webpack使用DllPlugin的方法-創(chuàng)新互聯(lián)
這篇文章主要介紹了webpack使用DllPlugin的方法,具有一定借鑒價值,感興趣的朋友可以參考下,希望大家閱讀完這篇文章之后大有收獲,下面讓小編帶著大家一起了解一下。

什么是DLL
DLL(Dynamic Link Library)文件為動態(tài)鏈接庫文件,在Windows中,許多應(yīng)用程序并不是一個完整的可執(zhí)行文件,它們被分割成一些相對獨立的動態(tài)鏈接庫,即DLL文件,放置于系統(tǒng)中。當(dāng)我們執(zhí)行某一個程序時,相應(yīng)的DLL文件就會被調(diào)用。
舉個例子:很多產(chǎn)品都用到螺絲,但是工廠在生產(chǎn)不同產(chǎn)品時,不需要每次連帶著把螺絲也生產(chǎn)出來,因為螺絲可以單獨生產(chǎn),并給多種產(chǎn)品使用。在這里螺絲的作用就可以理解為是dll。
為什么要使用Dll
通常來說,我們的代碼都可以至少簡單區(qū)分成業(yè)務(wù)代碼和第三方庫。如果不做處理,每次構(gòu)建時都需要把所有的代碼重新構(gòu)建一次,耗費大量的時間。然后大部分情況下,很多第三方庫的代碼并不會發(fā)生變更(除非是版本升級),這時就可以用到dll:把復(fù)用性較高的第三方模塊打包到動態(tài)鏈接庫中,在不升級這些庫的情況下,動態(tài)庫不需要重新打包,每次構(gòu)建只重新打包業(yè)務(wù)代碼。
還是上面的例子:把每次構(gòu)建,當(dāng)做是生產(chǎn)產(chǎn)品的過程,我們把生產(chǎn)螺絲的過程先提取出來,之后我們不管調(diào)整產(chǎn)品的功能或者設(shè)計(對應(yīng)于業(yè)務(wù)代碼變更),都不必重復(fù)生產(chǎn)螺絲(第三方模塊不需要重復(fù)打包);除非是產(chǎn)品要使用新型號的螺絲(第三方模塊需要升級),才需要去重新生產(chǎn)新的螺絲,然后接下來又可以專注于調(diào)整產(chǎn)品本身。
基本用法
使用dll時,可以把構(gòu)建過程分成dll構(gòu)建過程和主構(gòu)建過程(實質(zhì)也就是如此),所以需要兩個構(gòu)建配置文件,例如叫做webpack.config.js和webpack.dll.config.js。
1. 使用DLLPlugin打包需要分離到動態(tài)庫的模塊
DllPlugin是webpack內(nèi)置的插件,不需要額外安裝,直接配置webpack.dll.config.js文件:
module.exports = {=
entry: {
// 第三方庫
react: ['react', 'react-dom', 'react-redux']
},
output: {
// 輸出的動態(tài)鏈接庫的文件名稱,[name] 代表當(dāng)前動態(tài)鏈接庫的名稱,
filename: '[name].dll.js',
path: resolve('dist/dll'),
// library必須和后面dllplugin中的name一致 后面會說明
library: '[name]_dll_[hash]'
},
plugins: [
// 接入 DllPlugin
new webpack.DllPlugin({
// 動態(tài)鏈接庫的全局變量名稱,需要和 output.library 中保持一致
// 該字段的值也就是輸出的 manifest.json 文件 中 name 字段的值
name: '[name]_dll_[hash]',
// 描述動態(tài)鏈接庫的 manifest.json 文件輸出時的文件名稱
path: path.join(__dirname, 'dist/dll', '[name].manifest.json')
}),
]
}我們先來看看,這一步到底做了什么。執(zhí)行:webpack --config webpack.dll.config,然后到指定的輸出文件夾查看輸出:
react.dll文件里是使用數(shù)組保存的模塊,索引值就作為id;react.manifest.json文件里,是用來描述對應(yīng)的dll文件里保存的模塊
里暴露出剛剛構(gòu)建的所有模塊,如下:
{
"name":"react_dll_553e24e2c44987d2578f",
"content":{
"./node_modules/webpack/node_modules/process/browser.js":{"id":0,"meta":{}},"./node_modules/react/node_modules/fbjs/lib/invariant.js":{"id":1,"meta":{}},"./node_modules/react/lib/Object.assign.js":{"id":2,"meta":{}},"./node_modules/react/node_modules/fbjs/lib/warning.js":{"id":3,"meta":{}}
//省略相似代碼
}
}2. 在主構(gòu)建配置文件使用動態(tài)庫文件
在webpack.config中使用dll要用到DllReferencePlugin,這個插件通過引用 dll 的 manifest 文件來把依賴的名稱映射到模塊的 id 上,之后再在需要的時候通過內(nèi)置的 webpack_require 函數(shù)來 require 他們.
