CSSGrid網格布局-創新互聯
網格
網格是一個成熟的設計工具,許多現代網站布局是基于規則網格。在本文中,我們將看看基于網格的設計,以及如何使用CSS來創建網格——兩者都通過現在的工具,和剛剛開始在瀏覽器中可用的新技術。

什么是網格布局?
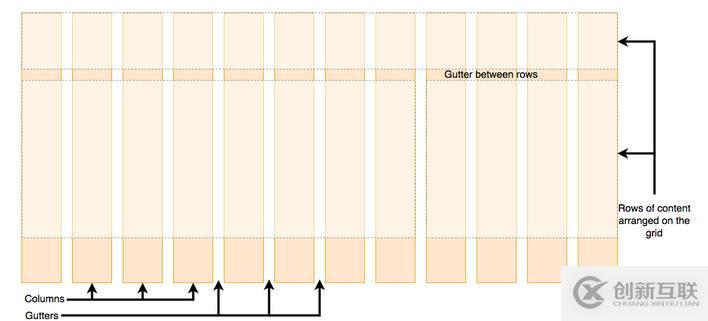
網格僅僅是由水平和垂直線集合創建的一個模式,我們可以根據這個模式排列我們的設計元素。它們幫助我們創建設計——在頁面之間移動時元素不會跳動或更改寬度,從而在我們的網站上提供高一致性。
網格通常具有列(column),行(row),以及在每行和列之間的間隙——通常稱為溝槽(gutter)。

定義一個網格
Grid(網格) 模塊為 display 屬性提供了一個新的值:grid。當你將任何元素的 display 屬性設置為 grid 時,那么這個元素就是一個 網格容器(grid container),它的所有直接子元素就成了 網格項(grid items)。
讓我們創建創建一個 3×3 的布局
html
<div class="game-board">
<div class="box"></div>
<div class="box"></div>
<div class="box"></div>
<div class="box"></div>
<div class="box"></div>
<div class="box"></div>
<div class="box"></div>
<div class="box"></div>
<div class="box"></div>
</div>.game-board div 是網格容器,而 .box div 是網格項。現在我們將通過 Grid 布局來實現 3×3 布局。
.game-board
{
display: grid;
grid-template-rows: 200px 200px 200px;
grid-template-columns: 200px 200px 200px;
}在這里,還使用了其他兩個屬性。
grid-template-rows 屬性允許我們指定網格中的行數及行的高度。
grid-template-columns 屬性允許我們指定網格中的列數及列的寬度。可以指定任何單位的尺寸大小,包括像素,百分比和其他單位fr。
fr 單位(等分)
fr 是為網格布局定義的一個新單位。它可以幫助你擺脫計算百分比,并將可用空間等分。
例如,如果在網格容器中設置這個規則:grid-template-rows: 2fr 3fr,那么你的網格容器將首先被分成 2 行。然后將數字部分加在一起,這里總和為 5, 即 5 等分。
就是說,我們將有 2 行:第一排占據垂直空間的 2/5 。 第二排占垂直空間的 3/5 。
我們使用 fr 代替 px
.game-board
{
display: grid;
grid-template-rows: 1fr 1fr 1fr;
grid-template-columns: 1fr 1fr 1fr;
}
復制代碼
這里特別需要注意的是: fr 單位是等分可用空間,或者說剩余空間。看個例子
復制代碼
.game-board
{
grid-gap:2px;
display: grid;
