reactnative紅屏報錯如何解決
這篇文章主要介紹“react native紅屏報錯如何解決”的相關知識,小編通過實際案例向大家展示操作過程,操作方法簡單快捷,實用性強,希望這篇“react native紅屏報錯如何解決”文章能幫助大家解決問題。
創新互聯建站主營松江網站建設的網絡公司,主營網站建設方案,成都app開發,松江h5重慶小程序開發搭建,松江網站營銷推廣歡迎松江等地區企業咨詢
react native紅屏報錯的解決辦法:1、在“android/app/src/main/”中創建文件夾assets;2、執行命令“react-native bundle --platform android --dev false --entry-file index.android.js...”;3、在項目中執行“react-native run-android”即可。
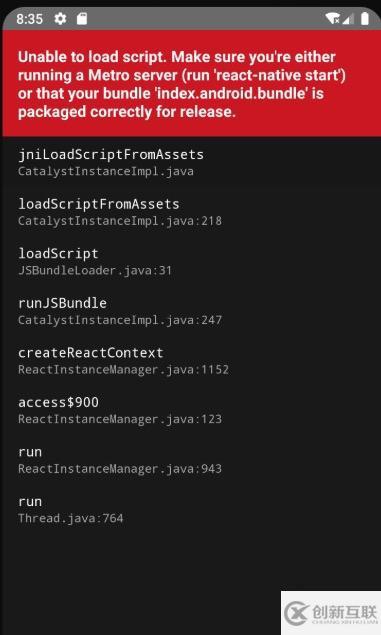
react-native啟動時紅屏報錯:Unable to load script.Make sure you're either running a metro server or that ....
一、報錯信息內容

我是在Android Studio中運行啟動react-native項目時報的這個錯誤
1、報錯提示:Unable to load script.Make sure you're either running a metro server( run 'react-native start' ) or that your bundle 'index.android.bundle' is packaged correctly for release.
2、中文翻譯:無法加載腳本。請確保您運行的是Metro服務器(運行'react-native start')或者 您的軟件包'index.android.bundle'已正確打包以供發布。
二、原因
index.android.bundle 這個文件是否存在
在編輯器里全局搜了這個文件沒有找到
三、解決方法
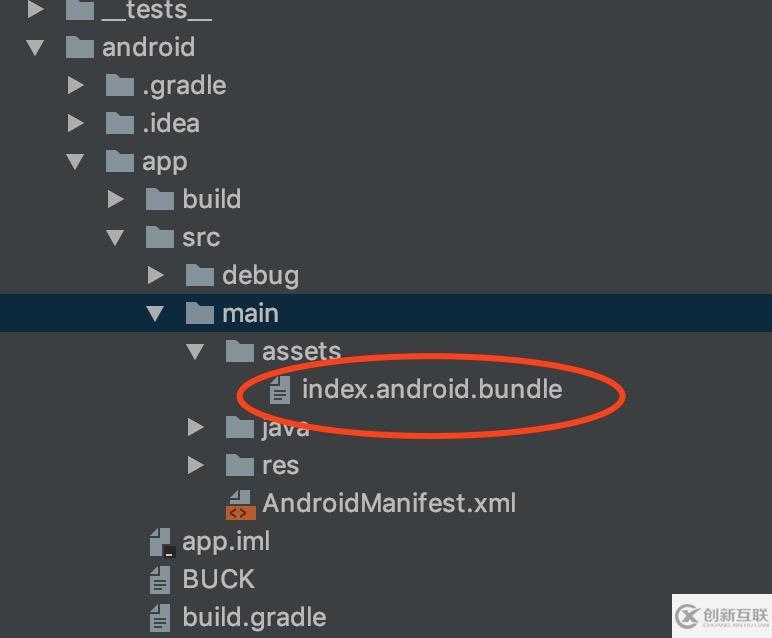
1、 項目中在android/app/src/main/創建文件夾 assets
2、項目中執行命令
react-native bundle --platform android --dev false --entry-file index.android.js --bundle-output android/app/src/main/assets/index.android.bundle --assets-dest android/app/src/main/res
*注意:查看自己項目是否有 index.android.js這個文件,如果有回車執行命令即可,否則會會報錯,找不到這個index.android.js文件;把index.android.js改為index.js
執行這句命令后會在新建的assets文件夾下生成一個index.android.bundle文件

