微信小程序如何動態控制組件的顯示/隱藏功能-創新互聯
這篇文章主要介紹微信小程序如何動態控制組件的顯示/隱藏功能,文中介紹的非常詳細,具有一定的參考價值,感興趣的小伙伴們一定要看完!
創新互聯是一家專業提供西盟企業網站建設,專注與成都網站制作、網站建設、H5響應式網站、小程序制作等業務。10年已為西盟眾多企業、政府機構等服務。創新互聯專業的建站公司優惠進行中。組件有個屬性:hidden='' ,值為true/false ,當false的時候說明不隱藏,當true的時候說明隱藏,注意該隱藏是不保留組件位置的。
實現即 .js 配合.wxml 文件
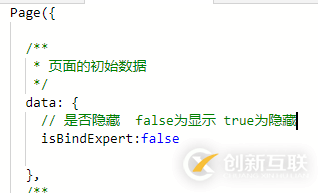
一、在.js 文件下的 Page({}) 里面 的data:{} 里面 創建一個布爾類型的屬性

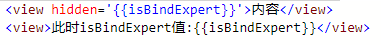
二、在.wxml文件下構建一個view組件

驗證:
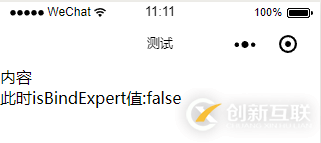
1、false,不隱藏的時候

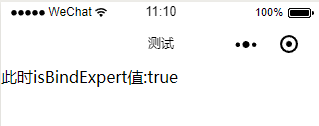
2、true,隱藏的時候

以上是“微信小程序如何動態控制組件的顯示/隱藏功能”這篇文章的所有內容,感謝各位的閱讀!希望分享的內容對大家有幫助,更多相關知識,歡迎關注創新互聯成都網站設計公司行業資訊頻道!
另外有需要云服務器可以了解下創新互聯scvps.cn,海內外云服務器15元起步,三天無理由+7*72小時售后在線,公司持有idc許可證,提供“云服務器、裸金屬服務器、高防服務器、香港服務器、美國服務器、虛擬主機、免備案服務器”等云主機租用服務以及企業上云的綜合解決方案,具有“安全穩定、簡單易用、服務可用性高、性價比高”等特點與優勢,專為企業上云打造定制,能夠滿足用戶豐富、多元化的應用場景需求。
名稱欄目:微信小程序如何動態控制組件的顯示/隱藏功能-創新互聯
分享地址:http://vcdvsql.cn/article34/ccejpe.html
成都網站建設公司_創新互聯,為您提供關鍵詞優化、網站制作、做網站、用戶體驗、電子商務、外貿建站
聲明:本網站發布的內容(圖片、視頻和文字)以用戶投稿、用戶轉載內容為主,如果涉及侵權請盡快告知,我們將會在第一時間刪除。文章觀點不代表本網站立場,如需處理請聯系客服。電話:028-86922220;郵箱:631063699@qq.com。內容未經允許不得轉載,或轉載時需注明來源: 創新互聯

- 堅持對搜索引擎優化非常重要 2022-09-27
- 搜索引擎優化何去何從?SEO如何提高自身的競爭性 2015-01-09
- 網站不符合搜索引擎優化到底是怎么回事呢? 2014-11-03
- 搜索引擎優化那點事:域名和主機對SEO的影響 2019-10-30
- 技術搜索引擎優化及其如何影響您網站的排名 2022-10-26
- 新站搜索引擎優化如何保證詞條數? 2022-09-28
- 定期檢測死鏈接對搜索引擎優化的一種負責態度 2023-04-01
- 新手網站搜索引擎優化的細 2022-09-26
- 淺談搜索引擎優化應該注重三方面 2021-09-15
- 搜索引擎優化不是一項技術工作 2022-03-24
- 什么是搜索引擎優化(SEO)及其好處 2022-11-15
- 英文網站建設之搜索引擎優化分析 2022-05-23