width:300px;
height:200px;
grid-template-rows: 100px 1fr 1fr;
grid-template-columns: 1fr 50px 1fr;
}
復制代碼
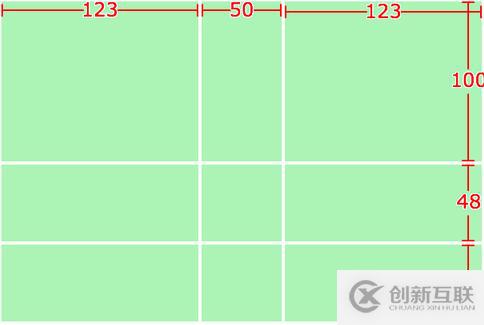
布局效果如圖:
你會看到 fr 單位是將 總的尺寸 減去 單元格明確尺寸后,在等分剩余空間。 grid-gap 是間隔
repeat() 函數
在某些情況下,我們可能有很多的列和行。在 grid-template 屬性中指定每一個值可能會很乏味。幸運的是,有一個 repeat 函數,就像任何一個循環重復多少次輸出某個給定值。它有兩個參數。第一個是迭代次數,第二個是要重復的值。我們用 repeat 函數重寫上面的例子。
.game-board
{
display: grid;
grid-template-rows: repeat(3, 1fr);
grid-template-columns: repeat(3, 1fr);
}等價于:
.game-board
{
display: grid;
grid-template-rows: 1fr 1fr 1fr;
grid-template-columns: 1fr 1fr 1fr;
}grid-template 屬性
grid-template 屬性是 grid-template-rows 和 grid-template-columns 的簡寫語法。 這是它的語法:
grid-template: ro ws / co lu mns;
我們上面的例子使用這個簡寫語法后,看起來非常整齊。
.game-board
{
display: grid;
grid-template: repeat(3, 1fr) / repeat(3, 1fr);
}示例HTML
<div class="game-board">
<div class="box">X</div>
<div class="box">O</div>
<div class="box">O</div>
<div class="box">O</div>
<div class="box">X</div>
<div class="box">O</div>
<div class="box">O</div>
<div class="box">X</div>
<div class="box">X</div>
</div>CSS
.game-board
{
width: 600px;
height: 600px;
margin: 0 auto;
background-color: #34495e;
color: #fff;
border: 6px solid #2c3e50;
border-radius: 10px;
display: grid;
grid-template: repeat(3, 1fr) / repeat(3, 1fr);
}
.box
{
border: 6px solid #2c3e50;
border-radius: 2px;
font-family: Helvetica;
font-weight: bold;
font-size: 4em;
display: flex;
