微信小程序在ios下Echarts圖表不能滑動(dòng)的問題解決-創(chuàng)新互聯(lián)
問題現(xiàn)象
這個(gè)問題的現(xiàn)象說起來(lái)很簡(jiǎn)單。
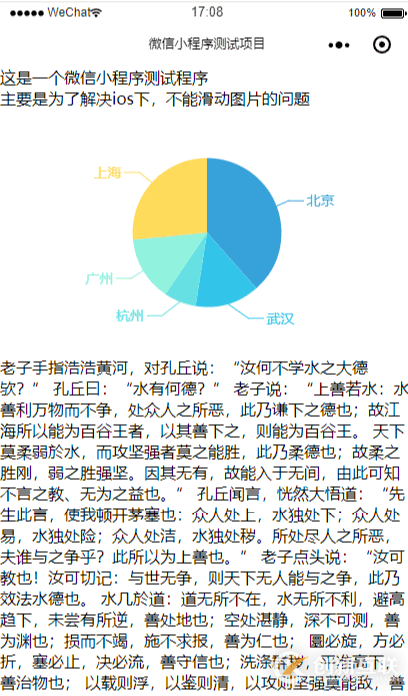
小程序頁(yè)面中有一篇很長(zhǎng)的文章,內(nèi)部有一個(gè)Echarts圖表,手指上下滑動(dòng)觀看內(nèi)容。
但是手指滑動(dòng)區(qū)域在Echarts圖表上時(shí),頁(yè)面卻不能滑動(dòng)了。
如下圖:

追蹤問題原因
因?yàn)樵谛〕绦蛏箱秩緢D表用到的是echarts-for-weixin這個(gè)組件,而這個(gè)組件確實(shí)不支持一些Echarts功能。
所以最開始我懷疑是這個(gè)組件的問題,認(rèn)為它把我的滑動(dòng)事件給吞了。
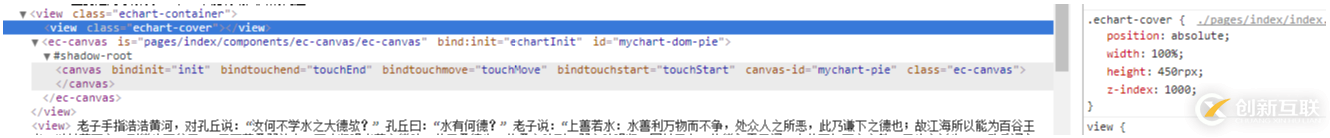
為了確認(rèn)這個(gè)問題,我直接在這個(gè)組件ec-canvas旁加了個(gè)兄弟節(jié)點(diǎn)view,然后用絕對(duì)定位將其覆蓋在ec-canvas,這樣滑動(dòng)的時(shí)候就會(huì)滑動(dòng)到我的view上而不是ec-canvas。

但是結(jié)果在ios下,還是不能滑動(dòng)。
于是我給這個(gè)view的加了個(gè)背景色,在ios下的真機(jī)調(diào)試時(shí)發(fā)現(xiàn),ec-canvas組件還是在view上面。
不論是加大view上的z-index值,還是將absolute改為fixed,反正ec-canvas組件所渲染的圖表就是在view上面,而沒有被view遮擋。
這個(gè)ec-canvas組件是如此出眾,無(wú)論什么都遮蓋不了它的風(fēng)采。
而導(dǎo)致它如此出眾的原因就是:圖表是一個(gè)canvas組件,而小程序中canvas是一個(gè)原生組件。
接下來(lái)就讓我們看看小程序中使用原生組件的限制。
小程序的原生組件使用限制
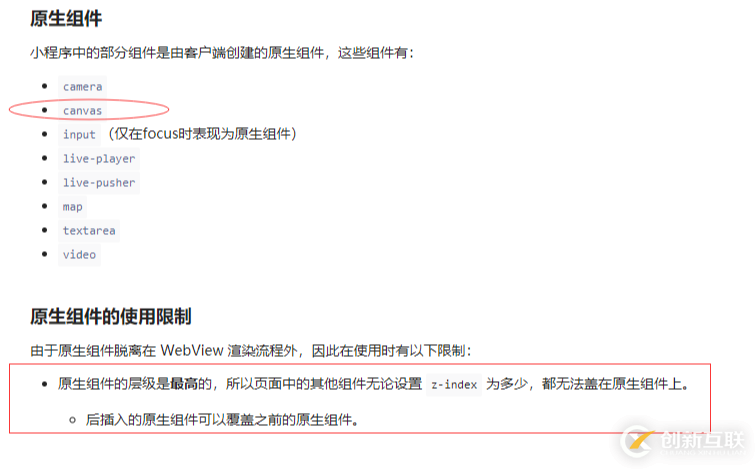
這里先附上鏈接:小程序原生組件使用限制。
讓我們看看關(guān)鍵的地方:

