淺談webpack打包過程中因為圖片的路徑導致的問題-創新互聯
最近在制作一個自己的個人博客的時候遇到這么一個問題, 在CSS中使用了相對路徑來充當背景圖片, 如下所示:


然后將整個工程使用webpack打包之后, 在瀏覽器上運行卻報錯了, 報錯如下:

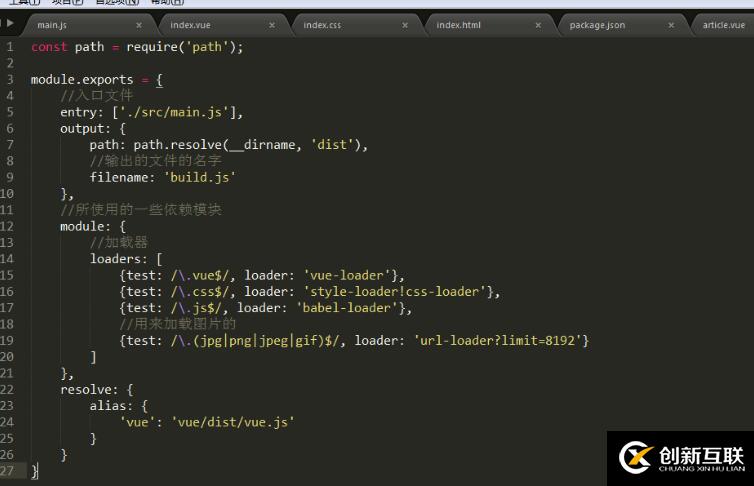
也就是說, 打包之后這個圖片文件找不到了, 那么原因出在哪里呢? 先來看一下我在webpack.config.js文件中的配置:

在這里其實我的loader并沒有使用錯誤的, 圖片對應的就是使用url-loader來處理. 那么再來看一下通過webpack打包之后的目錄:

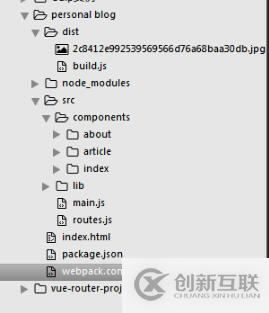
發現dist文件夾中出現了我們想要打包生成的一個文件build.js, 同時還額外的生成了一個圖片文件, 這個文件就是剛剛我們在CSS中
指定的一個背景圖片. 通過瀏覽器的報錯信息可以發現, build.js為我們指定的這個圖片的地址明顯不正確, 在默認情況下, 打包過程會
將使用到的圖片拷貝一份放到output的path指定的目錄下, 然而在build.js中引用的圖片路徑確實整個工程文件的根目錄, 因此自然引
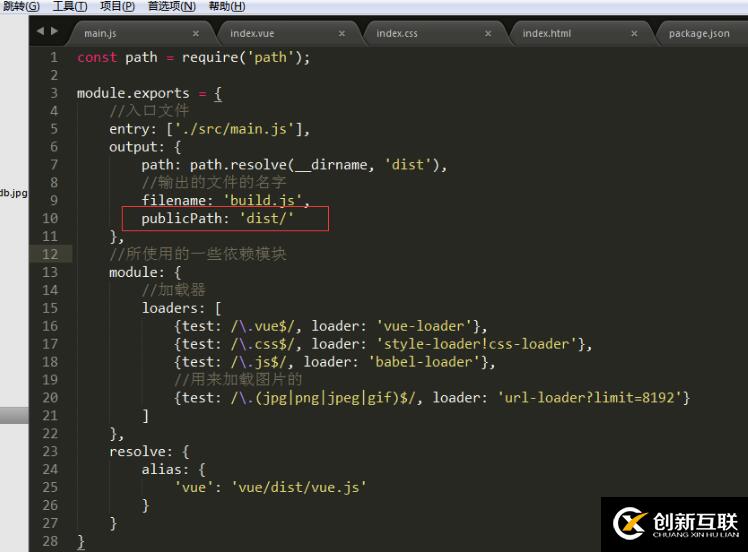
用不到. 那么應該如何處理呢? 在webpack.config.js文件中output對象中指定publicPath屬性, 它用來指定靜態資源 (圖片等) 的發布地
址, 當配置過該屬性后,打包文件 (也就是build.js) 中所有通過相對路徑引用的資源都會被配置的路徑所替換。因此通過如此設置
之后build.js中引用該圖片的路徑會在一開始的根目錄的路徑后面添加publicPath指定的路徑, 所以我們在webpack.config.js添加
下圖中的紅色框中的內容即可:

那么最終運行起來就能夠通過dist文件夾找到生成的圖片了!
以上這篇淺談webpack打包過程中因為圖片的路徑導致的問題就是小編分享給大家的全部內容了,希望能給大家一個參考,也希望大家多多支持創新互聯成都網站設計公司。
另外有需要云服務器可以了解下創新互聯scvps.cn,海內外云服務器15元起步,三天無理由+7*72小時售后在線,公司持有idc許可證,提供“云服務器、裸金屬服務器、高防服務器、香港服務器、美國服務器、虛擬主機、免備案服務器”等云主機租用服務以及企業上云的綜合解決方案,具有“安全穩定、簡單易用、服務可用性高、性價比高”等特點與優勢,專為企業上云打造定制,能夠滿足用戶豐富、多元化的應用場景需求。
名稱欄目:淺談webpack打包過程中因為圖片的路徑導致的問題-創新互聯
文章URL:http://vcdvsql.cn/article32/ddjppc.html
成都網站建設公司_創新互聯,為您提供網頁設計公司、網站營銷、響應式網站、手機網站建設、服務器托管、軟件開發
聲明:本網站發布的內容(圖片、視頻和文字)以用戶投稿、用戶轉載內容為主,如果涉及侵權請盡快告知,我們將會在第一時間刪除。文章觀點不代表本網站立場,如需處理請聯系客服。電話:028-86922220;郵箱:631063699@qq.com。內容未經允許不得轉載,或轉載時需注明來源: 創新互聯

- 網站導航如何設計 2016-10-19
- 網站建設中的網站導航的5點要素 2015-04-17
- 網站導航如何設計可以提高用戶體驗 2023-01-29
- 做好網站導航SEO優化的重要作用 2023-04-08
- 湛江網站開發:網站導航怎么設計制作才夠炫,更能吸引用戶的! 2022-12-30
- 網站優化的重要部分:網站導航鏈接 2022-08-06
- 網站導航布局需要注意什么? 2022-09-29
- 響應網站導航設計標準 2014-05-31
- 網站導航如何設計-網站設計 2022-08-02
- ?好的網站建設一定對網站導航設計 2016-10-02
- SEO基礎之網站導航SEO優化技巧 2014-04-30
- 網站建設應該如何設計網站導航欄? 2016-11-10