CSS中的position屬性有什么用-創新互聯
這篇文章給大家分享的是有關CSS中的position屬性有什么用的內容。小編覺得挺實用的,因此分享給大家做個參考,一起跟隨小編過來看看吧。

1、position的absolute(絕對定位)
在這里position的absolute絕對定位我們分兩類來講:
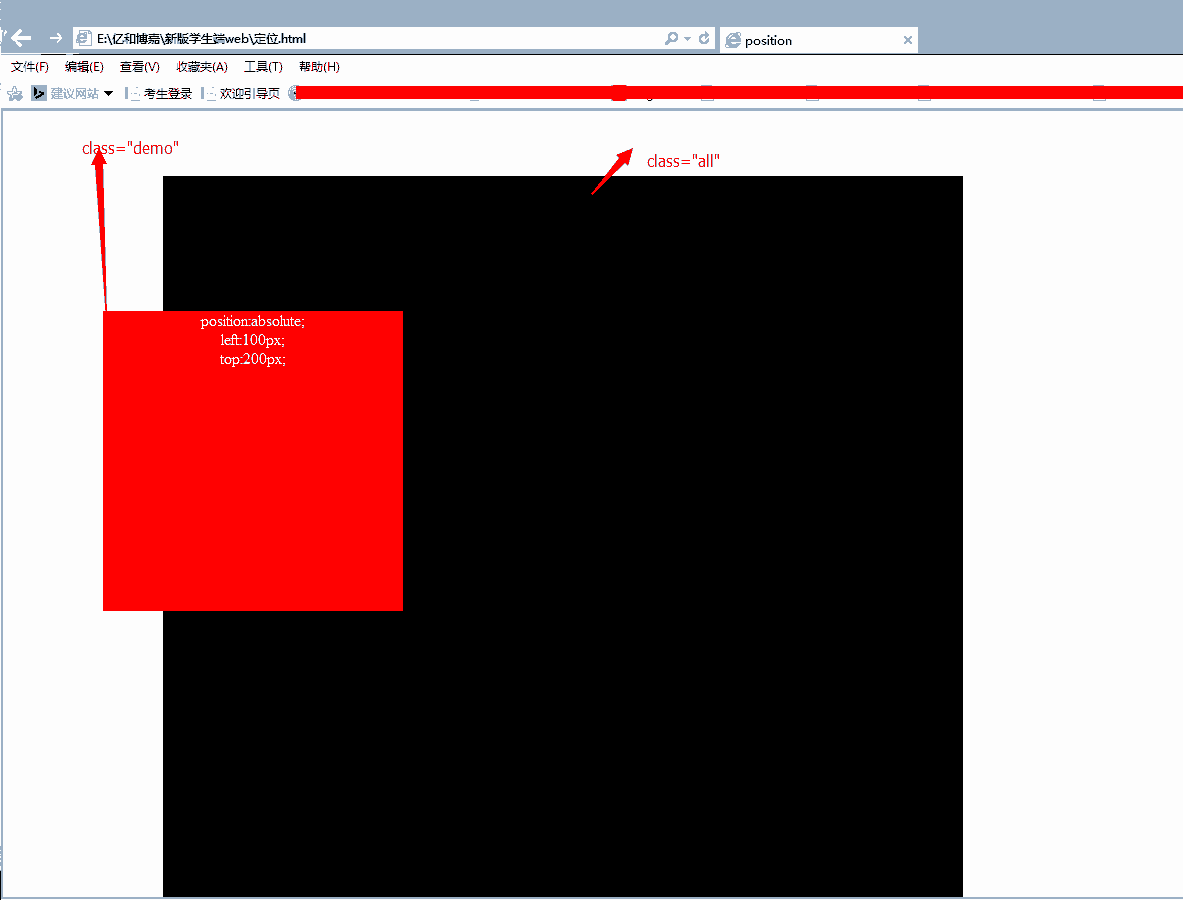
A:給元素定義了position:absolute,其父框架沒有定義任何position屬性。此時的絕對定位就是相對于頁面四周最邊緣來進行定位的,位置將依據瀏覽器左上角的0點開始計算,絕對定位使元素與文檔流無關,因此不占據空間。元素的位置通過 "left", "top", "right" 以及 "bottom" 屬性進行規定。其位置不受父框架的影響,只以頁面四周邊緣開始計算。代碼如下:
<span style="color: #008000;"><!doctype html>
<html>
<head>
<meta charset="utf-8">
<title>position</title>
<style type="text/css">
.demo{position:absolute; left:100px; top:200px; background:#ff0000; color:#fff; text-align:center;width:300px; height:300px;}
.all{width:800px; height:800px; margin-left:150px; margin-top:50px; background:#000;}
</style>
</head>
<body>
<div class="all">
<div class="demo">
position:absolute;<br />
left:100px;<br />
top:200px;<br />
</div>
</div>
</body>
</html>
</span>效果如下圖:

