微信小程序建立服務器通信的方法-創新互聯
小編給大家分享一下微信小程序建立服務器通信的方法,相信大部分人都還不怎么了解,因此分享這篇文章給大家參考一下,希望大家閱讀完這篇文章后大有收獲,下面讓我們一起去了解一下吧!

微信小程序如何建立服務器通信
node.js中已經有很多現成的第三方庫,用于構建WebSocket服務。我們今天選用一個叫做websocket的庫,來構建一個可以提供標準WebSocket接口的node.js服務端程序。先建一個空文件夾,名叫ws-server,然后進入該文件夾,在命令行執行:
npm install websocket
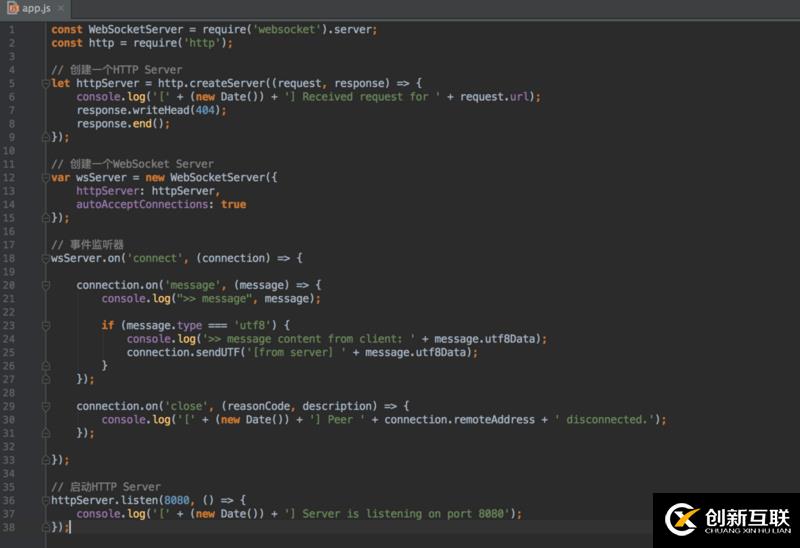
然后在ws-server文件夾下,再新建一個名為app.js的文件,內容如下:

因為WebSocket服務是建立在HTTP之上的,所以我們看到,代碼中建立了一個http server, 然后建立了一個使用了該http server的WebSocket server,并讓http server監聽8080端口對外提供服務。
這個服務端的功能也很簡單,就是收到客戶端發送的消息并打印出來,然后在接收到的消息前面加上一個[from server]的前綴后,返回給客戶端。
以上是“微信小程序建立服務器通信的方法”這篇文章的所有內容,感謝各位的閱讀!相信大家都有了一定的了解,希望分享的內容對大家有所幫助,如果還想學習更多知識,歡迎關注創新互聯行業資訊頻道!
分享文章:微信小程序建立服務器通信的方法-創新互聯
分享URL:http://vcdvsql.cn/article34/hoepe.html
成都網站建設公司_創新互聯,為您提供關鍵詞優化、ChatGPT、網頁設計公司、營銷型網站建設、標簽優化、建站公司
聲明:本網站發布的內容(圖片、視頻和文字)以用戶投稿、用戶轉載內容為主,如果涉及侵權請盡快告知,我們將會在第一時間刪除。文章觀點不代表本網站立場,如需處理請聯系客服。電話:028-86922220;郵箱:631063699@qq.com。內容未經允許不得轉載,或轉載時需注明來源: 創新互聯

- 企業網站制作和設計的核心是什么 2021-11-21
- 企業網站制作人員應該重視的一些地方 2021-07-19
- 企業網站制作要多做網站的偽原創文章 2021-11-06
- 企業網站制作之低碳環保型網站 2021-11-09
- 企業網站制作后期的工作有哪些? 2016-11-08
- 【成都企業網站制作】網站建設不容忽略的三點要素 2023-03-21
- 企業網站制作方案應該注意什么? 2023-01-21
- 關于中小企業網站制作解決方案策劃 2022-08-07
- 企業網站制作好后需要做哪些方面的檢查 2023-04-19
- 茂名公司網站建設:你知道如何進行企業網站制作嗎? 2021-10-21
- 外貿企業網站制作方案創新互聯 2021-08-16
- 企業網站制作可能產生哪些后顧之憂 2022-10-25