如何實現多個vue子路由文件自動化合并-創新互聯
小編給大家分享一下如何實現多個vue子路由文件自動化合并,相信大部分人都還不怎么了解,因此分享這篇文章給大家參考一下,希望大家閱讀完這篇文章后大有收獲,下面讓我們一起去了解一下吧!
創新互聯長期為成百上千客戶提供的網站建設服務,團隊從業經驗10年,關注不同地域、不同群體,并針對不同對象提供差異化的產品和服務;打造開放共贏平臺,與合作伙伴共同營造健康的互聯網生態環境。為翁源企業提供專業的成都網站設計、成都網站制作,翁源網站改版等技術服務。擁有10余年豐富建站經驗和眾多成功案例,為您定制開發。1. 目錄結構
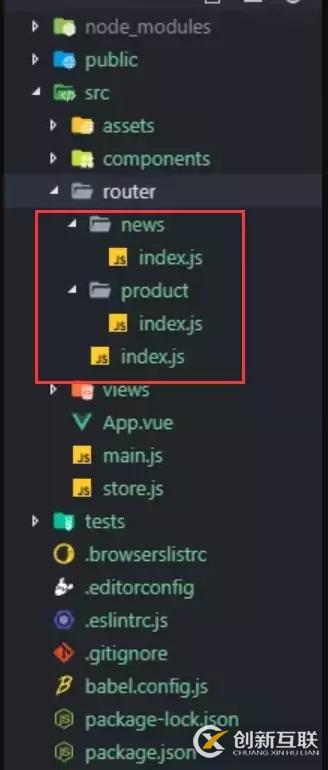
目錄結構,如下圖所示

2. 代碼編寫位置
在router目錄下面的index.js文件中寫入以下代碼
import Vue from 'vue'
import Router from 'vue-router'
Vue.use(Router)
let routes = []
const routerContext = require.context('./', true, /index\.js$/)
routerContext.keys().forEach(route => {
// 如果是根目錄的 index.js、 不做任何處理
if (route.startsWith('./index')) {
return
}
const routerModule = routerContext(route)
// 兼容 import export 和 require module.export 兩種規范 Es modules commonjs
routes = [...routes, ...(routerModule.default || routerModule)]
})
export default new Router({
mode: 'history',
base: process.env.BASE_URL,
routes: routes
})以上是“如何實現多個vue子路由文件自動化合并”這篇文章的所有內容,感謝各位的閱讀!相信大家都有了一定的了解,希望分享的內容對大家有所幫助,如果還想學習更多知識,歡迎關注創新互聯行業資訊頻道!
網站標題:如何實現多個vue子路由文件自動化合并-創新互聯
當前地址:http://vcdvsql.cn/article34/ceopse.html
成都網站建設公司_創新互聯,為您提供營銷型網站建設、網站導航、品牌網站制作、網站收錄、網站設計公司、外貿建站
聲明:本網站發布的內容(圖片、視頻和文字)以用戶投稿、用戶轉載內容為主,如果涉及侵權請盡快告知,我們將會在第一時間刪除。文章觀點不代表本網站立場,如需處理請聯系客服。電話:028-86922220;郵箱:631063699@qq.com。內容未經允許不得轉載,或轉載時需注明來源: 創新互聯

- 外貿商城網站如何seo優化,7個谷歌推廣竅門助您把產品賣到國外 2016-02-29
- 上海商城網站開發費用多少錢? 2021-01-06
- 電子商城網站建設效果不理想的原因是什么 2022-11-27
- 商城網站建設功能點論述之三 2023-02-24
- 食品職業商城網站制造公司怎樣挑選 2021-10-07
- 商城網站建設在程序方面如何提高網站打開速度和頁面加載速度 2023-03-13
- 商城網站和普通網站的區別 2014-12-08
- 外貿商城B2C網站之二 2016-10-26
- 商城網站建設,購物商城網站建設解決方案 2023-03-08
- 手機購物商城網站建設需要注意哪些事情??? 2022-10-19
- 商城網站建設要避免的幾個錯誤 2021-10-13
- 購物商城網站功能如何設計.有哪些功能模塊-網站設計 2022-07-11