使用vue-cli怎么搭建一個vue項目-創新互聯
使用 vue-cli怎么搭建一個vue項目,相信很多沒有經驗的人對此束手無策,為此本文總結了問題出現的原因和解決方法,通過這篇文章希望你能解決這個問題。
創新互聯長期為上千家客戶提供的網站建設服務,團隊從業經驗10年,關注不同地域、不同群體,并針對不同對象提供差異化的產品和服務;打造開放共贏平臺,與合作伙伴共同營造健康的互聯網生態環境。為福山企業提供專業的成都做網站、成都網站建設,福山網站改版等技術服務。擁有十余年豐富建站經驗和眾多成功案例,為您定制開發。一、 安裝 node.js
首先需要安裝node環境,可以直接到中文官網http://nodejs.cn/下載安裝包。
安裝完成后,可以命令行工具中輸入 node -v 和 npm -v,如果能顯示出版本號,就說明安裝成功。

二、安裝 vue-cli
安裝好了 node,我們可以直接全局安裝 vue-cli:
npm install -g vue-cli
但是這種安裝方式比較慢,推薦使用國內鏡像來安裝,所以我們先設置 cnpm:
npm install -g cnpm --registry=https://registry.npm.taobao.org
如果安裝失敗,可以使用 npm cache clean 清理緩存,然后再重新安裝。后面的安裝過程中,如有安裝失敗的情況,也需要先清理緩存
同樣可以使用 cnpm -v 查看是否安裝成功

然后使用 cnpm 安裝 vue-cli 和 webpack
cnpm install -g vue-cli
最新的 vue 項目模板中,都帶有 webpack 插件,所以這里可以不安裝 webpack
安裝完成后,可以使用 vue -V (注意 V 大寫)查看是否安裝成功。

如果提示“無法識別 'vue' ” ,有可能是 npm 版本過低,可以使用 npm install -g npm 來更新版本
三、生成項目
首先需要在命令行中進入到項目目錄,然后輸入:
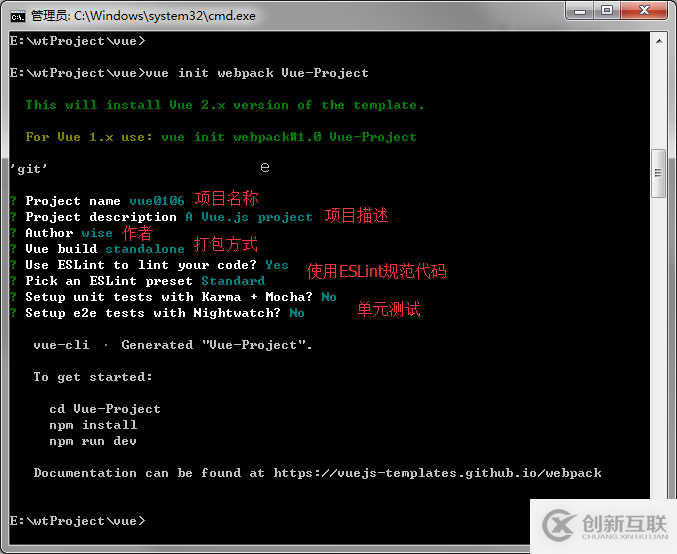
vue init webpack Vue-Project
其中 webpack 是模板名稱,可以到 vue.js 的 GitHub 上查看更多的模板https://github.com/vuejs-templates
Vue-Project 是自定義的項目名稱,命令執行之后,會在當前目錄生成一個以該名稱命名的項目文件夾

