ListView怎么在Flutter中使用-創新互聯
ListView怎么在Flutter中使用?很多新手對此不是很清楚,為了幫助大家解決這個難題,下面小編將為大家詳細講解,有這方面需求的人可以來學習下,希望你能有所收獲。

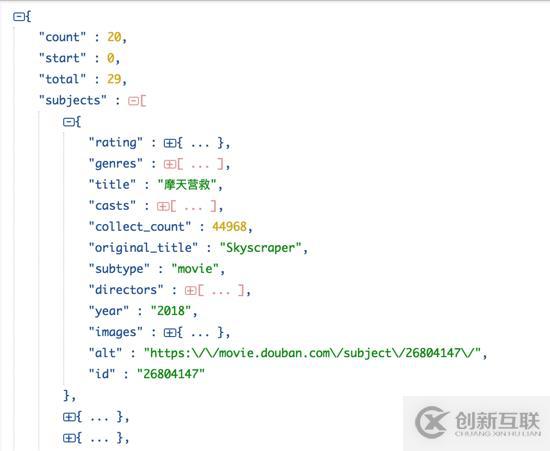
JSON 數據結構

Item 結構
Item 的結構是一個 Card 包含著一個 Row 然后這個 Row 里面左邊是一個 Image ,右邊是一個 Column
功能實現
material 庫
Json 解析
網絡請求
加載菊花
要實現上面四個功能,我們首先需要在 .dart 文件中引入如下代碼
import 'dart:convert'; import 'package:http/http.dart' as http; import 'package:flutter/material.dart'; import 'package:flutter/cupertino.dart';
網絡請求
loadData() async {
String loadRUL = "https://api.douban.com/v2/movie/in_theaters";
http.Response response = await http.get(loadRUL);
var result = json.decode(response.body);
setState(() {
title = result['title'];
print('title: $title');
subjects = result['subjects'];
});
}ListView && 加載菊花
getBody() {
if (subjects.length != 0) {
return ListView.builder(
itemCount: subjects.length,
itemBuilder: (BuildContext context, int position) {
return getItem(subjects[position]);
});
} else {
// 加載菊花
return CupertinoActivityIndicator();
}
}Item編寫
getItem(var subject) {
// 演員列表
var avatars = List.generate(subject['casts'].length, (int index) =>
Container(
margin: EdgeInsets.only(left: index.toDouble() == 0.0 ? 0.0 : 16.0),
child: CircleAvatar(
backgroundColor: Colors.white10,
backgroundImage: NetworkImage(
subject['casts'][index]['avatars']['small']
)
),
),
);
var row = Container(
margin: EdgeInsets.all(4.0),
child: Row(
children: <Widget>[
ClipRRect(
borderRadius: BorderRadius.circular(4.0),
child: Image.network(
subject['images']['large'],
width: 100.0, height: 150.0,
fit: BoxFit.fill,
),
),
Expanded(
child: Container(
margin: EdgeInsets.only(left: 8.0),
height: 150.0,
child: Column(
crossAxisAlignment: CrossAxisAlignment.start,
children: <Widget>[
// 電影名稱
Text(
subject['title'],
style: TextStyle(
fontWeight: FontWeight.bold,
fontSize: 20.0,
),
maxLines: 1,
),
// 豆瓣評分
Text(
'豆瓣評分:${subject['rating']['average']}',
style: TextStyle(
fontSize: 16.0
),
),
// 類型
Text(
"類型:${subject['genres'].join("、")}"
),
// 導演
Text(
'導演:${subject['directors'][0]['name']}'
),
// 演員
Container(
margin: EdgeInsets.only(top: 8.0),
child: Row(
children: <Widget>[
Text('主演:'),
Row(
children: avatars,
)
],
),
)
],
),
)
)
],
),
);
return Card(
child: row,
);
}看完上述內容是否對您有幫助呢?如果還想對相關知識有進一步的了解或閱讀更多相關文章,請關注創新互聯行業資訊頻道,感謝您對創新互聯的支持。
當前標題:ListView怎么在Flutter中使用-創新互聯
轉載來源:http://vcdvsql.cn/article32/hdosc.html
成都網站建設公司_創新互聯,為您提供網站營銷、做網站、域名注冊、全網營銷推廣、網站內鏈、標簽優化
聲明:本網站發布的內容(圖片、視頻和文字)以用戶投稿、用戶轉載內容為主,如果涉及侵權請盡快告知,我們將會在第一時間刪除。文章觀點不代表本網站立場,如需處理請聯系客服。電話:028-86922220;郵箱:631063699@qq.com。內容未經允許不得轉載,或轉載時需注明來源: 創新互聯

- 探索SEO與電子商務之間的關系 2022-07-22
- 電子商務網站建設的小技巧 2022-05-13
- 外貿電子商務轉型可行性分析 2013-06-17
- 朱俊朋:B2C電子商務網站數據分析的流程 2021-10-06
- 怎樣設計一個令人印象深刻的電子商務網站模板 2022-11-07
- 合肥網站建設-電子商務網站建設存在的問題 2021-10-10
- 移動電子商務網站建設應如何去規劃(二) 2022-08-14
- 電子商務影響財務管理模式在六方面的表現 2015-07-07
- 電子商務網站建設從用戶體驗入手 2016-10-28
- 社區和電子商務實踐 2021-12-15
- 電子商務網站的建站小知識 2023-01-17
- 分享電子商務與SEO的產生 2021-04-30