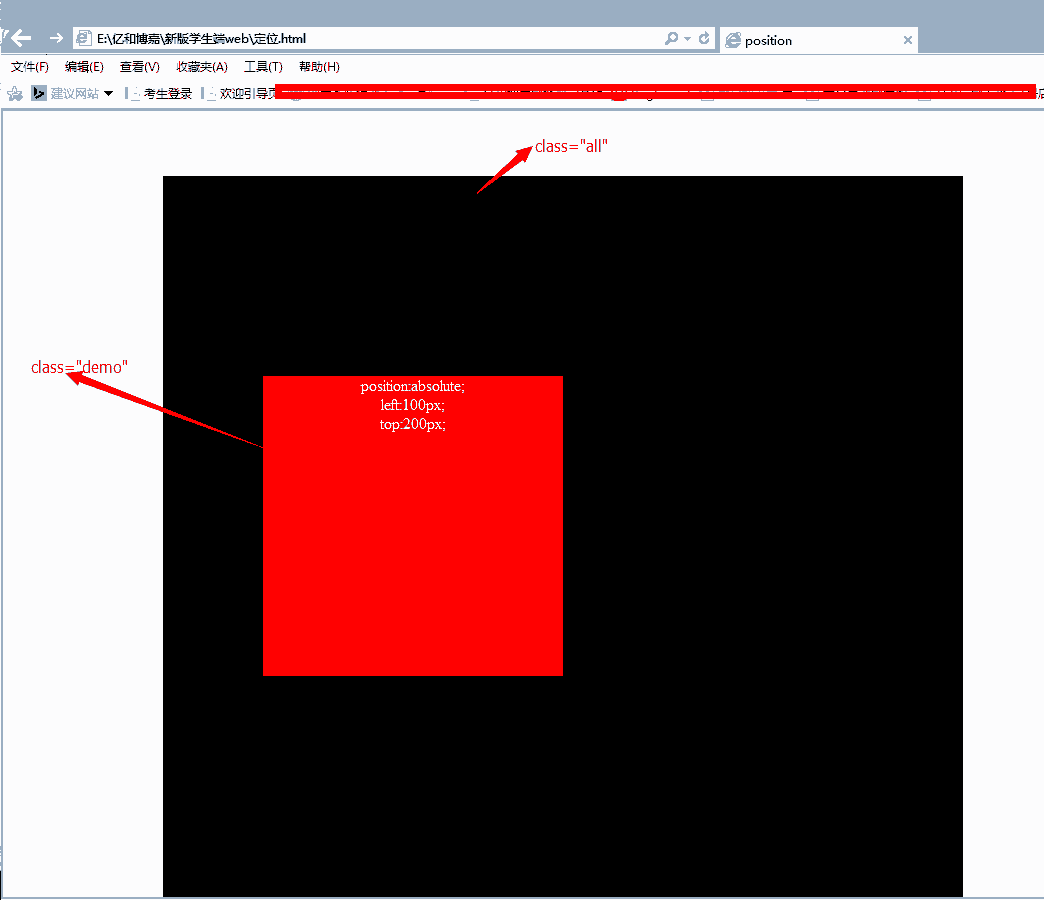
B:給元素定義了position:absolute,其父框架定義了position:absolute\position:relative\position:fixed屬性。此時的絕對定位就是相對于父框架最邊緣最邊緣來進行定位的,絕對定位使元素與文檔流無關,因此不占據空間。元素的位置通過 "left", "top", "right" 以及 "bottom" 屬性進行規定。其位置只在父框架內做變化,代碼如下:
<span style="color: #008000;"><!doctype html>
<html>
<head>
<meta charset="utf-8">
<title>position</title>
<style type="text/css">
.demo{position:absolute; left:100px; top:200px; background:#ff0000; color:#fff; text-align:center;width:300px; height:300px;}
.all{width:800px; height:800px; margin-left:150px; margin-top:50px; background:#000; position:relative}
</style>
</head>
<body>
<div class="all">
<div class="demo">
position:absolute;<br />
left:100px;<br />
top:200px;<br />
</div>
</div>
</body>
</html>
</span>效果如下圖

