如何優(yōu)雅的實(shí)現(xiàn)前端國際化-創(chuàng)新互聯(lián)
今天小編會使用boostrap框架搭建一個配有中英文切換功能的網(wǎng)頁,還有就是使用nodejs搭建后臺服務(wù),從頭實(shí)現(xiàn)一個完整的前端國際化開發(fā)項(xiàng)目,內(nèi)容不算很復(fù)雜,很適合前端已入門的胖友們。
成都創(chuàng)新互聯(lián)公司長期為成百上千家客戶提供的網(wǎng)站建設(shè)服務(wù),團(tuán)隊(duì)從業(yè)經(jīng)驗(yàn)10年,關(guān)注不同地域、不同群體,并針對不同對象提供差異化的產(chǎn)品和服務(wù);打造開放共贏平臺,與合作伙伴共同營造健康的互聯(lián)網(wǎng)生態(tài)環(huán)境。為洛寧企業(yè)提供專業(yè)的成都網(wǎng)站建設(shè)、網(wǎng)站設(shè)計(jì),洛寧網(wǎng)站改版等技術(shù)服務(wù)。擁有10年豐富建站經(jīng)驗(yàn)和眾多成功案例,為您定制開發(fā)。01 、前端國際化概述
港真,自己剛接到這個需求的時(shí)候,也是不知如何下手,畢竟也沒經(jīng)驗(yàn),后面就找了百度,經(jīng)過一番探索,最終圓滿的完成了任務(wù),下面就把我的經(jīng)驗(yàn)寫下來,有需要的朋友拿去,不謝~~~