new webpack.DllReferencePlugin({
context: __dirname,
manifest: require('./dist/dll/react.manifest.json')
}),第一步產(chǎn)出的manifest文件就用在這里,給主構(gòu)建流程作為查找dll的依據(jù):DllReferencePlugin去 manifest.json 文件讀取 name 字段的值,把值的內(nèi)容作為在從全局變量中獲取動態(tài)鏈接庫中內(nèi)容時的全局變量名,因此:在 webpack_dll.config.js 文件中,DllPlugin 中的 name 參數(shù)必須和 output.library 中保持一致。
3. 在入口文件引入dll文件。
生成的dll暴露出的是全局函數(shù),因此還需要在入口文件里面引入對應(yīng)的dll文件。
<body> <div id="app"></div> <!--引用dll文件--> <script src="../../dist/dll/react.dll.js" ></script> </body>
作用
首先從前面的介紹,至少可以看出dll的兩個作用
分離代碼,業(yè)務(wù)代碼和第三方模塊可以被打包到不同的文件里,這個有幾個好處:
避免打包出單個文件的大小太大,不利于調(diào)試
將單個大文件拆成多個小文件之后,一定情況下有利于加載(不超出瀏覽器一次性請求的文件數(shù)情況下,并行下載肯定比串行快)
提升構(gòu)建速度。第三方庫沒有變更時,由于我們只構(gòu)建業(yè)務(wù)相關(guān)代碼,相比全部重新構(gòu)建自然要快的多。
注意事項
從前面可以看到dll帶來的優(yōu)點,但并不意味著我們就應(yīng)該把除業(yè)務(wù)代碼外的所有代碼全部都丟到dll中,舉一個例子:
1.對于lodash這種第三方庫,正確的用法是只去import所需的函數(shù)(用什么引什么),例如:
// 正確用法
import isPlainObject from 'lodash/isPlainObject'
//錯誤用法
