際操作一番吧!這里是創新互聯建站,更多相關內容可以進入相關頻道進行查詢,關注我們,繼續學習!
文章名稱:Android中如何構建一個MaterialDesign應用-創新互聯
瀏覽地址:http://vcdvsql.cn/article32/ceedpc.html
成都網站建設公司_創新互聯,為您提供微信公眾號、靜態網站、外貿建站、做網站、標簽優化、企業網站制作
聲明:本網站發布的內容(圖片、視頻和文字)以用戶投稿、用戶轉載內容為主,如果涉及侵權請盡快告知,我們將會在第一時間刪除。文章觀點不代表本網站立場,如需處理請聯系客服。電話:028-86922220;郵箱:631063699@qq.com。內容未經允許不得轉載,或轉載時需注明來源: 創新互聯

- 網站有收錄卻沒排名如何解決? 2015-12-26
- 網站收錄更快的幾大技巧 2022-01-23
- 我們應如何解決網站搜索引擎優化排名和收錄問題? 2016-11-13
- 網站收錄持續下降,找出原因是關鍵 2020-09-22
- 網站收錄為什么不增加 2014-11-13
- 網站收錄正常但沒有排名怎么辦? 2021-01-01
- 優化新站讓百度快速收錄很重要 2016-10-23
- 提高新站內容收錄率的方法是什么? 2014-07-02
- 如何有效提高網站收錄 2022-09-26
- 網站建設中網站收錄量對網站排名的影響 2022-08-15
- 哪些提升網站收錄的技巧呢 2023-04-20
- 網站推廣中如何讓網站快速收錄 2016-10-29