vue中實現滾動加載更多的示例
在以前的前端刀耕火種時代要實現滾動加載更多想要大家都是很快實現了,在vue會有一點麻煩,最近自己研究了一下,做了一個簡單的demo,供大家參考:
成都創新互聯公司2013年至今,是專業互聯網技術服務公司,擁有項目做網站、網站制作網站策劃,項目實施與項目整合能力。我們以讓每一個夢想脫穎而出為使命,1280元宜豐做網站,已為上家服務,為宜豐各地企業和個人服務,聯系電話:18982081108
<template>
<div>
<ul>
<li v-for="item in articles">
<h3>{{item.title}}</h3>
<img :src="item.images" alt="">
</li>
</ul>
</div>
</template>
<script>
import axios from 'axios';
export default{
data(){
return {
articles : []
}
},
mounted(){
// 緩存指針
let _this = this;
// 設置一個開關來避免重負請求數據
let sw = true;
// 此處使用node做了代理
axios.get('http://localhost:3000/proxy?url=http://news-at.zhihu.com/api/4/news/latest')
.then(function(response){
// console.log(JSON.parse(response.data).stories);
// 將得到的數據放到vue中的data
_this.articles = JSON.parse(response.data).stories;
})
.catch(function(error){
console.log(error);
});
// 注冊scroll事件并監聽
window.addEventListener('scroll',function(){
// console.log(document.documentElement.clientHeight+'-----------'+window.innerHeight); // 可視區域高度
// console.log(document.body.scrollTop); // 滾動高度
// console.log(document.body.offsetHeight); // 文檔高度
// 判斷是否滾動到底部
if(document.body.scrollTop + window.innerHeight >= document.body.offsetHeight) {
// console.log(sw);
// 如果開關打開則加載數據
if(sw==true){
// 將開關關閉
sw = false;
axios.get('http://localhost:3000/proxy?url=http://news.at.zhihu.com/api/4/news/before/20170608')
.then(function(response){
console.log(JSON.parse(response.data));
// 將新獲取的數據push到vue中的data,就會反應到視圖中了
JSON.parse(response.data).stories.forEach(function(val,index){
_this.articles.push(val);
// console.log(val);
});
// 數據更新完畢,將開關打開
sw = true;
})
.catch(function(error){
console.log(error);
});
}
}
});
}
}
</script>
<style lang="less">
*{
margin:0;
padding:0;
}
li{
list-style:none;
}
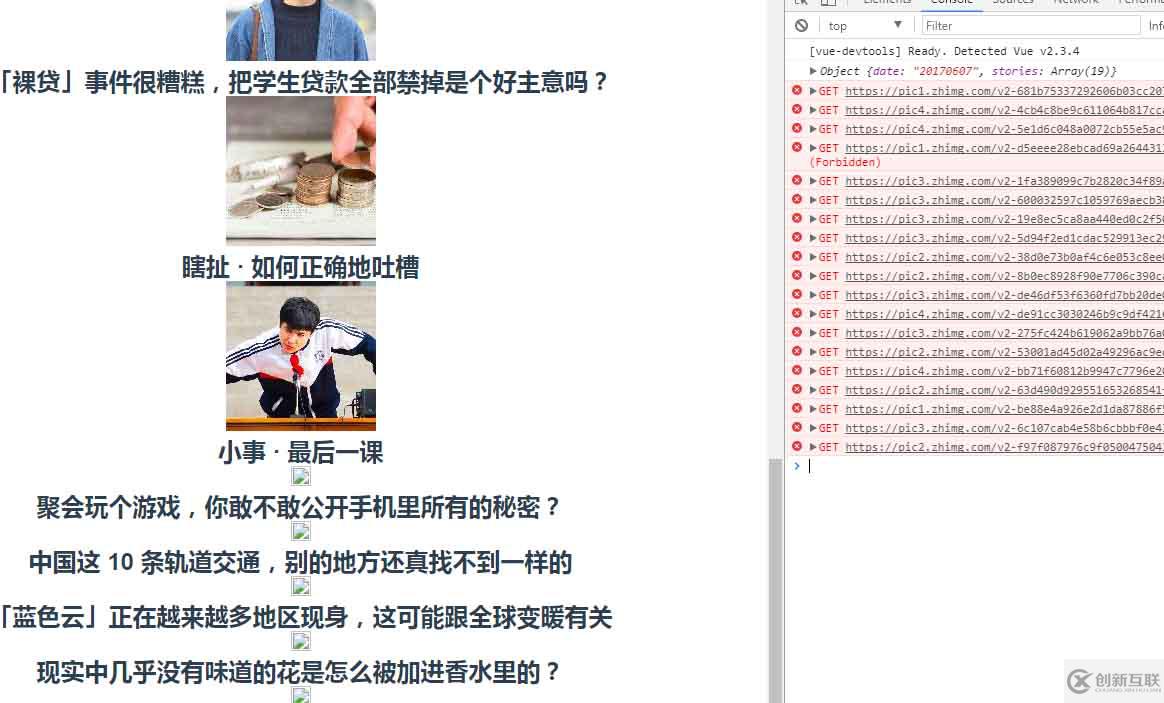
</style>大致效果如下

當然目前只是一個demo,還有更好的解決辦法大家自行補充。
以上這篇vue中實現滾動加載更多的示例就是小編分享給大家的全部內容了,希望能給大家一個參考,也希望大家多多支持創新互聯。
網頁標題:vue中實現滾動加載更多的示例
路徑分享:http://vcdvsql.cn/article32/iigjpc.html
成都網站建設公司_創新互聯,為您提供用戶體驗、面包屑導航、虛擬主機、靜態網站、App開發、全網營銷推廣
聲明:本網站發布的內容(圖片、視頻和文字)以用戶投稿、用戶轉載內容為主,如果涉及侵權請盡快告知,我們將會在第一時間刪除。文章觀點不代表本網站立場,如需處理請聯系客服。電話:028-86922220;郵箱:631063699@qq.com。內容未經允許不得轉載,或轉載時需注明來源: 創新互聯

- 快速建站就選虛擬主機 2022-08-02
- 虛擬主機服務器網絡空間的時代化意義 2022-11-18
- 云虛擬主機網絡服務器網絡空間的時代化實際意義 2016-11-14
- 虛擬主機如何選擇的幾個方法 2022-06-21
- 獨立IP虛擬主機對網站的優勢 2022-06-13
- 虛擬主機有什么用 2021-02-18
- 虛擬主機有什么指標?怎么選虛擬主機? 2021-02-01
- 淺談裸金屬服務器與虛擬主機的幾個區別 2022-10-08
- 香港虛擬主機哪家好?如何挑選香港虛擬主機 2022-10-04
- 企業選擇網站虛擬主機需要重點從哪些方面進行考察? 2022-06-27
- 網站建設如何選擇性價比高的虛擬主機 2022-11-09
- 企業網站建設中選擇虛擬主機的秘訣 2022-05-02