import { isPlainObject } from 'lodash'這兩種寫法的差別在于,打包時webpack會根據(jù)引用去打包依賴的內(nèi)容,所以第一種寫法,webpack只會打包lodash的isPlainObject庫,第二種寫法卻會打包整個lodash。現(xiàn)在假設(shè)在項目中只是用到不同模塊對lodash里的某幾個函數(shù)并且沒有對于某個函數(shù)重復(fù)使用非常多次,那么這時候把lodash添加到dll中,帶來的收益就并不明顯,反而導(dǎo)致2個問題:
由于打包了整個
lodash,而導(dǎo)致打包后的文件總大小(注意是總大小)比原先還要大在dll打包太多內(nèi)容也需要耗費時間,雖然我們一般只在第三方模塊更新之后才進(jìn)行重新預(yù)編譯(就是dll打包的過程),但是如果這個時間太長的話體驗也不好、
實踐與反思
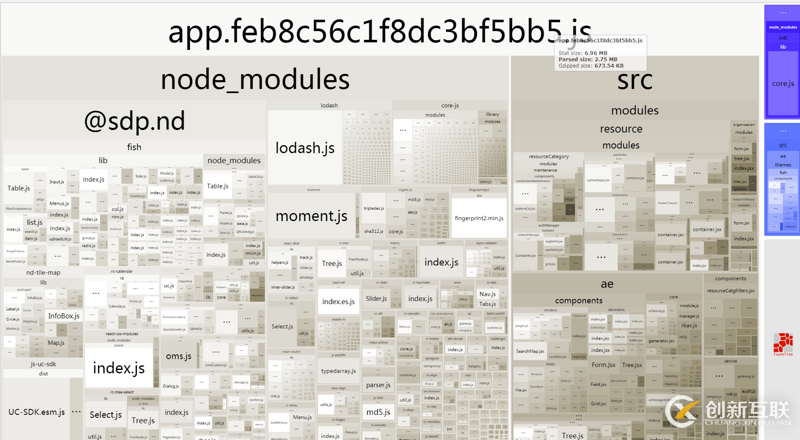
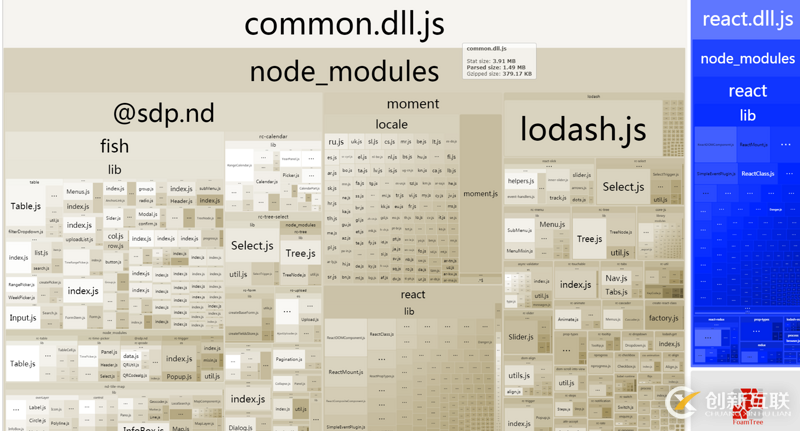
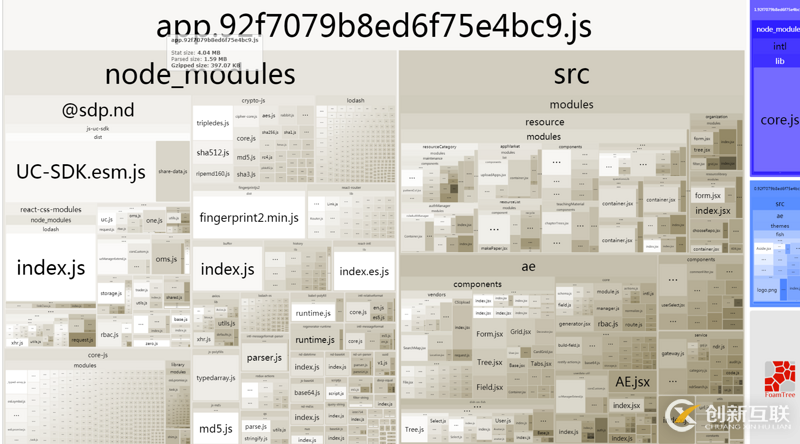
放一張自己在一個比較大的項目中單純使用dll之后的收益,提取的內(nèi)容是 react相關(guān)的第三方庫,和fish組件,構(gòu)建時間從120s降低到80s左右(當(dāng)然這個時間還是有點恐怖),構(gòu)建前appjs的大小是680kb,拆分業(yè)務(wù)代碼和第三方代碼分別是400kb和380kb(這就是拆分后大小大于拆分前大小的例子),從這一點來看,對于常見第三方庫是否要放進(jìn)dll可能比較明確(比如react系列打包一般肯定不虧),但是還有一些就要結(jié)合具體的項目內(nèi)容來進(jìn)行判斷和取舍。(強烈推薦使用webpack-bundle-analyzer插件進(jìn)行性能分析)



感謝你能夠認(rèn)真閱讀完這篇文章,希望小編分享的“webpack使用DllPlugin的方法”這篇文章對大家有幫助,同時也希望大家多多支持創(chuàng)新互聯(lián)成都網(wǎng)站設(shè)計公司,關(guān)注創(chuàng)新互聯(lián)成都網(wǎng)站設(shè)計公司行業(yè)資訊頻道,更多相關(guān)知識等著你來學(xué)習(xí)!