首先我們先來普及一下什么是國際化?國際化這個英文單詞為:Internationalization,又稱 i18n,“i”為單詞的第一個字母,“18”為“i”和“n”之間單詞的個數(shù),而“n”代表這個單詞的最后一個字母。在計(jì)算機(jī)領(lǐng)域,國際化是指設(shè)計(jì)能夠適應(yīng)各種區(qū)域和語言環(huán)境的軟件的過程。在計(jì)算機(jī)領(lǐng)域這塊,大家聽起來或許有些懵逼,不過大家可以把它理解為一個頁面可以使用不同語言進(jìn)行切換顯示的一個過程。
經(jīng)過一番學(xué)習(xí)之后,得知,目前常用的前端國際化實(shí)現(xiàn)方式有:
1、針對不同的語言,各寫一套界面。
2、使用配置文件的方式,使用的是同一套界面,根據(jù)語言的不同加載對應(yīng)的配置文件。
剛開始的時(shí)候?yàn)榱吮M快完成任務(wù),竟然選擇了使用第一種方式,其實(shí)第一種方式的實(shí)現(xiàn)效率是最高的,因?yàn)樵谀銓懲暌粋€頁面之后,經(jīng)過復(fù)制然后把內(nèi)容改成對應(yīng)的語言就好了。殊不知,當(dāng)你需要修改的頁面的某個地方的時(shí)候,你要把復(fù)制的頁面都一并改了,不然出問題了就不好找,還有個問題就是每次切換的時(shí)候都需要重新發(fā)送請求,每次都要重新加載整個頁面,對性能的影響較大,不利于后續(xù)的維護(hù)。
出于以上問題的考慮,后面還是使用了第二種方式。最終選擇了jQuery的國際化插件jQuery.i18n.properties ,它是一款輕量級的插件,壓縮后僅 4kb,api也比較簡單,它的國際化資源文件以“.properties”為后綴,包含了各語言相關(guān)的鍵值對。
下面就開始擼代碼:
02 、前端國際化實(shí)現(xiàn)
