JS如何實(shí)現(xiàn)網(wǎng)頁(yè)刮刮樂(lè)效果-創(chuàng)新互聯(lián)
小編給大家分享一下JS如何實(shí)現(xiàn)網(wǎng)頁(yè)刮刮樂(lè)效果,相信大部分人都還不怎么了解,因此分享這篇文章給大家參考一下,希望大家閱讀完這篇文章后大有收獲,下面讓我們一起去了解一下吧!
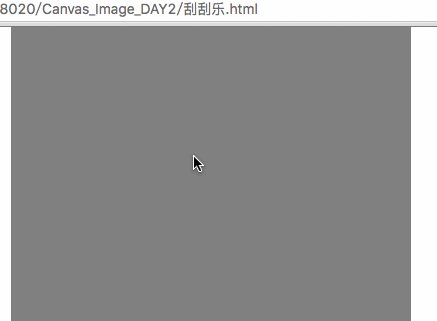
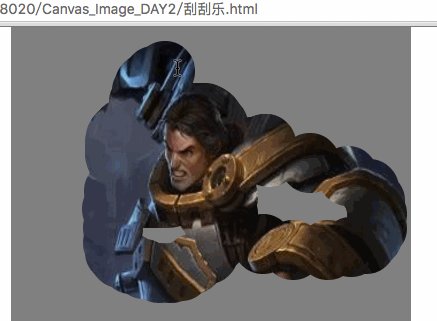
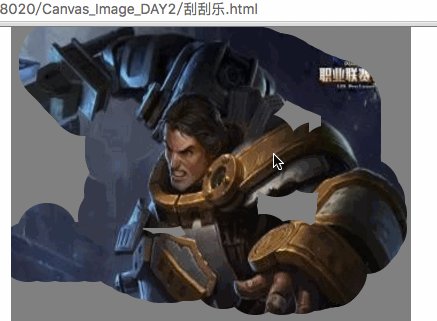
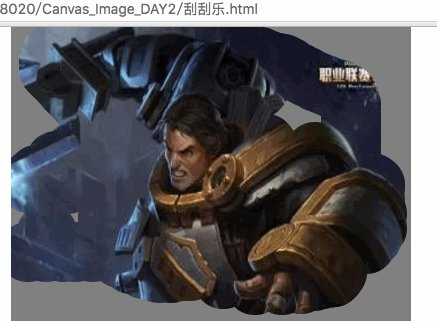
創(chuàng)新互聯(lián)于2013年創(chuàng)立,先為庫(kù)爾勒等服務(wù)建站,庫(kù)爾勒等地企業(yè),進(jìn)行企業(yè)商務(wù)咨詢(xún)服務(wù)。為庫(kù)爾勒企業(yè)網(wǎng)站制作PC+手機(jī)+微官網(wǎng)三網(wǎng)同步一站式服務(wù)解決您的所有建站問(wèn)題。效果如下