另外有需要云服務(wù)器可以了解下創(chuàng)新互聯(lián)scvps.cn,海內(nèi)外云服務(wù)器15元起步,三天無理由+7*72小時售后在線,公司持有idc許可證,提供“云服務(wù)器、裸金屬服務(wù)器、網(wǎng)站設(shè)計器、香港服務(wù)器、美國服務(wù)器、虛擬主機、免備案服務(wù)器”等云主機租用服務(wù)以及企業(yè)上云的綜合解決方案,具有“安全穩(wěn)定、簡單易用、服務(wù)可用性高、性價比高”等特點與優(yōu)勢,專為企業(yè)上云打造定制,能夠滿足用戶豐富、多元化的應(yīng)用場景需求。
當(dāng)前名稱:webpack使用DllPlugin的方法-創(chuàng)新互聯(lián)
分享地址:http://vcdvsql.cn/article34/ddpipe.html
成都網(wǎng)站建設(shè)公司_創(chuàng)新互聯(lián),為您提供Google、網(wǎng)站改版、做網(wǎng)站、ChatGPT、外貿(mào)網(wǎng)站建設(shè)、網(wǎng)站內(nèi)鏈
聲明:本網(wǎng)站發(fā)布的內(nèi)容(圖片、視頻和文字)以用戶投稿、用戶轉(zhuǎn)載內(nèi)容為主,如果涉及侵權(quán)請盡快告知,我們將會在第一時間刪除。文章觀點不代表本網(wǎng)站立場,如需處理請聯(lián)系客服。電話:028-86922220;郵箱:631063699@qq.com。內(nèi)容未經(jīng)允許不得轉(zhuǎn)載,或轉(zhuǎn)載時需注明來源: 創(chuàng)新互聯(lián)
猜你還喜歡下面的內(nèi)容
- 微信小程序商品詳情頁的底部彈出框效果-創(chuàng)新互聯(lián)
- 防水工程驗收規(guī)范格律詩的基本要求是什么之一,七律怎么樣寫才能規(guī)范?-創(chuàng)新互聯(lián)
- python中自動補全tab是示例分析-創(chuàng)新互聯(lián)
- 如何在PHP中利用IIS7實現(xiàn)一個身份驗證功能-創(chuàng)新互聯(lián)
- oracleRAC檢查命令-創(chuàng)新互聯(lián)
- 怎么實現(xiàn)dedecms的文章列表頁每隔5行加一條線-創(chuàng)新互聯(lián)
- 3.5-MongoDB副本集測試-創(chuàng)新互聯(lián)

- 網(wǎng)站建設(shè)向響應(yīng)式網(wǎng)站建設(shè)發(fā)展 2020-02-08
- 網(wǎng)站建設(shè)公司應(yīng)推薦哪些企業(yè)建設(shè)響應(yīng)式網(wǎng)站 2022-06-20
- 響應(yīng)式網(wǎng)站使用簡單且方便但是建設(shè)開發(fā)并不容易 2022-05-17
- 響應(yīng)式網(wǎng)站視覺模板 2016-08-26
- 淺談響應(yīng)式網(wǎng)站建設(shè)的重要性 2021-02-27
- 什么是響應(yīng)式網(wǎng)站? 2016-07-25
- 浐灞響應(yīng)式網(wǎng)站制作:網(wǎng)站建設(shè)做完后企業(yè)需要做什么? 2023-02-23
- 為何要做響應(yīng)式網(wǎng)站設(shè)計 2023-01-21
- html5響應(yīng)式網(wǎng)站擁有什么樣的優(yōu)勢與特點 2018-03-15
- 外鏈優(yōu)化:交換友情鏈接需要注意哪些? 2022-06-28
- 響應(yīng)式網(wǎng)站建設(shè)的圖片響應(yīng)式解決方案 2022-06-19
- 華為MateX折疊屏手機讓你的響應(yīng)式網(wǎng)站瀏覽更方便 2013-05-16