router-view組件怎么在vue項目中使用-創新互聯
本篇文章給大家分享的是有關router-view組件怎么在vue項目中使用,小編覺得挺實用的,因此分享給大家學習,希望大家閱讀完這篇文章后可以有所收獲,話不多說,跟著小編一起來看看吧。
成都創新互聯公司專注于企業網絡營銷推廣、網站重做改版、萬安網站定制設計、自適應品牌網站建設、H5開發、商城網站建設、集團公司官網建設、外貿網站建設、高端網站制作、響應式網頁設計等建站業務,價格優惠性價比高,為萬安等各大城市提供網站開發制作服務。<template> <div class="navbar"> <ul id="main"> <li><router-link to="/food" >商品</router-link></li> <li><router-link to="/rating">評價</router-link></li> <li><router-link to="/seller">商家</router-link></li> </ul> <!-- 路由匹配到的組件將渲染在這里 --> <router-view></router-view> </div> </template>
顯示粗來的navbar就是這樣的,在同個頁面顯示,地址欄也是變的, 我們在index這個組件引入navbar組件,頭部那些不相干的logo啊基本信息可以忽略一下下

那么他們的路由都是怎么配的呢,在index.js中:
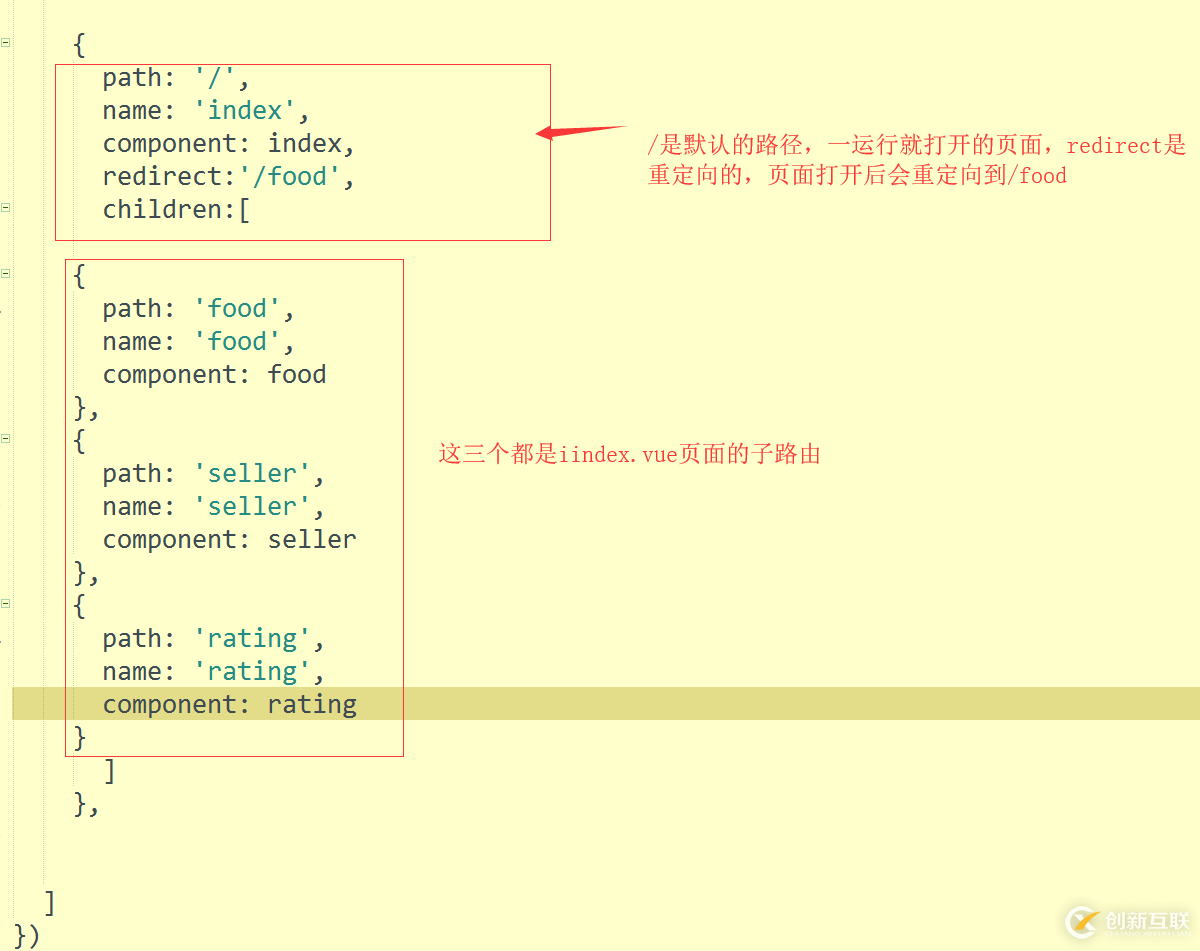
{
path: '/',
name: 'index',
component: index,
redirect:'/food',
children:[
{
path: 'food',
name: 'food',
component: food
},
{
path: 'seller',
name: 'seller',
component: seller
},
{
path: 'rating',
name: 'rating',
component: rating
}
]
},多加張圖解釋一下哈