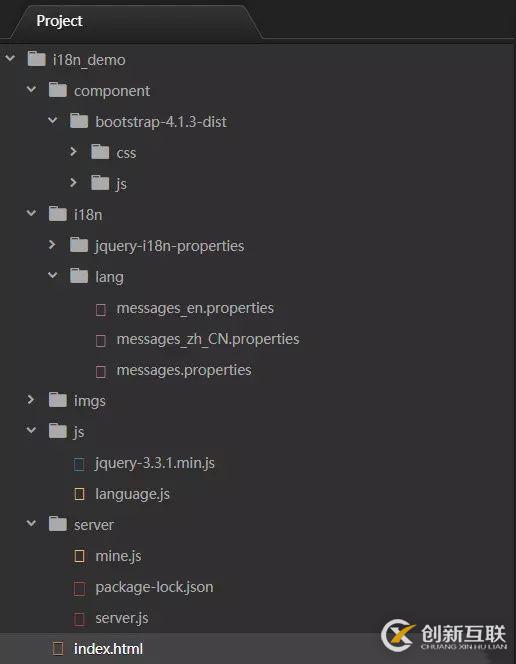
1、首先搭建項(xiàng)目結(jié)構(gòu):

結(jié)構(gòu)說明:
1.1、component: 用來存放引入的組件,如boostrap
1.2、i18n:存放jquery-i18n-properties插件和國際化資源配置文件
1.3、imgs:存放相關(guān)圖片
1.4、js:引入的相關(guān)腳本
1.5、server:存放nodeJs實(shí)現(xiàn)的后臺服務(wù)器,因?yàn)榧虞d國際化文件需要走服務(wù)
1.6、index.html:國際化測試頁面
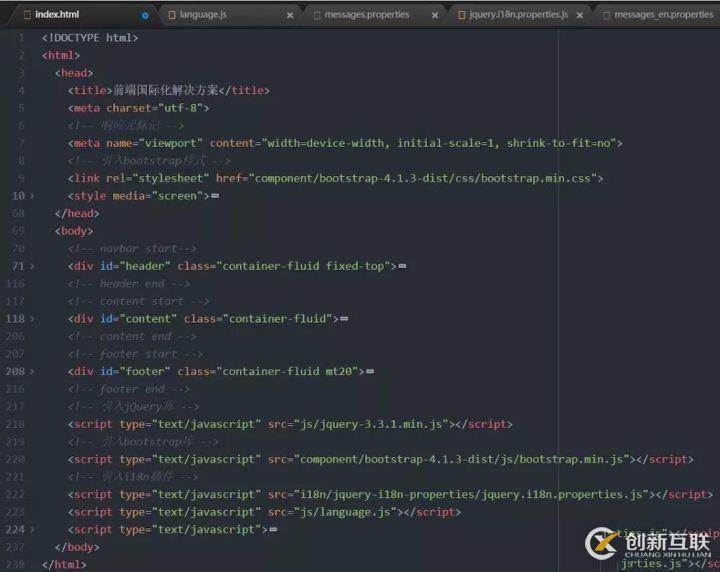
index.html的頁面結(jié)構(gòu)如下:
2、開發(fā)步驟說明
靜態(tài)頁面開發(fā)完成后,首先就要搭建后臺的服務(wù),否則在加載國際化文件的時(shí)候會報(bào)錯。
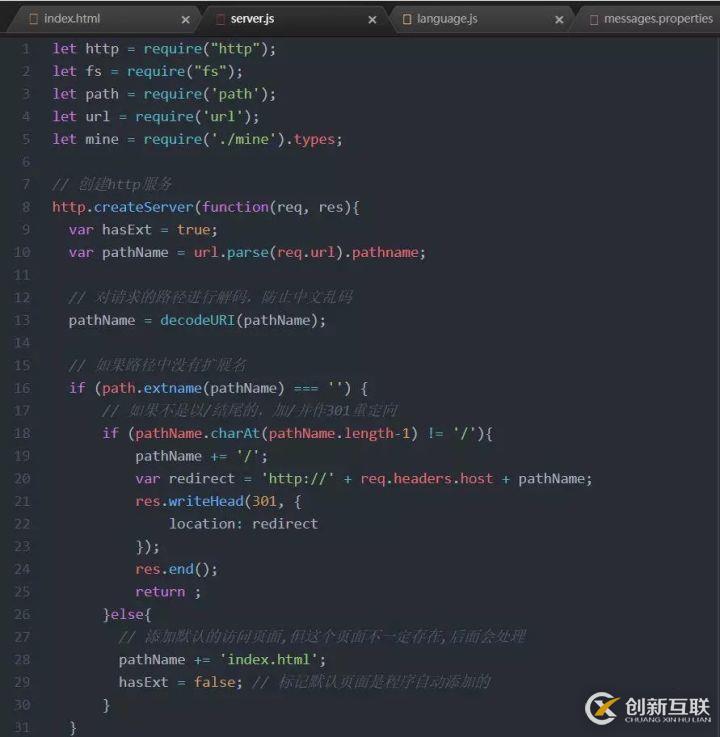
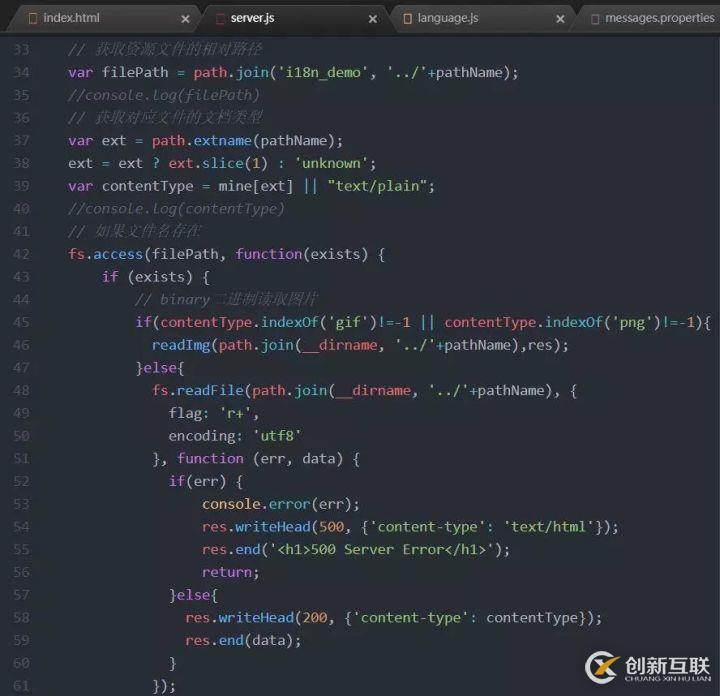
2.1、搭建nodeJs后臺服務(wù)器


它主要的思路是發(fā)送請求的時(shí)候能夠返回對應(yīng)的內(nèi)容。它監(jiān)聽的是localhost的8888端口,
啟動node服務(wù)器:
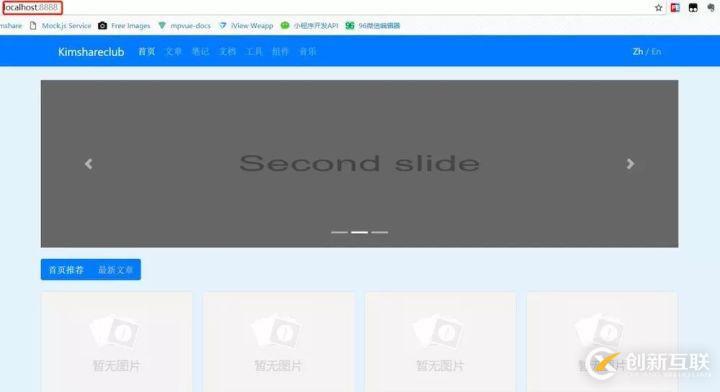
然后瀏覽器訪問:http://localhost:8888/