蓋倫.jpg

刮刮樂(lè).gif
HTML部分
<body>  <canvas id="canvas" width="400" height="300"></canvas> </body>
沒(méi)什么要特別注意的
為了效果加了些CSS樣式
CSS部分
<style type="text/css">
*{
margin: 0;
padding: 0;
}
img{
width: 400px;
height: 300px;
left: 200px;
position: absolute;
z-index: -1;
}
canvas{
margin-left:200px;
}
</style>注意
1.為了清除瀏覽器自帶效果加了
*{
margin: 0;
padding: 0;
}2.img需要在灰布下面,加了z-index;
3.圖片絕對(duì)定位
js部分
分析下邏輯
1.鼠標(biāo)按下移動(dòng)相應(yīng)區(qū)域刮開(kāi)
2.鼠標(biāo)抬起改變鼠標(biāo)位置不接著刮開(kāi)
js代碼
<script type="text/javascript">
var canvas = document.getElementById("canvas");
var context = canvas.getContext('2d');
//畫(huà)蒙布
context.beginPath();
context.fillStyle= 'grey'
context.fillRect(0,0,400,300);
//鼠標(biāo)按下開(kāi)刮
canvas.onmousedown=function(){
canvas.onmousemove = function(){
//獲取鼠標(biāo)坐標(biāo)
var x = event.clientX;
var y = event.clientY;
//destination-out 顯示原來(lái)的不在后來(lái)區(qū)域的部分
context.globalCompositeOperation = "destination-out";
context.beginPath();
context.arc(x-200,y,30,0,Math.PI*2);
context.fill();
}
}
//鼠標(biāo)抬起不刮開(kāi)
canvas.onmouseup=function(){
canvas.onmousemove = function(){
}
}
</script>需要注意的是
1.圖片和畫(huà)布左移了200px,所以圓的起點(diǎn)坐標(biāo)相對(duì)于獲取位置減了200px;
2.globalCompositeOperation是畫(huà)布的一個(gè)功能作用是設(shè)置或返回如何將一個(gè)源(新的)圖像繪制到目標(biāo)(已有)的圖像上,還有其余10種寫(xiě)法
以上是“JS如何實(shí)現(xiàn)網(wǎng)頁(yè)刮刮樂(lè)效果”這篇文章的所有內(nèi)容,感謝各位的閱讀!相信大家都有了一定的了解,希望分享的內(nèi)容對(duì)大家有所幫助,如果還想學(xué)習(xí)更多知識(shí),歡迎關(guān)注創(chuàng)新互聯(lián)網(wǎng)站建設(shè)公司行業(yè)資訊頻道!
另外有需要云服務(wù)器可以了解下創(chuàng)新互聯(lián)建站vcdvsql.cn,海內(nèi)外云服務(wù)器15元起步,三天無(wú)理由+7*72小時(shí)售后在線,公司持有idc許可證,提供“云服務(wù)器、裸金屬服務(wù)器、高防服務(wù)器、香港服務(wù)器、美國(guó)服務(wù)器、虛擬主機(jī)、免備案服務(wù)器”等云主機(jī)租用服務(wù)以及企業(yè)上云的綜合解決方案,具有“安全穩(wěn)定、簡(jiǎn)單易用、服務(wù)可用性高、性?xún)r(jià)比高”等特點(diǎn)與優(yōu)勢(shì),專(zhuān)為企業(yè)上云打造定制,能夠滿(mǎn)足用戶(hù)豐富、多元化的應(yīng)用場(chǎng)景需求。
分享名稱(chēng):JS如何實(shí)現(xiàn)網(wǎng)頁(yè)刮刮樂(lè)效果-創(chuàng)新互聯(lián)
URL地址:http://vcdvsql.cn/article34/cdehse.html
成都網(wǎng)站建設(shè)公司_創(chuàng)新互聯(lián),為您提供企業(yè)網(wǎng)站制作、做網(wǎng)站、搜索引擎優(yōu)化、網(wǎng)站導(dǎo)航、企業(yè)建站、Google
聲明:本網(wǎng)站發(fā)布的內(nèi)容(圖片、視頻和文字)以用戶(hù)投稿、用戶(hù)轉(zhuǎn)載內(nèi)容為主,如果涉及侵權(quán)請(qǐng)盡快告知,我們將會(huì)在第一時(shí)間刪除。文章觀點(diǎn)不代表本網(wǎng)站立場(chǎng),如需處理請(qǐng)聯(lián)系客服。電話:028-86922220;郵箱:631063699@qq.com。內(nèi)容未經(jīng)允許不得轉(zhuǎn)載,或轉(zhuǎn)載時(shí)需注明來(lái)源: 創(chuàng)新互聯(lián)
猜你還喜歡下面的內(nèi)容
- DHCP對(duì)IP地址管理方式及分配原則是什么-創(chuàng)新互聯(lián)
- zabbix使用Python實(shí)現(xiàn)監(jiān)控MongoDB副本集狀態(tài)-創(chuàng)新互聯(lián)
- linux64bit下怎么安裝mysql5.5-創(chuàng)新互聯(lián)
- python怎么獲取本機(jī)所有IP地址-創(chuàng)新互聯(lián)
- vue組件中如何實(shí)現(xiàn)數(shù)據(jù)傳遞-創(chuàng)新互聯(lián)
- Windows下mysql5.7.21安裝詳細(xì)教程-創(chuàng)新互聯(lián)
- 虛擬主機(jī)1m帶寬是什么-創(chuàng)新互聯(lián)

- 軟件開(kāi)發(fā)公司選擇所必須注意的10點(diǎn)標(biāo)準(zhǔn) 2022-10-24
- 創(chuàng)新互聯(lián):企業(yè)在APP軟件開(kāi)發(fā)時(shí),如何降低開(kāi)發(fā)成本? 2022-11-07
- 我們?yōu)槭裁匆獙W(xué)習(xí)php軟件開(kāi)發(fā)? 2016-08-15
- 哈爾濱app軟件開(kāi)發(fā)之音樂(lè)歌曲 2023-03-27
- 如何判斷免費(fèi)自助建站軟件開(kāi)發(fā)商是否值得選擇 2017-06-20
- 10條關(guān)于2016年軟件開(kāi)發(fā)的預(yù)測(cè),不僅僅是區(qū)塊鏈 2016-08-07
- 如何與軟件開(kāi)發(fā)公司合作更好完成開(kāi)發(fā)? 2016-08-03
- app軟件開(kāi)發(fā)一個(gè)月能做出來(lái)嗎? 2023-02-14
- 信息技術(shù)及軟件開(kāi)發(fā)公司建站模式及需求 2023-01-01
- 軟件開(kāi)發(fā)項(xiàng)目中如何進(jìn)行風(fēng)險(xiǎn)管理 2016-08-18
- 手機(jī)直銷(xiāo)會(huì)員管理軟件開(kāi)發(fā)功能和相關(guān)介紹 2021-05-16
- 小白如何零基礎(chǔ)學(xué)習(xí)APP軟件開(kāi)發(fā)? 2021-06-11