配置完成后,可以看到目錄下多出了一個項目文件夾,里面就是 vue-cli 創建的一個基于 webpack 的 vue.js 項目
然后進入項目目錄(cd Vue-Project),使用 cnpm 安裝依賴
cnpm install
然后啟動項目
npm run dev
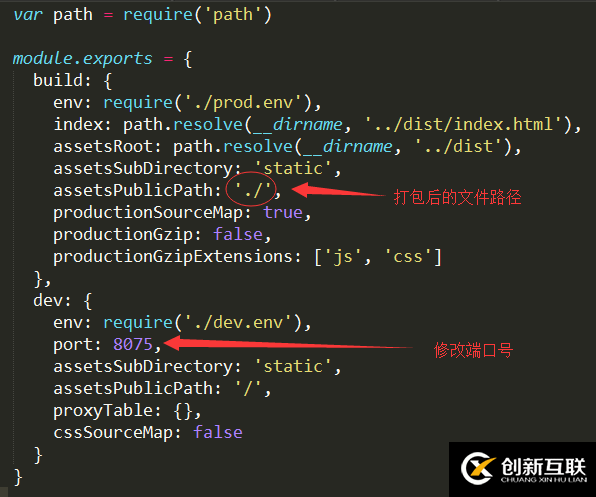
如果瀏覽器打開之后,沒有加載出頁面,有可能是本地的 8080 端口被占用,需要修改一下配置文件 config>index.js

建議將端口號改為不常用的端口。另外我還將 build 的路徑前綴修改為 ' ./ '(原本為 ' / '),是因為打包之后,外部引入 js 和 css 文件時,如果路徑以 ' / ' 開頭,在本地是無法找到對應文件的(服務器上沒問題)。所以如果需要在本地打開打包后的文件,就得修改文件路徑。
四、打包上線
自己的項目文件都需要放到 src 文件夾下
項目開發完成之后,可以輸入 npm run build 來進行打包工作
npm run build
打包完成后,會生成 dist 文件夾,如果已經修改了文件路徑,可以直接打開本地文件查看
看完上述內容,你們掌握使用 vue-cli怎么搭建一個vue項目的方法了嗎?如果還想學到更多技能或想了解更多相關內容,歡迎關注創新互聯網站建設公司行業資訊頻道,感謝各位的閱讀!
另外有需要云服務器可以了解下創新互聯建站vcdvsql.cn,海內外云服務器15元起步,三天無理由+7*72小時售后在線,公司持有idc許可證,提供“云服務器、裸金屬服務器、高防服務器、香港服務器、美國服務器、虛擬主機、免備案服務器”等云主機租用服務以及企業上云的綜合解決方案,具有“安全穩定、簡單易用、服務可用性高、性價比高”等特點與優勢,專為企業上云打造定制,能夠滿足用戶豐富、多元化的應用場景需求。
網頁題目:使用vue-cli怎么搭建一個vue項目-創新互聯
轉載來于:http://vcdvsql.cn/article34/cedpse.html
成都網站建設公司_創新互聯,為您提供做網站、網站導航、電子商務、自適應網站、網站設計公司、動態網站
聲明:本網站發布的內容(圖片、視頻和文字)以用戶投稿、用戶轉載內容為主,如果涉及侵權請盡快告知,我們將會在第一時間刪除。文章觀點不代表本網站立場,如需處理請聯系客服。電話:028-86922220;郵箱:631063699@qq.com。內容未經允許不得轉載,或轉載時需注明來源: 創新互聯

- 網站導航設計的易用性問題探討 2016-11-02
- 建站干貨:如何對網站導航欄進行SEO優化? 2021-03-01
- 網站導航系統設計注意事項 2015-02-25
- 河東網站制作:在設置網站導航的時候需要注意哪些問題? 2023-02-06
- 紹興網站建設-網站導航的目的 2021-11-22
- 網站導航設計注意事項 2016-06-11
- 企業網站建設網站導航設計應注意的問題 2016-11-08
- 網站優化過程中如何優化網站導航呢? 2021-10-31
- 怎么樣合理的建設網站導航呢? 2016-08-15
- 網站建設優化網站導航欄設計要點 2016-11-08
- 網站導航欄目如何設計 2021-06-08
- 網站導航欄該如何設置才能利于SEO優化效果提升呢? 2023-04-13