說明服務(wù)已經(jīng)啟動成功,接下來就實(shí)現(xiàn)前端國際化。
2.2、i18n插件的使用
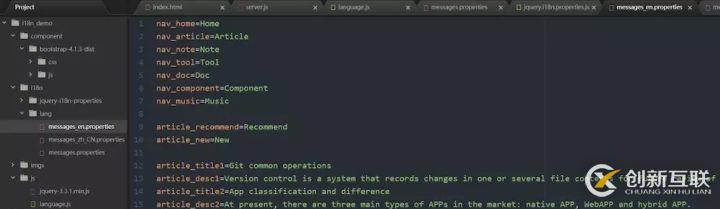
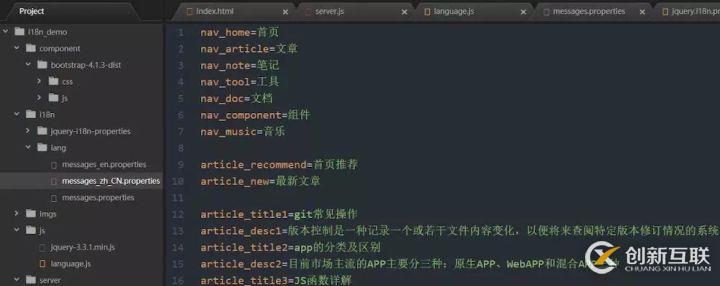
2.2.1、首先定義不同語言的國際化資源文件:


需要注意的是:不同配置文件中的key必須要一樣,并且key中不能帶空格,不能有重復(fù)的key否則會被覆蓋。
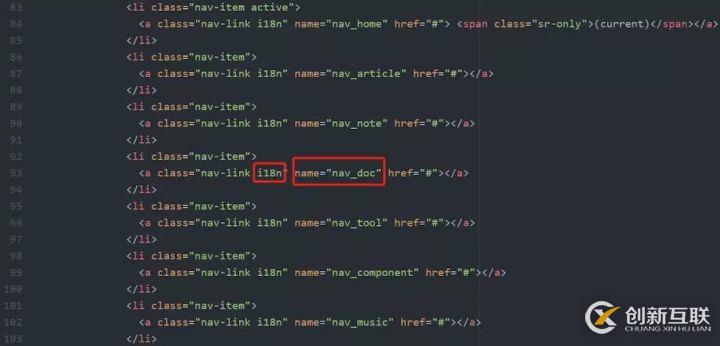
2.2.2、在頁面定義需要翻譯的地方,在切換的時(shí)候其實(shí)就是替換它的文本內(nèi)容:

這里需要注意的是,每個需要翻譯的地方都需要有一個定義方便后續(xù)定位到它,實(shí)行內(nèi)容替換。
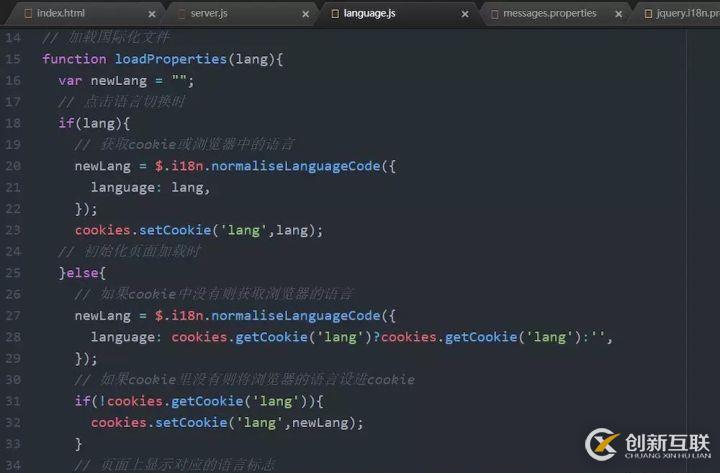
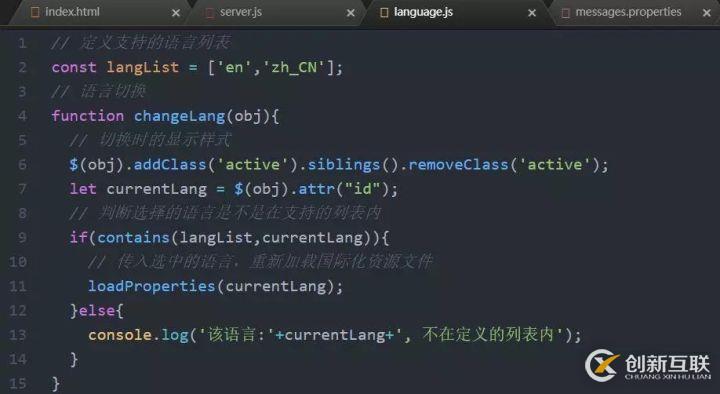
2.2.3、接下來看具體的實(shí)現(xiàn)切換的過程:

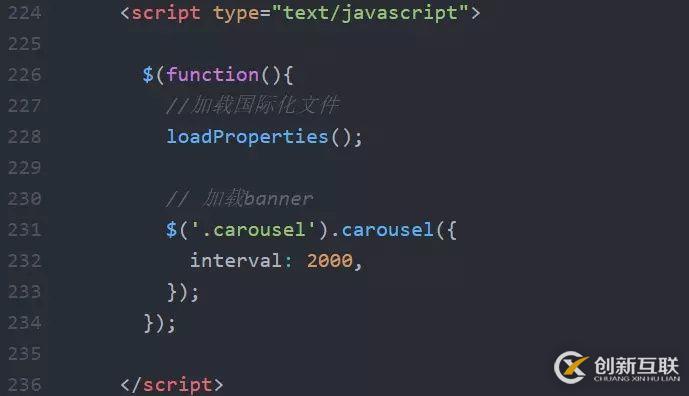
兩個地方需要加載國際化資源文件,一是頁面加載完畢的時(shí)候:
另外就是點(diǎn)擊中英文切換按鈕的時(shí)候需要重新加載:
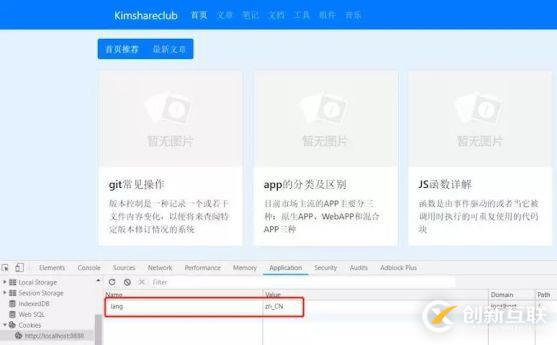
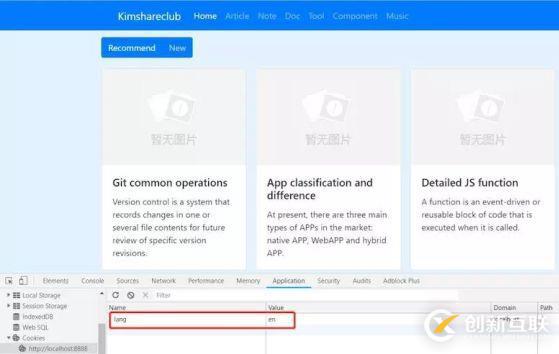
下面看看切換效果:

2.2.4、實(shí)現(xiàn)過程中的幾個注意點(diǎn)