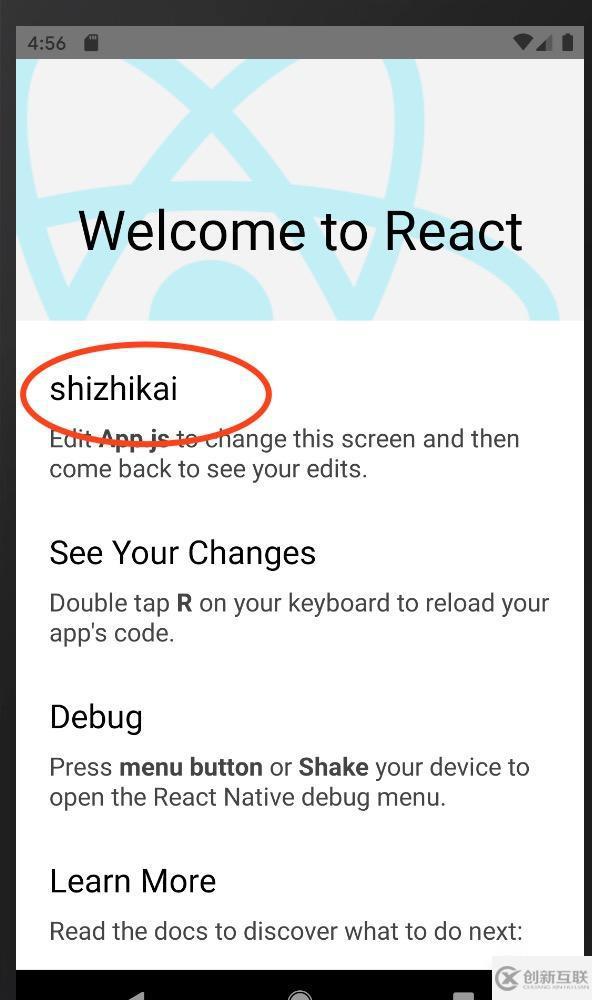
3、 項目中執行react-native run-android,成功啟動
四、成功啟動后

修改App.js中的內容,刷新模擬器看是否修改;安卓模擬器reload菜單界面顯示快捷鍵ctrl+M。
關于“react native紅屏報錯如何解決”的內容就介紹到這里了,感謝大家的閱讀。如果想了解更多行業相關的知識,可以關注創新互聯行業資訊頻道,小編每天都會為大家更新不同的知識點。
名稱欄目:reactnative紅屏報錯如何解決
分享路徑:http://vcdvsql.cn/article32/iippsc.html
成都網站建設公司_創新互聯,為您提供全網營銷推廣、軟件開發、建站公司、做網站、Google、動態網站
聲明:本網站發布的內容(圖片、視頻和文字)以用戶投稿、用戶轉載內容為主,如果涉及侵權請盡快告知,我們將會在第一時間刪除。文章觀點不代表本網站立場,如需處理請聯系客服。電話:028-86922220;郵箱:631063699@qq.com。內容未經允許不得轉載,或轉載時需注明來源: 創新互聯

- Google成功之謎 2016-05-18
- 提高Google Adsense廣告相關度的技巧 2017-02-26
- Google Fonts 網頁設計師必用 2019-09-30
- 外貿企業為什么要做Google SEO(谷歌優化)? 2023-05-05
- 谷歌三大法寶:知識圖譜、語音搜索和Google Now 2016-09-04
- 網站內容排名在Google首頁需要關注的幾大因素是什么? 2015-12-15
- 江蘇網站建設谷歌代理商告訴你通過 Google AdMob 展示相關廣告,從數以百萬計的廣告主那里獲 2016-03-24
- 成都外貿推廣:充分利用新Google Search Console的7個步驟 2016-03-01
- Google回歸中國對SEO們意味著什么? 2016-08-28
- 谷歌借助 Google Analytics for Firebase 提升轉化次數 2015-04-12
- Google積極的鼓勵網站設計公司使用新的網頁設計技術。 2019-09-26
- Google外貿網站無排名 做好這7點就對了 2016-03-14