justify-content: center;
align-items: center;
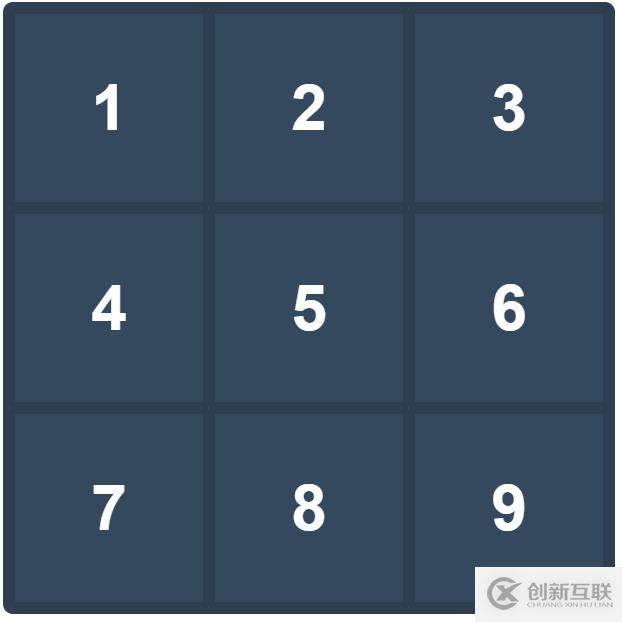
}效果如圖:
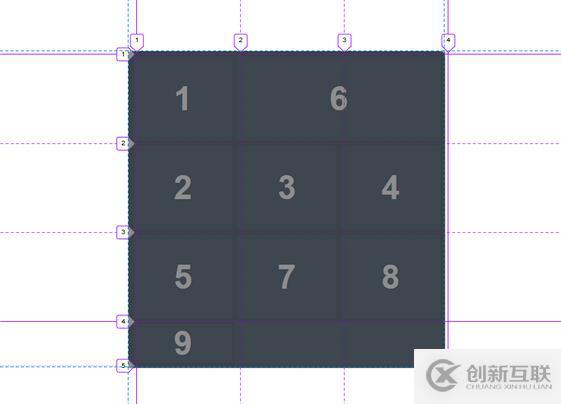
定位網格項

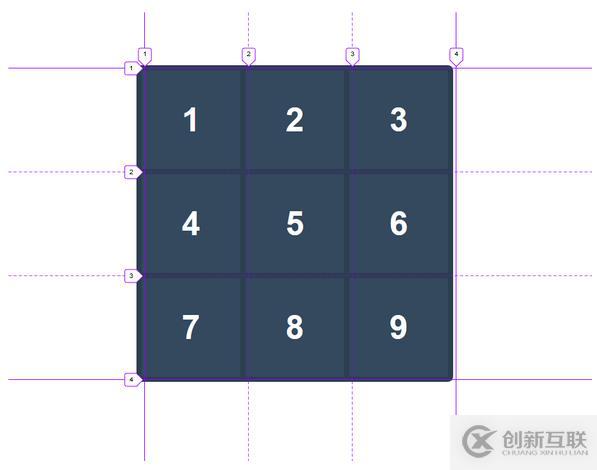
假設我想將第 6 個框移到第 2 個框的位置。沒有CSS網格,不改變 HTML 的情況下,這幾乎是一個不可能的任務,至少對我而言。但是如果我們使用網格模塊,改變網格中網格項的位置是一件輕而易舉的事情。要將第6個框移到第2個框的位置,我們必須確切知道第2個框在哪里。通過網格線編號的幫助,我們可以很容易地找到這個位置。第二個方框位于第2條列網格線之后,第3條列網格線之前,第1條行網格線之下,第2條行網格線之上。現在我們可以使用以下屬性將這些網格線編號分配到第6個框中:
grid-column-start
grid-column-end
grid-row-start
grid-row-end前兩個屬性對應于垂直網格線,也就是列網格線的開始和結束。 最后兩個屬性是指水平網格線,也就是行網格線的開始和結束。 讓我們分配正確的網格線編號來移動第 6 個框。
.box:nth-child(6)
{
grid-row-start: 1;
grid-row-end: 2;
grid-column-start: 2;
grid-column-end: 3;
}
還有兩個簡寫屬性用于將行和列的開始網格線和結束網格線設置在一起。
.box:nth-child(6)
{
grid-row: 1 / 2;
grid-column: 2 / 3;
}此外,還有一個grid-area屬性是所有四個上述屬性的簡寫屬性。 它按以下順序取值:
grid-area: <row-start> / <column-start> / <row-end> / <column-end>;現在我們的例子可以寫成這樣
.box:nth-child(6)
{
grid-area: 1 / 2 / 2 / 3;
}上面的代碼行也可以進一步減少。正如您所看到的,這個框只占用一行和一個列,所以我們只需要指定行和列的起始線,而無需結束線的值
.box:nth-child(6)
{
grid-area: 1 / 2;
}如果我們想要第6個框跨越兩個框的區域呢? 這很容易通過將 column-end 值加 1 的辦法來完成。
.box:nth-child(6)
{
grid-area: 1 / 2 / 2 / 4;
}
也可以使用 span 關鍵字和占據的 軌道數量,來代替指定 grid-row-end 和 grid-column-end 的結束網格線編號。 在這種情況下,第6個框是跨越 2 列和 1 行。
.box:nth-child(6)
{
grid-area: 1 / 2 / 2 / span 2;
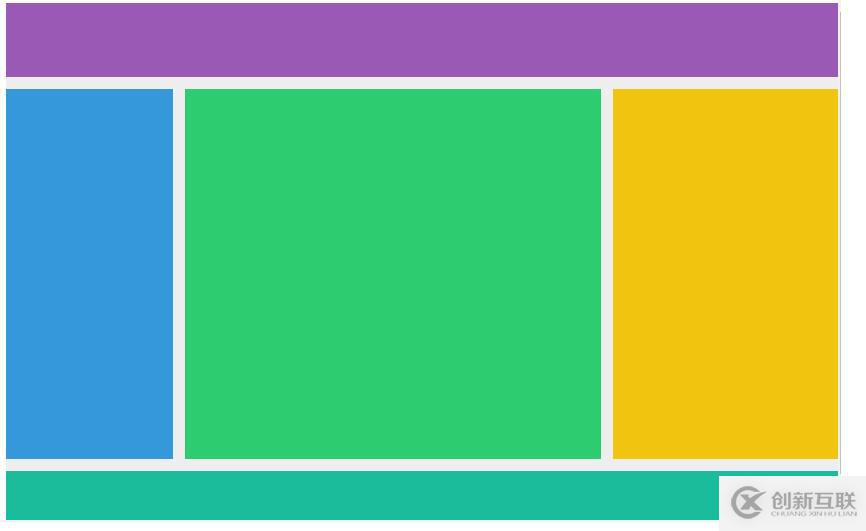
}例子HTML:
<div class="container">
<header></header>
<nav></nav>
<main></main>
<aside></aside>
<footer></footer>