上張圖片注釋的單詞打錯了,是“index”,不是“iindex”,個最后順便附上index.vue的代碼,這樣好理解一點
<template> <div class="index"> <div class="nav"></div> <div class="shop-header"> <div class="imgbox"><img src="../../static/img/56.jpg" alt="" /></div> <h3>黃蜀郞雞公煲<span class="ico"></span></h3> <p class="info1"><span>*4.6</span><span>月售738</span><span>商家配送約44分鐘</span><span>距離345m</span></p> <p class="info2">店內免費涮煲,(蔬菜、小料、主食、糕點、涼菜、水果、免費吃)聞香識辣,入口知麻,一鍋兩吃,獨具特色!!!外賣米飯請自點!!評價問題商家會一一看,可能不能及時回復。有問題詳詢18232966036</p> </div> <navbar></navbar> </div> </template> <script>
import navbar from '@/components/navbar'
import food from '@/components/food'
export default {
name: 'HelloWorld',
data() {
return {
msg:[]
}
},
components: {
navbar
}
}
</script>
<!-- Add "scoped" attribute to limit CSS to this component only -->
<style lang="stylus">
@import '../../static/css/index.styl';
</style>以上就是router-view組件怎么在vue項目中使用,小編相信有部分知識點可能是我們日常工作會見到或用到的。希望你能通過這篇文章學到更多知識。更多詳情敬請關注創新互聯成都網站設計公司行業資訊頻道。
另外有需要云服務器可以了解下創新互聯scvps.cn,海內外云服務器15元起步,三天無理由+7*72小時售后在線,公司持有idc許可證,提供“云服務器、裸金屬服務器、高防服務器、香港服務器、美國服務器、虛擬主機、免備案服務器”等云主機租用服務以及企業上云的綜合解決方案,具有“安全穩定、簡單易用、服務可用性高、性價比高”等特點與優勢,專為企業上云打造定制,能夠滿足用戶豐富、多元化的應用場景需求。
網站題目:router-view組件怎么在vue項目中使用-創新互聯
網站網址:http://vcdvsql.cn/article34/cccipe.html
成都網站建設公司_創新互聯,為您提供網站排名、品牌網站建設、品牌網站設計、網站設計、電子商務、小程序開發
聲明:本網站發布的內容(圖片、視頻和文字)以用戶投稿、用戶轉載內容為主,如果涉及侵權請盡快告知,我們將會在第一時間刪除。文章觀點不代表本網站立場,如需處理請聯系客服。電話:028-86922220;郵箱:631063699@qq.com。內容未經允許不得轉載,或轉載時需注明來源: 創新互聯

- 需要高端網站定制設計,定制網站需要多少錢? 2022-08-24
- 成都網站制作從哪幾個方面看定制網站需要重新設計_成都網站建設創新互聯科技 2021-08-30
- 定制網站不僅僅利于優化這樣簡單 2016-04-29
- 專業定制網站設計公司 2016-09-28
- 【網站建設】定制網站注意要點! 2023-04-14
- 定制網站建設的基本原則 2022-11-28
- [上海網站建設]定制網站和模板網站的優缺點對比 2021-08-18
- 成都寶安中心定制網站建設怎么做? 2022-12-06
- 我們為什么建議客戶做定制網站?模板建站的弊端一起了解下 2022-05-22
- 定制網站開發吸引蜘蛛爬行的優勢是什么 2021-12-17
- 普通企業網站和定制網站的區別是什么? 2021-10-02
- 找公司定制網站和自主建站該如何選擇 2022-05-30