(1)、之所以使用cookie緩存,是因?yàn)樵谧稣Z言切換的時(shí)候,能記錄你切換后的語言,如果你退出之后,再進(jìn)來顯示的還是你上次選擇的語言,而不是重新加載默認(rèn)的語言。
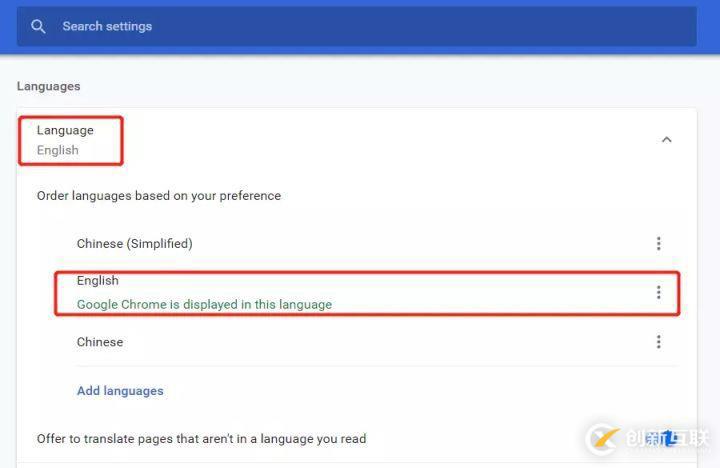
(2)、如果是初次訪問,默認(rèn)加載的是瀏覽器的語言。使用瀏覽器語言的時(shí)候需要注意自己的設(shè)置,下面用谷歌為例來說說瀏覽器語言的設(shè)置問題。有的或許有疑問就是我瀏覽器設(shè)置了英文,但是頁面上顯示的仍然是中文。
這里會有兩種情況:
一種是你之前已經(jīng)訪問過該網(wǎng)站了,所以它會讀取cookie緩存中的語言,解決辦法是清了cookie里的緩存。
另一種是瀏覽器設(shè)置語言的時(shí)候讀的是排在最上面的語言。

比如上圖你設(shè)置了英文,但是英文排在了第二的位置,所以它讀的是最上面的簡體中文。
03 、總結(jié)
根據(jù)上面的實(shí)現(xiàn),我們發(fā)現(xiàn)使用資源配置文件實(shí)現(xiàn)前端國際化會有以下優(yōu)缺點(diǎn):
優(yōu)點(diǎn):在進(jìn)行語言切換時(shí),速度會很快,不會進(jìn)行整個頁面的刷新,適合靜態(tài)頁面使用。
缺點(diǎn):當(dāng)頁面中有動態(tài)注入的內(nèi)容時(shí)可能處理起來比較麻煩。每個需要翻譯的地方都要加一個class和name屬性,比較麻煩。
能力有限,如有更好的辦法,歡迎大家分享出來,一起學(xué)習(xí)。如果文章對你有幫助,請動動手指關(guān)注我喲!