</div>CSS
.container
{
display: grid;
grid-template-rows: 1fr 5fr 1fr;
grid-template-columns: 2fr 5fr 3fr;
grid-template-areas:
"header header header"
"nav main aside"
"footer footer footer";
grid-gap: .75em;
background-color: #eee;
width: 100vw;
height: 100vh;
}
header
{
grid-area: header;
background-color: #9b59b6;
}
nav
{
grid-area: nav;
background-color: #3498db;
}
main
{
grid-area: main;
background-color: #2ecc71;
}
aside
{
grid-area: aside;
background-color: #f1c40f;
}
footer
{
grid-area: footer;
background-color: #1abc9c;
}效果如下:
此外,我們還可以把flex(彈性盒子)與grid聯合起來用,在此不多說
另外有需要云服務器可以了解下創新互聯scvps.cn,海內外云服務器15元起步,三天無理由+7*72小時售后在線,公司持有idc許可證,提供“云服務器、裸金屬服務器、高防服務器、香港服務器、美國服務器、虛擬主機、免備案服務器”等云主機租用服務以及企業上云的綜合解決方案,具有“安全穩定、簡單易用、服務可用性高、性價比高”等特點與優勢,專為企業上云打造定制,能夠滿足用戶豐富、多元化的應用場景需求。
文章標題:CSSGrid網格布局-創新互聯
文章鏈接:http://vcdvsql.cn/article34/dchese.html
成都網站建設公司_創新互聯,為您提供云服務器、網站設計公司、營銷型網站建設、外貿網站建設、搜索引擎優化、外貿建站
聲明:本網站發布的內容(圖片、視頻和文字)以用戶投稿、用戶轉載內容為主,如果涉及侵權請盡快告知,我們將會在第一時間刪除。文章觀點不代表本網站立場,如需處理請聯系客服。電話:028-86922220;郵箱:631063699@qq.com。內容未經允許不得轉載,或轉載時需注明來源: 創新互聯

- 小程序開發需要多少錢 2020-11-12
- 上海小程序開發制作公司哪家好? 2020-12-01
- 如何注冊微信小程序 有哪些注意事項 2016-11-15
- 小程序開發有什么優勢 2021-02-01
- 竹山電商小程序開發有哪些功能 2020-12-24
- 小程序開發平臺及微信小程序開發應用報價 2017-03-06
- 東莞商城購物小程序開發城費用要多少錢 2020-12-30
- 上海維修類小程序開發有哪些優勢 2021-01-04
- 成都網站制作:小程序PK蘋果APP應用 誰能領銜? 2013-08-20
- 上海圖書館小程序開發有哪些特點 2021-01-04
- 小程序的下一個增長爆發點指日可待嗎? 2014-04-27
- 微信小程序開發公司如何進行麻將小程序源碼開發 2022-07-11