所以,如果頁面元素的定位,想要定義在父元素內,而不受顯示器分辨率,瀏覽器窗口大小等限制時,建議采用B種方案。
2、position的relative(相對定位)
如果對一個元素進行相對定位,首先它將出現在它所在的位置上。然后通過設置垂直或水平位置,讓這個元素“相對于”它的原始起點進行移動。(再一點,相對定位時,無論是否進行移動,元素仍然占據原來的空間。因此,移動元素會導致它覆蓋其他框)。
relative的確是相對于自己來定位的,父DIV設置了position:relative 沒有給出值,它自身是沒有效果的
但是對于它的子元素起到了參照作用
3、position的fixed fixed總是以body為定位時的對象,總是根據瀏覽器的窗口來進行元素的定位,通過"left"、 "top"、 "right"、 "bottom" 屬性進行定位。
關于position用法貌似還有很多,小編語言組織能力不是太好,總結一下用法:
當你需要做一個有下拉二級菜單效果時,父元素你需要position:relative,而里面的下拉元素則需要position:absolute。
當你需要做一個頁面漂浮的廣告,或者做一個返回頁面頂端的按鈕是,你需要position:fixed。
通常我們使用position:absolute;position:relative進行絕對定位布局,通過CSS進行定義定位,DIV布局HTML,注意什么地方使用position:relative,什么地方使用position:absolute進行定位,同時不要忘記使用left、right、top、bottom的配合定位具體位置。絕對定位如果父級不使用position:relative,而直接使用position:absolute絕對定位,這個時候將會以body標簽為父級,使用position:absolute定義對象無論位于DIV多少層結構,都將會被拖出以<body>為父級(參考級)進行絕對定位。絕對定位非常好用,但切記不要濫用,什么地方都用,這樣有時會懶得計算距離上、下、左、右間距,同時可能會造成CSS代碼臃腫,更加經驗適當使用,用于該使用地方。
在絕對定位時候我們可以使用css z-index定義css層重疊順序。
同時left、right、bottom、top的數值,可以使用(Photoshop)PS切片工具獲取準確的數值。
末了,小編在提醒一句,如果你在你的父DIV里面的子DIV使用了position:absolute屬性定位,而父DIV沒有做任何定義(父DIV里面已經被其他元素填充占據),還想要子DIV定義起到作用,這個時候子DIV你可以不用left、top、right、bottom來定義,可以使用margin-top、margin-left來定義,但是此種方法在ie6/7下和ie8/9/10/11、火狐、谷歌下面的位置是不一樣的,針對ie6/7你需要用到css Hack,代碼如下:
<span ><!doctype html>
<html>
<head>
<meta charset="utf-8">
<title>position</title>
<style type="text/css">
.demo{position:absolute; margin-left:100px; margin-top:200px; background:#ff0000; color:#fff; text-align:center;width:300px; height:300px;}
.all{width:600px; height:600px; margin-left:150px; margin-top:50px; background:#000;}
</style>
</head>
<body>
<div class="all">
<img src="1.jpg" width="600" height="600" />
<div class="demo">
position:absolute;<br />
margin-left:100px;<br />
margin-top:200px;<br />
</div>
</div>
</body>
</html>
</span>效果如下圖


使用CSS Hack之后 代碼:
<span ><!doctype html>
<html>
<head>
<meta charset="utf-8">
<title>position</title>
<style type="text/css">
.demo{position:absolute; margin-left:100px; margin-top:-400px;*margin-top:200px;*margin-left:-500px; background:#ff0000; color:#fff; text-align:center;width:300px; height:300px;}
.all{width:600px; height:600px; margin-left:150px; margin-top:50px; background:#000;}
</style>
</head>
<body>
<div class="all">
<img src="1.jpg" width="600" height="600" />
<div class="demo">
position:absolute;<br />
margin-left:100px;<br />
margin-top:200px;<br />
</div>
</div>
</body>
</html>
</span>在各個版本的瀏覽器下的 效果如下

此種方法好不要使用 在不同版本瀏覽器下需要來回的用CSS Hack調整!
感謝各位的閱讀!關于“CSS中的position屬性有什么用”這篇文章就分享到這里了,希望以上內容可以對大家有一定的幫助,讓大家可以學到更多知識,如果覺得文章不錯,可以把它分享出去讓更多的人看到吧!
當前題目:CSS中的position屬性有什么用-創新互聯
本文地址:http://vcdvsql.cn/article32/pjepc.html
成都網站建設公司_創新互聯,為您提供移動網站建設、網站設計、微信小程序、面包屑導航、App開發、網站內鏈
聲明:本網站發布的內容(圖片、視頻和文字)以用戶投稿、用戶轉載內容為主,如果涉及侵權請盡快告知,我們將會在第一時間刪除。文章觀點不代表本網站立場,如需處理請聯系客服。電話:028-86922220;郵箱:631063699@qq.com。內容未經允許不得轉載,或轉載時需注明來源: 創新互聯

- 做移動網站建設應注意哪幾點?經驗種草 2022-08-07
- 移動網站建設關注移動支付花樣百出,為此誰get了? 2022-07-14
- 移動網站建設的四個基本要素 2017-01-25
- 移動網站建設需要注意什么? 2022-10-20
- 移動網站建設必須考慮到什么難題? 2016-11-16
- 移動網站建設的關鍵點有哪些? 2021-10-10
- 企業為什么要做好移動網站建設 2023-03-27
- 手機移動網站建設應注意的問題 2016-01-05
- 移動網站建設中有哪些設計重點 2023-01-29
- 移動網站建設是否有必要采用移動網頁加速器-百度MIP 2023-02-23
- 移動網站建設需要避免哪些陷阱 2016-08-25
- 創新互聯:移動網站建設時要注意視覺的設計及優化 2022-11-07