另外有需要云服務(wù)器可以了解下創(chuàng)新互聯(lián)scvps.cn,海內(nèi)外云服務(wù)器15元起步,三天無理由+7*72小時(shí)售后在線,公司持有idc許可證,提供“云服務(wù)器、裸金屬服務(wù)器、高防服務(wù)器、香港服務(wù)器、美國服務(wù)器、虛擬主機(jī)、免備案服務(wù)器”等云主機(jī)租用服務(wù)以及企業(yè)上云的綜合解決方案,具有“安全穩(wěn)定、簡單易用、服務(wù)可用性高、性價(jià)比高”等特點(diǎn)與優(yōu)勢,專為企業(yè)上云打造定制,能夠滿足用戶豐富、多元化的應(yīng)用場景需求。
當(dāng)前標(biāo)題:如何優(yōu)雅的實(shí)現(xiàn)前端國際化-創(chuàng)新互聯(lián)
文章鏈接:http://vcdvsql.cn/article34/cedcse.html
成都網(wǎng)站建設(shè)公司_創(chuàng)新互聯(lián),為您提供軟件開發(fā)、搜索引擎優(yōu)化、微信公眾號、Google、App開發(fā)、手機(jī)網(wǎng)站建設(shè)
聲明:本網(wǎng)站發(fā)布的內(nèi)容(圖片、視頻和文字)以用戶投稿、用戶轉(zhuǎn)載內(nèi)容為主,如果涉及侵權(quán)請盡快告知,我們將會在第一時(shí)間刪除。文章觀點(diǎn)不代表本網(wǎng)站立場,如需處理請聯(lián)系客服。電話:028-86922220;郵箱:631063699@qq.com。內(nèi)容未經(jīng)允許不得轉(zhuǎn)載,或轉(zhuǎn)載時(shí)需注明來源: 創(chuàng)新互聯(lián)

- 提供濟(jì)南服務(wù)器托管,創(chuàng)新互聯(lián)靠什么來實(shí)現(xiàn)? 2021-03-10
- 如何判斷服務(wù)器托管哪個好? 2021-03-13
- 哪家四川服務(wù)器托管便宜?成都托管服務(wù)器費(fèi)用每年要多少錢? 2023-02-02
- 服務(wù)器托管時(shí)怎么判斷是否死機(jī) 2022-10-03
- 簡單分析服務(wù)器托管的優(yōu)缺點(diǎn) 2022-10-05
- 香港服務(wù)器托管和租用服務(wù)器有什么區(qū)別?網(wǎng)站訪問速度慢的原因是什么? 2022-10-04
- 撥開服務(wù)器的外衣,看服務(wù)器托管什么意思 2021-03-16
- 杭州服務(wù)器托管公司有哪些? 2021-03-17
- 服務(wù)器托管的好處有什么呢? 2022-10-02
- 為何服務(wù)器托管成為企業(yè)的首選? 2022-10-05
- 網(wǎng)站服務(wù)器托管價(jià)格有哪些影響因素? 2022-10-02
- 淺談服務(wù)器機(jī)柜對服務(wù)器托管的一些影響 2022-10-01