打通前后端構建一個Vue+Express的開發環境-創新互聯
前端做多了,自然就會想往后端伸手。更何況現在有了Node和Express,讓前端做后端開發的學習降低了不少。

最近正好攬下了一個 Vue + Express + mysql 的小項目。項目開始時是前后端分開開發的,但是當后臺做好一部分要進行連接測試時問題就來了。前端部分在每次修改過就需要build一次,而后臺也每次需要重啟一次服務器才能進行調試。可想而知,這樣的開發和調試效率是很低的。在這么煎熬著做了一個功能之后,實在受不了。于是便想有沒有什么方法可以熱更新開發前后端。畢竟 vue-cli 在調試時,后臺就是用 express 做的服務器。
在網上搜索了一下,發現果然有前輩們已經想到這個問題,并做了一個 Vue + Express 的開發環境。
可以參考這篇文章:從零開始搭建 Express + Vue 開發環境
原理的話可以參考這篇文章,主要就是通過修改 webpack 的配置文件來達到同時開發前后臺的目的。于是果斷去 Fork 了作者在 Github 上的項目。 clone 下來運行之后發現,雖然熱更新是沒有問題了,但是對于前端 Vue 的部分來說,由于沒有build,因此是無法打包變為生產環境的。那么為了走完這一步,便自己動手對項目進行了改造。
改造后的版本: 可 build 版 Vue + Express 開發環境 求個Star也歡迎批評指教

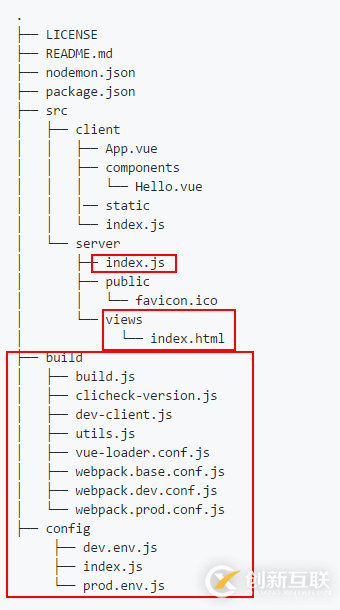
改造后目錄
其中關于 webpack 的配置,沒有使用原項目的配置文件,而是幾乎將 vue-cli 生成的項目的配置文件都拷過來使用的。
這里需要注意的是,下面幾個配置文件的所引用的位置變更一下即可。
server/index.js
這是 express 服務器的入口,在這里需要修改的地方主要有兩個。引用 webpack 配置文件的路徑,以及靜態頁面的設置。
import express from 'express'
import path from 'path'
import favicon from 'serve-favicon'
import logger from 'morgan'
import cookieParser from 'cookie-parser'
import bodyParser from 'body-parser'
import webpack from 'webpack'
import webpackDevMiddleware from 'webpack-dev-middleware'
import webpackHotMiddleware from 'webpack-hot-middleware'
import config from '../../build/webpack.dev.conf' //這里指向 vue-cli 拷貝過來的配置文件
const app = express()
// view engine setup 模板文件,根據具體情況添加
// app.set('views', path.join(__dirname, 'views'))
// app.set('view engine', 'jade')
// uncomment after placing your favicon in /public
app.use(favicon(path.join(__dirname, 'public', 'favicon.ico')))
app.use(logger('dev'))
app.use(bodyParser.json())
app.use(bodyParser.urlencoded({ extended: false }))
app.use(cookieParser())
app.use(express.static(path.join(__dirname, 'public')))
const compiler = webpack(config)
app.use(webpackDevMiddleware(compiler, {
publicPath: config.output.publicPath,
stats: { colors: true }
}))
app.use(webpackHotMiddleware(compiler))
// 引用最后的靜態文件
app.use(express.static(path.join(__dirname, 'views')))
app.get('/', function (req, res) {
res.sendFile('./views/index.html')
})
app.listen(4000)
export default app
另外有需要云服務器可以了解下創新互聯scvps.cn,海內外云服務器15元起步,三天無理由+7*72小時售后在線,公司持有idc許可證,提供“云服務器、裸金屬服務器、高防服務器、香港服務器、美國服務器、虛擬主機、免備案服務器”等云主機租用服務以及企業上云的綜合解決方案,具有“安全穩定、簡單易用、服務可用性高、性價比高”等特點與優勢,專為企業上云打造定制,能夠滿足用戶豐富、多元化的應用場景需求。
新聞標題:打通前后端構建一個Vue+Express的開發環境-創新互聯
轉載源于:http://vcdvsql.cn/article34/didhse.html
成都網站建設公司_創新互聯,為您提供面包屑導航、微信公眾號、商城網站、Google、App設計、網站策劃
聲明:本網站發布的內容(圖片、視頻和文字)以用戶投稿、用戶轉載內容為主,如果涉及侵權請盡快告知,我們將會在第一時間刪除。文章觀點不代表本網站立場,如需處理請聯系客服。電話:028-86922220;郵箱:631063699@qq.com。內容未經允許不得轉載,或轉載時需注明來源: 創新互聯

- 阜新網站建設-網站首頁如何設計? 2021-12-01
- 企業網站建設怎么進行推廣 2022-07-13
- 做網站前應知道未來或將淘汰的幾種網站建設技術 2022-05-21
- 網站建設公司必須歷經的環節是什么? 2016-11-11
- 網站建設和網絡推廣可以如何結合在一起 2023-04-10
- 成都網站建設中版塊設計要注意哪些方面? 2023-05-04
- 企業網站建設如何提高網站的公信力_沈陽網站建設 2022-05-12
- 網站建設做網站優化的六個注意事項 2021-11-30
- 萬州網站建設_萬州公司網站常見安全漏洞及防御方法 2021-11-25
- 深圳商城網站建設圖片如何優化? 2022-05-24
- 淺析企業網站建設為何要選擇定制類型套餐方案 2016-10-26
- 南充如何才能找到專業網站建設公司 2014-12-05