也就是說canvas這類原生組件就是比view這種非原生的組件層級(jí)高。
用cover-view來(lái)解決?
為了解決原生組件層級(jí)最高的限制。小程序?qū)iT提供了 cover-view 和 cover-image 組件,可以覆蓋在部分原生組件上面。這兩個(gè)組件也是原生組件。
我將原來(lái)的兄弟view組件替換為了cover-view組件,然后希望達(dá)到可以滑動(dòng)的效果。
雖然此時(shí)cover-view組件已經(jīng)可以覆蓋在canvas上了,但是依然不能滑動(dòng)。
關(guān)于這個(gè)問題,我們可以認(rèn)為小程序的所有組件都是放在webview中,而原生組件在webview中用的是占位符。
在滾動(dòng)時(shí),獲取原生組件占位符的位置,再改變?cè)M件的位置。(如果仔細(xì)觀察,會(huì)發(fā)現(xiàn)這些原生組件有時(shí)會(huì)產(chǎn)生一些奇怪的抖動(dòng),這一點(diǎn)可以佐證這個(gè)論點(diǎn)。)
所以ios下,我們手指在canvas和cover-view這類原生組件上滑動(dòng)時(shí),事件是不會(huì)傳導(dǎo)到webview上的,頁(yè)面也就不會(huì)滑動(dòng)。
最終解決方案
對(duì)于這個(gè)問題,因?yàn)槲疫@邊和echarts的交互比較少,所以我的解決方案就是在echarts渲染完畢后將它替換為一張圖片。
如果我更新了數(shù)據(jù),那么就重新放出echarts,等它渲染完畢后,再次替換為一張圖片。
由于公司代碼不適合放出,所以我搞了個(gè)簡(jiǎn)易版的代碼放在這里。
wxml文件關(guān)鍵代碼:
<view class="echart-container">
<image wx:if="{{echartImgSrc!==''}}" src="{{echartImgSrc}}" class='echart-img'></image>
<ec-canvas wx:if="{{echartImgSrc===''}}" id="mychart-dom-pie" canvas-id="mychart-pie" ec="{{ ec }}" bind:init="echartInit"></ec-canvas>
</view>另外有需要云服務(wù)器可以了解下創(chuàng)新互聯(lián)scvps.cn,海內(nèi)外云服務(wù)器15元起步,三天無(wú)理由+7*72小時(shí)售后在線,公司持有idc許可證,提供“云服務(wù)器、裸金屬服務(wù)器、高防服務(wù)器、香港服務(wù)器、美國(guó)服務(wù)器、虛擬主機(jī)、免備案服務(wù)器”等云主機(jī)租用服務(wù)以及企業(yè)上云的綜合解決方案,具有“安全穩(wěn)定、簡(jiǎn)單易用、服務(wù)可用性高、性價(jià)比高”等特點(diǎn)與優(yōu)勢(shì),專為企業(yè)上云打造定制,能夠滿足用戶豐富、多元化的應(yīng)用場(chǎng)景需求。
文章名稱:微信小程序在ios下Echarts圖表不能滑動(dòng)的問題解決-創(chuàng)新互聯(lián)
轉(zhuǎn)載來(lái)于:http://vcdvsql.cn/article34/cssgpe.html
成都網(wǎng)站建設(shè)公司_創(chuàng)新互聯(lián),為您提供網(wǎng)站建設(shè)、全網(wǎng)營(yíng)銷推廣、云服務(wù)器、Google、品牌網(wǎng)站設(shè)計(jì)、ChatGPT
聲明:本網(wǎng)站發(fā)布的內(nèi)容(圖片、視頻和文字)以用戶投稿、用戶轉(zhuǎn)載內(nèi)容為主,如果涉及侵權(quán)請(qǐng)盡快告知,我們將會(huì)在第一時(shí)間刪除。文章觀點(diǎn)不代表本網(wǎng)站立場(chǎng),如需處理請(qǐng)聯(lián)系客服。電話:028-86922220;郵箱:631063699@qq.com。內(nèi)容未經(jīng)允許不得轉(zhuǎn)載,或轉(zhuǎn)載時(shí)需注明來(lái)源: 創(chuàng)新互聯(lián)
猜你還喜歡下面的內(nèi)容
- 基于SpringCloud的微服務(wù)架構(gòu)實(shí)戰(zhàn)案例項(xiàng)目-創(chuàng)新互聯(lián)
- 深圳銓順宏圓滿落幕IOTE2022第十八屆國(guó)際物聯(lián)網(wǎng)展-創(chuàng)新互聯(lián)
- Python之面向?qū)ο笫鞘裁?創(chuàng)新互聯(lián)
- thinkphp模板賦值與替換的代碼分享-創(chuàng)新互聯(lián)
- Linux中怎么查詢運(yùn)行文件的全路徑-創(chuàng)新互聯(lián)
- 微信小程序?qū)⒆址啥S碼圖片的操作方法-創(chuàng)新互聯(lián)
- 什么是通配型ssl證書-創(chuàng)新互聯(lián)

- 關(guān)于關(guān)鍵詞優(yōu)化與整站優(yōu)化的區(qū)別介紹 2023-04-07
- 成都網(wǎng)站建設(shè)SEO關(guān)鍵詞優(yōu)化的7大優(yōu)點(diǎn) 2016-11-07
- 影響關(guān)鍵詞優(yōu)化效果的因素有哪些? 2013-10-03
- 網(wǎng)站關(guān)鍵詞優(yōu)化不能看價(jià)格要看最終的效果 2016-10-30
- 刺激網(wǎng)站流量增長(zhǎng),獲得精準(zhǔn)關(guān)鍵詞優(yōu)化是前提 2020-08-15
- 如何走出多個(gè)關(guān)鍵詞優(yōu)化的瓶頸! 2016-11-01
- 網(wǎng)站關(guān)鍵詞優(yōu)化外包如何保障效果? 2020-12-26
- 運(yùn)營(yíng)須知-“小白”做好關(guān)鍵詞優(yōu)化妙招,你應(yīng)用了嗎? 2022-08-30
- 哪些因素會(huì)影響關(guān)鍵詞優(yōu)化排名 2021-04-29
- 創(chuàng)新互聯(lián)淺談關(guān)鍵詞優(yōu)化的重要性 2015-07-05
- 一般關(guān)鍵詞優(yōu)化需要注意的幾個(gè)要點(diǎn) 2021-10-24
- 如何做好網(wǎng)頁(yè)中關(guān)鍵詞優(yōu)化 2022-05-30