CSS相對與絕對定位實例分析
這篇文章主要介紹了CSS相對與絕對定位實例分析的相關知識,內容詳細易懂,操作簡單快捷,具有一定借鑒價值,相信大家閱讀完這篇CSS相對與絕對定位實例分析文章都會有所收獲,下面我們一起來看看吧。
成都創新互聯是由多位在大型網絡公司、廣告設計公司的優秀設計人員和策劃人員組成的一個具有豐富經驗的團隊,其中包括網站策劃、網頁美工、網站程序員、網頁設計師、平面廣告設計師、網絡營銷人員及形象策劃。承接:成都網站設計、做網站、網站改版、網頁設計制作、網站建設與維護、網絡推廣、數據庫開發,以高性價比制作企業網站、行業門戶平臺等全方位的服務。
1.絕對定位和浮動元素是近親:都具備包裹性和破壞性

包裹性:包裹性換種說法就是讓元素inline-block化,例如一個div標簽默認寬度是100%顯示的,但是一旦被absolute屬性纏上,則100%默認寬度就會變成自適應內部元素的寬度
破壞性:浮動的破壞性在于切斷linebox鏈,致使高度塌陷,但由于浮動元素仍在凡間(DOMtree),實體是看得見摸得著的,所以其占據的實體位置還是在的。而absolute絕對定位不僅讓高度塌陷,又由于從未深入凡間,在凡間沒有他的實體位置,所以寬度也是塌陷的
2.position:absolute的濫用
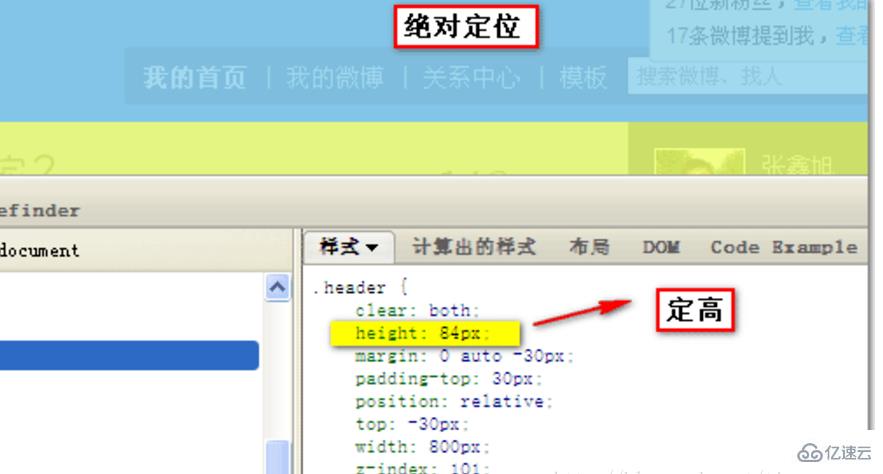
首先自己是個流體布局控,絕對定位這種東西,顯然沒有流動的氣質,尤其拿來定位后(雖然有時候在relative的庇護下也有一定的流動性)。流動性布局很強調不定寬,不定高,活用標簽自身屬性,順其自然,最少干預。但是由于absolute屬性(尤其是帶有left/top值)的破壞性,會導致高寬塌陷,于是,不得已,需要設定一個高度值(或是足以撐開高度的值),例如新浪微博導航就是絕對定位,于是,導航外標簽必須定高,否則,下面的元素會上來發生重疊
3.常見absolute布局的替代實現方案
我們極易先入為主地認為absolute的價值就是借助left/top屬性來進行定位的。說句不嚴謹的話,目前估計超過90%的普通布局中的absolute屬性都是用在定位上了。恩,這個回頭再說,這里還是看看一些常見的absolute布局如何通過使用其他屬性完成同樣的布局效果。既然absolute屬性是拿來定位,我們只要使用其他屬性定位就可以了。此時,自然而然想到了CSS中另外一個更加低調全能的定位屬性margin,下面的前兩個例子都是使用margin代替absolute及相關屬性。
首先拿京東商城首頁的一個標價樣式舉例,見下截圖:
用小bug一看其code實現,果然是絕對定位+定位屬性
要是我來實現,就不會使用absolute屬性,會使用margin實現擴展性容錯性更強的布局
因為價格是一個占據整行的div且位置和手機的位置在水平方向上始終是一樣的,所以只要設定固定的margin就能保證不論是改變父容器寬度或者定位方式都可以很好的展現,同時將標價外面的div標簽改為inline水平元素的標簽方便inline-block化(行內元素設置了position屬性或float屬性后屬性默認變成inline-block,所以可以設置寬高,span是行內元素,不設display=”block”或“inline-block”是沒辦法設寬高的)
4.absolute可以一個人戰斗
我們需要意識到,一個應用的position:absolute的元素,其實就只是個非常普通的元素,我感覺與應用了float:left的差異僅僅在于寬度的缺失
點擊示意的按鈕后,可以發現圖片還是那個圖片,還在那個位置,還是那么的安靜與優雅。唯一變化的就是文字們有的跑到它的下面了(寬度缺失)
由此可見,absolute屬性只是個很普通的屬性,跟float:left是個近親。一個是隕落凡間的惡魔,一個是天空中的惡魔。所以,很多時候,我們在普通布局中使用到absolute時候,只要單單設置一個position:absolute就可以了,至于left/top之類的都是浮云,涉及到定位什么的就把該元素當作普通元素,使用margin進行定位,一樣有著刮目的表現的
關于“CSS相對與絕對定位實例分析”這篇文章的內容就介紹到這里,感謝各位的閱讀!相信大家對“CSS相對與絕對定位實例分析”知識都有一定的了解,大家如果還想學習更多知識,歡迎關注創新互聯行業資訊頻道。
網站欄目:CSS相對與絕對定位實例分析
標題路徑:http://vcdvsql.cn/article32/gghesc.html
成都網站建設公司_創新互聯,為您提供營銷型網站建設、軟件開發、網站策劃、、網站內鏈、網站收錄
聲明:本網站發布的內容(圖片、視頻和文字)以用戶投稿、用戶轉載內容為主,如果涉及侵權請盡快告知,我們將會在第一時間刪除。文章觀點不代表本網站立場,如需處理請聯系客服。電話:028-86922220;郵箱:631063699@qq.com。內容未經允許不得轉載,或轉載時需注明來源: 創新互聯

- 域名注冊申請表應包括哪些?如何購買域名? 2021-06-06
- 域名注冊應慎重處理域名所有權 2022-07-24
- 注冊域名這些注意事項要知曉 2016-11-16
- 成都建網站詳解GOV.CN域名注冊 2022-06-13
- 注冊域名,網站域名注冊 2023-03-28
- 成都市網站建設中域名注冊的難題下 2016-11-16
- 互聯網初識系列4:域名注冊 2021-02-08
- 網站建設 域名注冊 網站服務器購買 這三項工作的先后順序 2021-12-01
- 網站建設-域名注冊常見問題? 2022-07-31
- 談談網站注冊域名對搜索引擎的影響 2015-05-24
- 介紹幾個國外域名注冊網站 2022-07-06
- 域名注冊多少錢一個? 2021-03-18